최신 API인 Navigation Drawer이 공개되었습니다. 이미 구글에서는 작년부터 사용을 했지만 실제 API 공개는 이번 Google I/O 후에 공개되었습니다. Navigation Drawer가 뭘까요? 이미 적용되어있는 앱도 많이 있을겁니다. 지금까지는 좌표를 확인하고, 커스텀을 통해서 모두 제작해야했지만 간단하게 API를 통해서 적용이 가능합니다.
우선 Navigation Drawer가 뭔지살펴보겠습니다. 다음글에서 Navigation Drawer를 적용하는 소스코드를 함께 살펴보고, 이후에 간단한 예제 작성까지 진행해보겠습니다. 오늘 업데이트된 Google Drive를 통해서 ActionBar와 Navigation Drawer를 Google 개발자 사이트에있는 예제와 함께 살펴보도록 하겠습니다.
모든 글은 아래 사이트의 내용을 참고하여 작성하였고, 사진 또한 제가 직접 캡쳐한 사진을 제외한 모두 아래 사이트에서 가져왔습니다.
Android Drawer 디자인 가이드
http://developer.android.com/design/patterns/navigation-drawer.html#Interaction
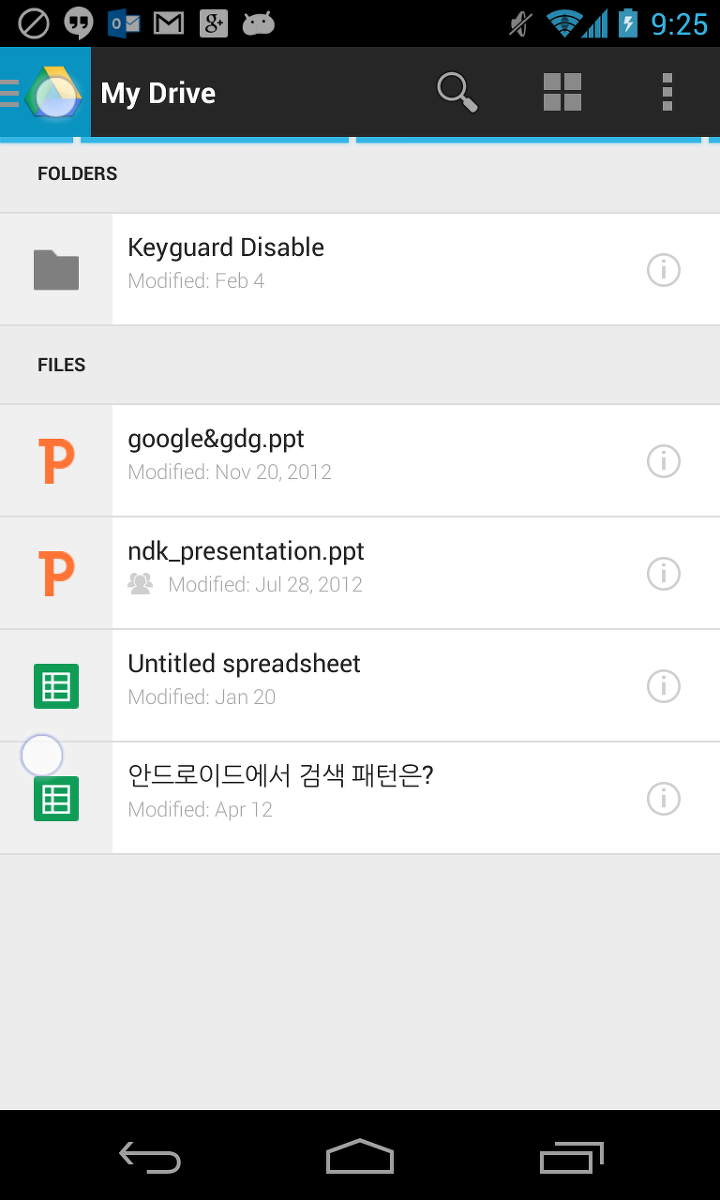
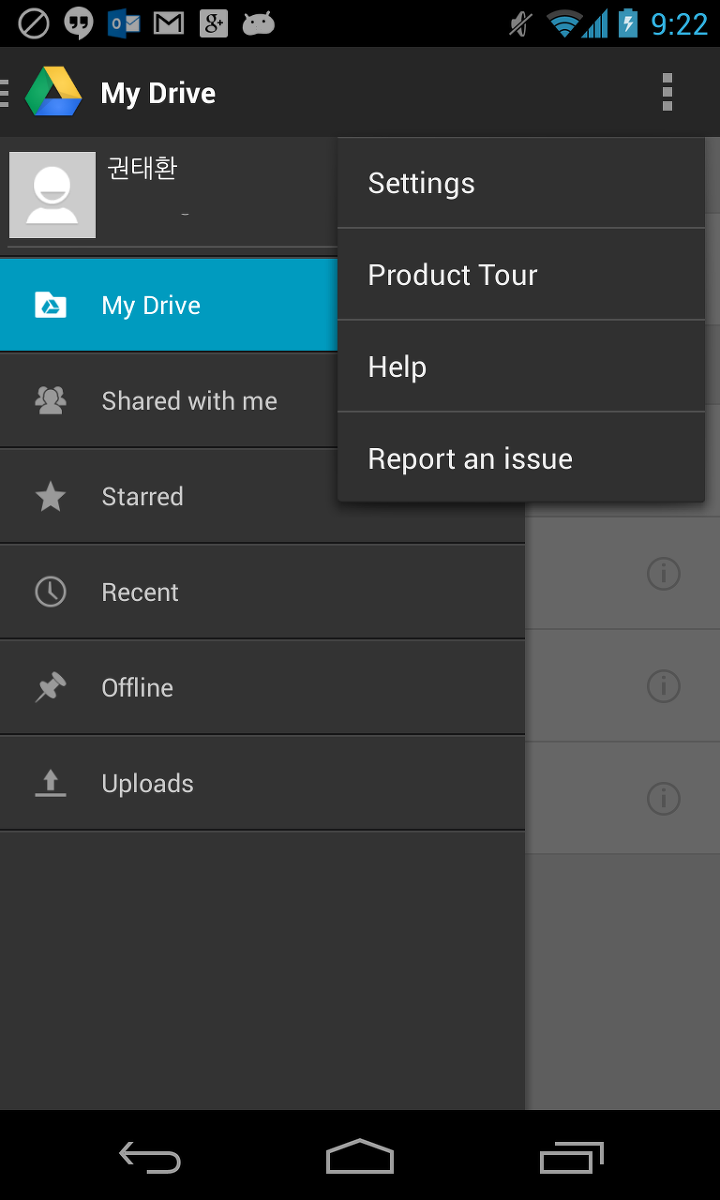
Google Drive에 적용된 Navigation Drawer
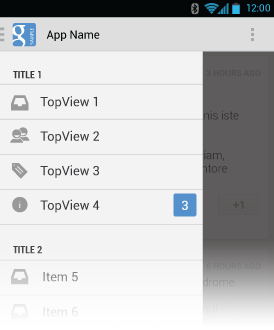
Navigation Drawer는 왼쪽 가장자리에 기본 옵션 또는 기본 탐색 목록을 표시하는 옵션 메뉴를 말합니다.
Navigation Drawer는 여는 방법은 기존 ActionBar의 아이콘을 클릭하거나, 왼쪽 가장자리를 시작점으로 두고 오른쪽으로 드래그 하는 방식을 통해 옵션메뉴를 호출 할 수 있습니다.
- Navigation Drawer를 호출 하는 방법

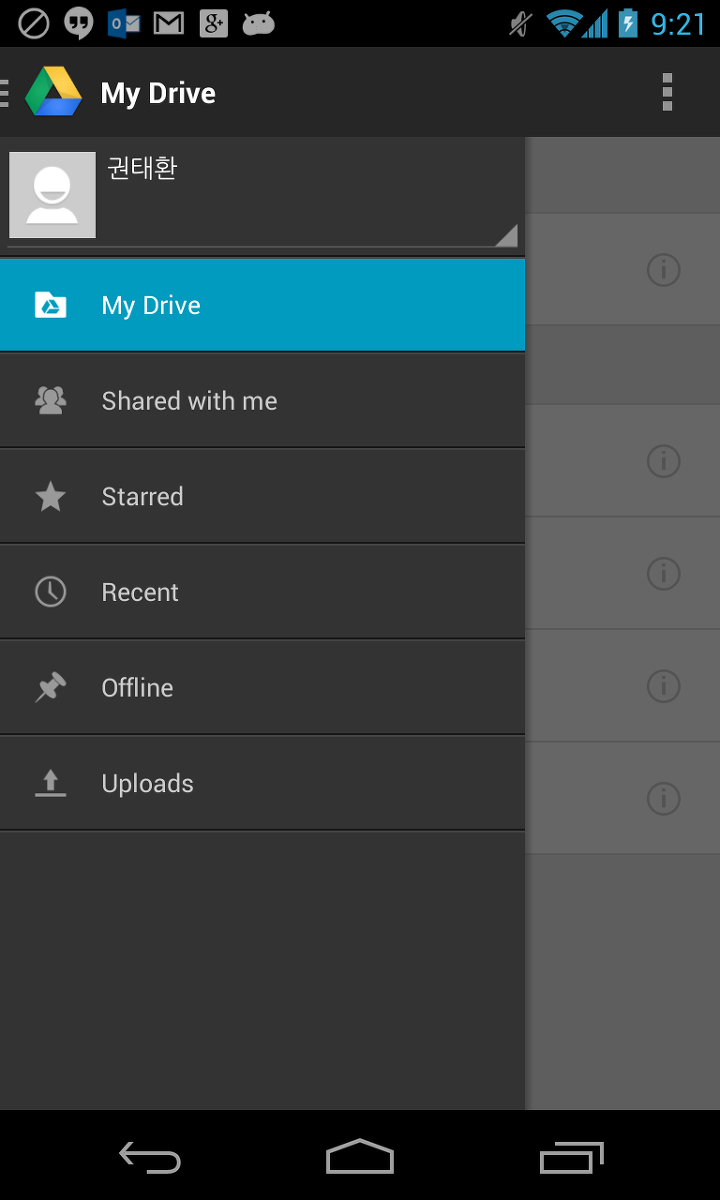
호출 된 메뉴는 아래와 같이 표시되게 되며, 아래 메뉴를 통해 다른 Activity 또는 다른 목록을 빠르게 열 수 있는 메뉴가 제공됩니다.

Navigation Drawer를 닫는 방법
닫는 방법은 4가지를 제공합니다.
1. 뒤로 버튼을 통해 닫기
2. Navigation Drawer를 왼쪽으로 드래그하여 닫기
3. ActionBar의 아이콘을 클릭하여 닫기
4. Navigation Drawer를 제외한 부분을 터치
이렇게 4가지 닫기 방법을 제공합니다.
Navigation Drawer 적용 관련
Navigation Drawer는 메뉴를 사용하기위해서 가장 위에 올라오게 되며, 고정된 화면을 가지게 됩니다.
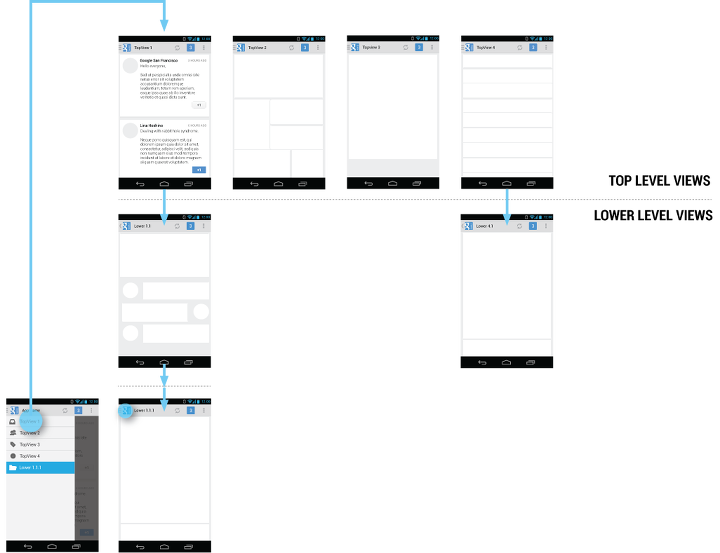
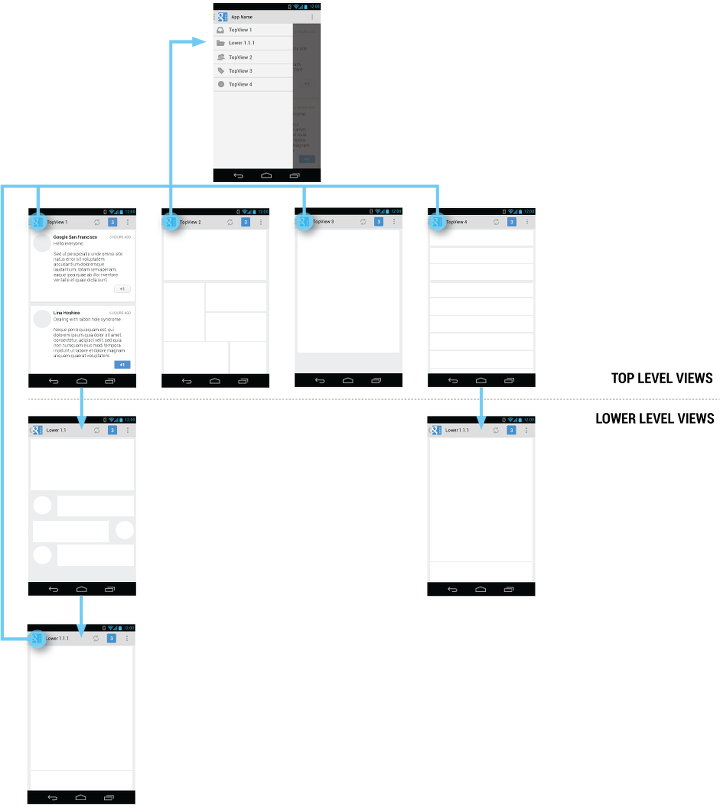
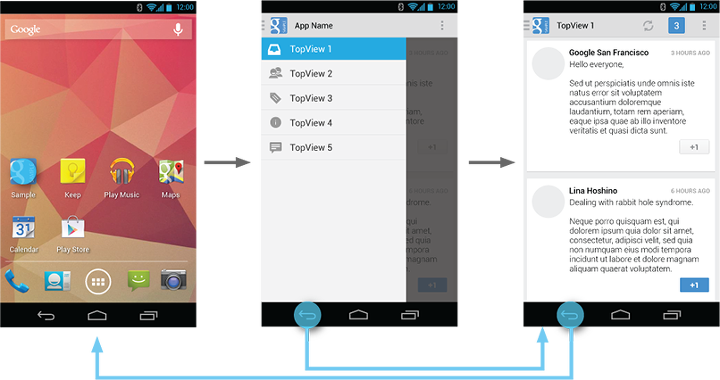
현재 보여줘야할 View가 현재 보이는 화면이 아닌 뒤쪽(좀 더 뒤쪽)에 있는 메뉴간의 이동이 필요하다면 좀 더 효율적으로 사용할 수 있습니다. 아래 그림처럼 1번 페이지에서 4번페이지로 이동을해야 하면 총 4번의 스탭을 이동해야 하지만 Navigation Drawer를 통해서 1번페이지에서 바로 4번의 페이지로 이동할 수 있습니다.(원 글을 번역은 했지만 이해가 안되어 제 나름대로 다시 작성해보았습니다.)
출처 : Android Developer - Navigation Drawer 디자인 가이드 그림

거꾸로 가장 낮은 스탭의 Activity를 보고있다면 Navigation Drawer를 통해 최상위 메뉴로 바로 이동할 수 있어 아주 유용하게 됩니다.

Navigation Hubs
Navigation Hubs를 통해서 어느 시점의 위치이든 가장 빠르게 최상위 View 또는 Navigation Drawer를 통해 제공되는 메뉴로 빠르게 이동할 수 있습니다. 그렇기에 가장 낮은 스탭을 가지는 Activity나 빠르게 해당 메뉴로의 접근이 필요할 경우에 적용할 수 있습니다.

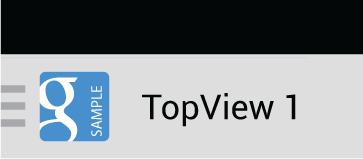
Navigation Drawer를 적용하였다면 현재의 위치를 App 아이콘 옆에 표시해주어야 합니다. 현재 위치를 알아야 가장 빠르게 원하는 위치로 이동할 수 있도록 해야합니다.
아래의 샘플처럼 현재 위치가 표시되어 있어야 합니다.

Content of the Navigation Drawer
Navigation Drawer에는 ListView와 ExtendedListView를 사용할 수 있으며 아래와 같이 아이콘, 추가 부가 아이콘을 모두 사용할 수 있습니다. Listview와 ExtendedListView를 사용하기에 가능합니다.

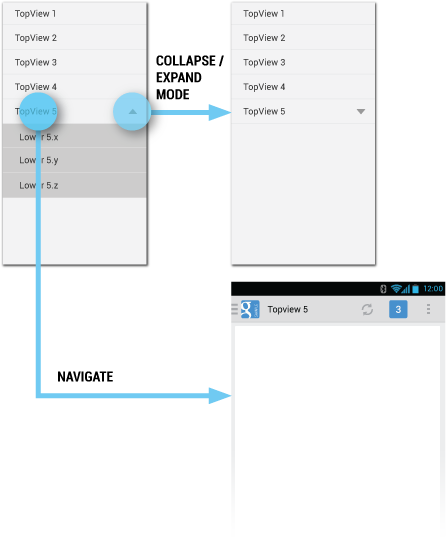
ExtendedListView를 통해 추가 Navigation Drawer를 제공 가능합니다. 이렇게 제공하게되면 더 많은 메뉴를 제공할 수 있게됩니다.

Navigation Drawer와 Action Bar
구글에서만 퍼오다가 한장으로 해결될것 같아^^; Google Drive의 사진을 가져왔습니다.
Navigation Drawer는 항상 최상의 위치에 존재하지는 않습니다. 아래와 같이 Action Bar의 메뉴가 최상에 오는 경우도 있습니다. Action Bar의 메뉴가 클릭된다고해도 Navigation Drawer가 닫히지는 않습니다. 거꾸로 닫을 때도 뒤로버튼을 눌러보면 메뉴가 닫히고, Navigation Drawer가 닫히고 앱이 닫히는 순서가 됩니다.

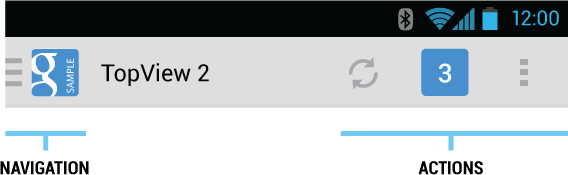
Navigation Drawer를 적용하고나면 아래와 같이 기존 Action 아이콘들이 오른쪽에 붙게되며, Navigation 버튼이 기존의 Action Bar의 아이콘에 Overflow가 되게 됩니다.

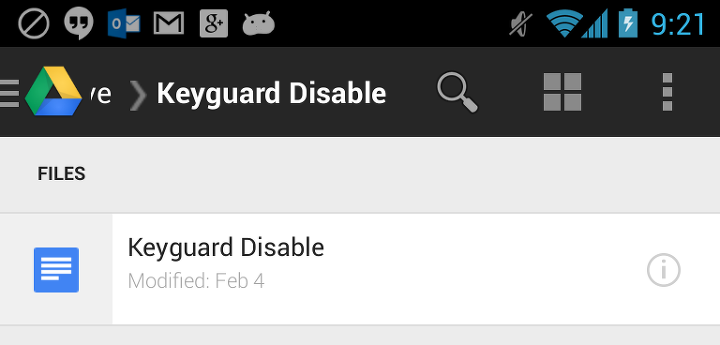
Google Drive에 적용된 실제 예제
Google Drive에는 Navigation Drawer 외에 아래와 같이 Google Drive > Keyguard Disable라는 이름의 제목이 표시됩니다. 하지만 화면사이즈에 비해서 훨씬긴 제목을 가지고 있습니다. 그렇기에 드래그가 가능한 제목 View가 아래와 같이 표시되고 있습니다. 왼쪽의 아이콘과 제목이 분리되어 동작하고 있는걸 확인할 수 있습니다.

상황에 따른 액션바
Navigation Drawer을 적용한다고해서 Action Bar만 동작하거나 Navigation Drawer만 동작하지는 않습니다. 아래의 사진과 같이 상황에 맞는 행동을 처리하게 됩니다.

이상으로 번역은 아니고 필요한 부분을 정리해보았습니다. Navigation Drawer에 대해서 기본적인 동작방식을 설명했습니다. 추가적으로 설명이 더있지만 간단하게 정리해보도록 하겠습니다.
Navigation Drawer가 닫히는 순서
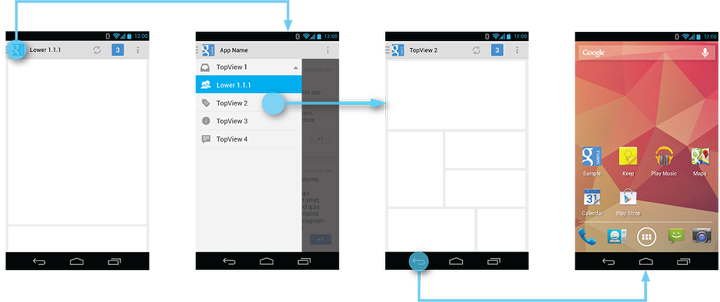
Navigation Drawer가 닫히는 순서는 위에서도 잠시 설명했지만 Navigation Drawer가 최상위가 된다면 바로 앱이 꺼지지 않습니다. 아래의 순서대로 Navigation Drawer가 닫히게 되고, 이후 Back를 클릭하면 앱이 종료되게 됩니다. 아래와 같은 순서되지만 실제로 Back는 하단의 파란색 선을 따라서 움직이게 됩니다.

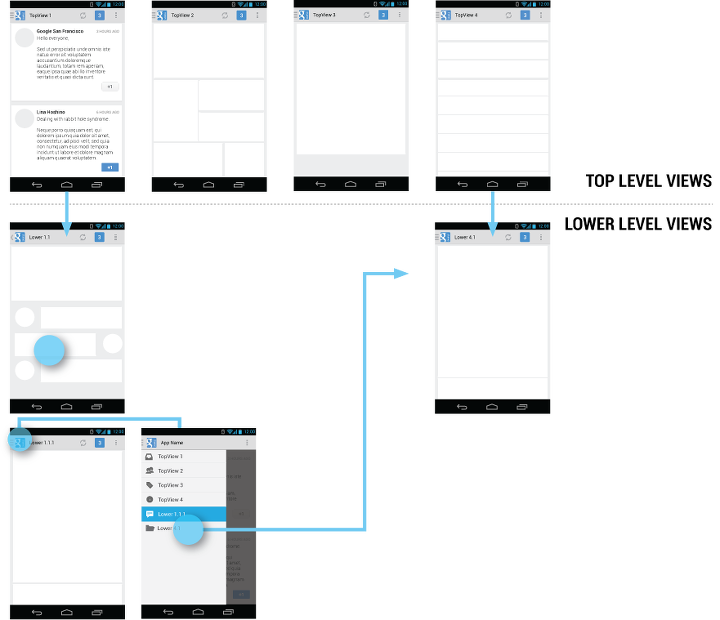
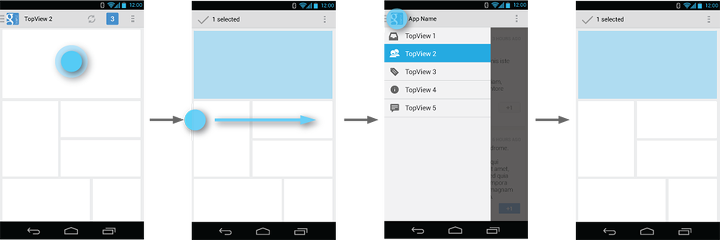
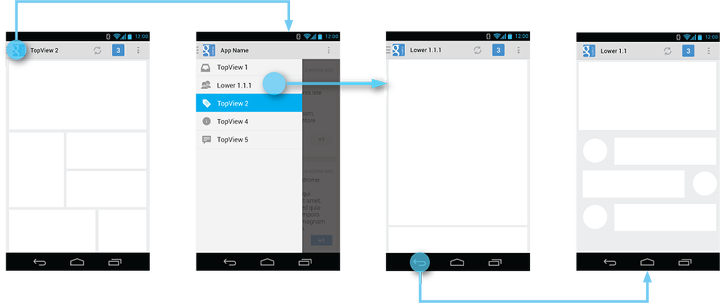
이번에는 Navigation Drawer를 통해 다른 페이지로 이동하였을 때 닫히는 순서입니다. 1번 화면에서 Navigation Drawer를 호출하고, 특정 화면으로 이동하게 됩니다. 이 때 Back를 클릭하게 되면 홈화면으로 이동하게 됩니다. 제가 작성한 예제로는 이 작업이 처리는 되지 않는 경우가 있습니다. Fragment를 통해서 제작했다면 아래와 같은 효과가 나타나지만 Activity를 통해서 작성하다보니 그냥 이전화면으로 돌아가도록 처리가 되었습니다.
아래 예제로의 설명은 Fragment를 통해 제작한 경우의 예제입니다.

방금전에 설명했던 부분이 이 부분에 해당하게 됩니다. Navigation Drawer를 통해 자식 Activity가 실행되는 경우라면 Back를 눌르면 이전의 화면으로 돌아가는 예제입니다. (사진이 잘못 나왔군요 TopView 2페이지에서 Lower 1.1.1로 이동하고 Back를 누르면 다시 TopView2 로 이동하게 됩니다.

스타일
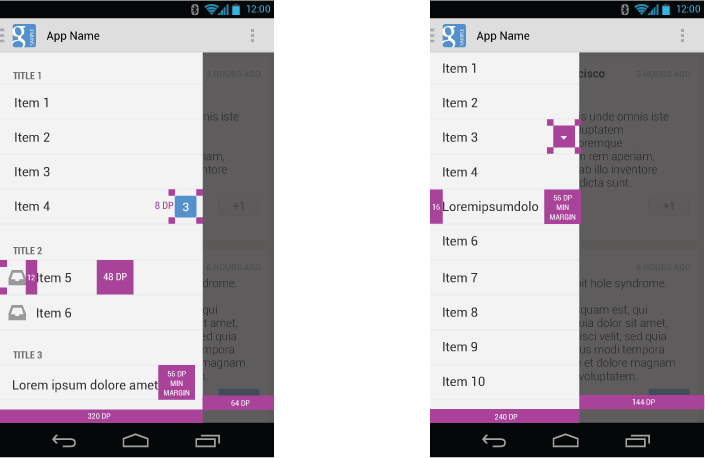
Navigation Drawer의 메뉴 크기는 최소 240 DP 최대 320 DP를 초과하여서는 안됩니다. 320 DP의 경우 아래와 같이 64 DP가 남게되며, 240 DP는 144 DP가 남게됩니다.
아이콘을 포함하는 View는 48 DP아래로는 적용하지 않아야 합니다. 그 외 내용은 아래 그림을 참고하라는군요.

마무리
처음에는 그냥 정리만 해야지했는데 어느순간 거의 대부분 정리를 하게되었습니다. 틀린내용도 있을 수
있습니다. 잘 못된 내용은 꼭 지적 부탁드립니다. 이 메뉴는 이번 Google I/O에서 공개된 API이며 기존에 적용된 메뉴가 있다면 대부분 커스텀을 통해 제작된 메뉴이고, Google앱에는 작년부터 이 메뉴를 사용하고 있었지만 실제로 공개된건 이번이 처음입니다.
간단하게 작성해본다고 작성했는데 잘된건지 모르겠군요^^;; 다음 글에서는 Navigation Drawer의 기본 예제를 확인해보고 그 다음글에서 Navigation Drawer를 적용하는 방법을 살펴보겠습니다.
참고로 Navigation Drawer는 최근 업데이트 된 V4 엔진을 필요로 합니다.
모든 글은 아래 사이트의 내용을 참고하여 작성하였고, 사진 또한 제가 직접 캡쳐한 사진을 제외한 모두 아래 사이트에서 가져왔습니다.
Android Drawer 디자인 가이드
http://developer.android.com/design/patterns/navigation-drawer.html#Interaction

 내가 입력한 글자 Toast로 나오게 하기
내가 입력한 글자 Toast로 나오게 하기