우선 JAVA 와 MySQL을 연동하기 위해선 JDBC 라는 API가 필요하다.
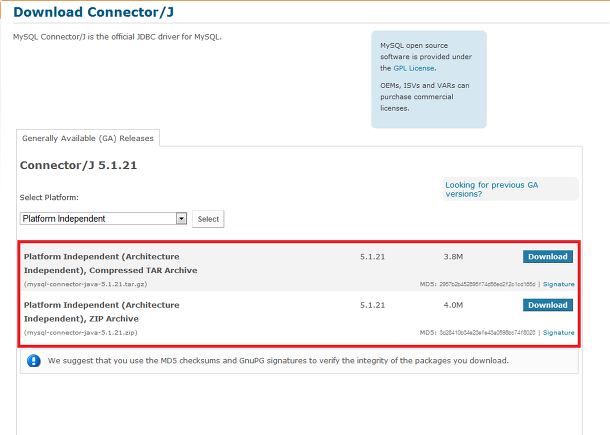
JDBC의 경우 MySQL 홈페이지에서 다운받을수 있다. 따라서. 우선 다운을 받자
http://www.mysql.com/downloads/connector/j/

그 다음 압축 파일을 풀면 jar 파일이 하나 있는데, 이것을 사용한다.
mysql-connector-java-5.1.21-bin.jar
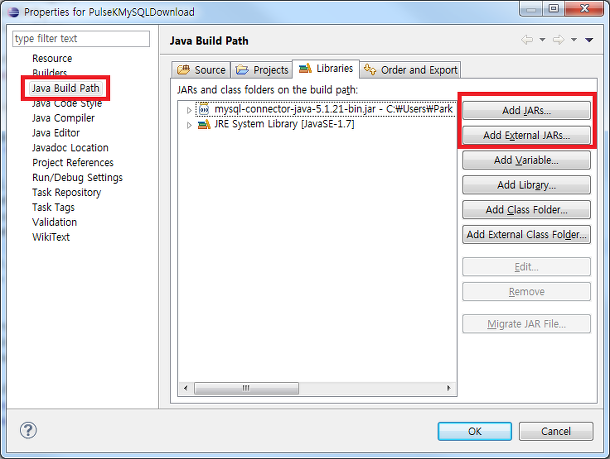
이 jar 파일을 eclipse 의 Build-Path에 추가시켜 주자.

자 이제 세팅은 끝났고, MySQL 서버에 접속해서 쿼리를 날려본다.
데이터베이스 구성
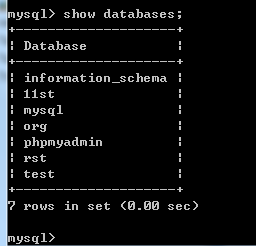
현재 사용하는 데이터베이스와 접속하여 구성된 데이터 베이스를 확인하는 SHOW DATABASES 쿼리를 날려보자
우선 현재 데이터베이스는 다음과 같다.

소스코드
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
public class jdbcTest {
public static void main(String[] args) {
try {
Connection con = null;
con = DriverManager.getConnection("jdbc:mysql://localhost",
"root", "1234");
java.sql.Statement st = null;
ResultSet rs = null;
st = con.createStatement();
rs = st.executeQuery("SHOW DATABASES");
if (st.execute("SHOW DATABASES")) {
rs = st.getResultSet();
}
while (rs.next()) {
String str = rs.getNString(1);
System.out.println(str);
}
} catch (SQLException sqex) {
System.out.println("SQLException: " + sqex.getMessage());
System.out.println("SQLState: " + sqex.getSQLState());
}
}
}
위의 소스에서 "root" 에는 자신의 ID 를 "1234" 에는 password 를 입력하면 된다.
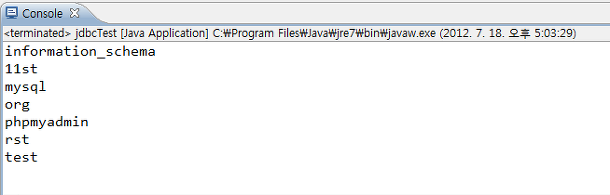
결과화면


 JavaScript 맛보기
JavaScript 맛보기














