그누보드5에는 달력으로 날짜를 선택할 수 있는 Dtepicker 플러그인이 기본적으로 포함되어 있습니다.
Datepicker 달력을 어떻게 활용하는지 살펴보겠습니다
1. 우선 플러그인 폴더에 있는 datepicker.php 파일을 인클루드 하고
include_once(G5_PLUGIN_PATH.'/jquery-ui/datepicker.php');
2. 아래 스크립트도 추가해야 합니다. (영카트 배송날짜 입력 부분 참고)
$(function(){
$("#date_wr_1").datepicker({ changeMonth: true, changeYear: true, dateFormat: "yy-mm-dd", showButtonPanel: true, yearRange: "c-99:c+99", minDate: "+3d;", maxDate: "+365d;" });
});
3. 그리고 입력 폼에 위 스크립트에서 설정한 id 값을 넣어주면 됩니다.
<input type="text" name="wr_1" value="<?php echo $write["wr_1"]; ?>" id="date_wr_1" required class="frm_input" size="11" readonly="readonly">
2번 스크립트 부분에서 여러 옵션 값을 설정할 수가 있는데 몇 가지만 살펴본다면
날짜 표기 방식 : dateFormat: "yy-mm-dd"
예를 들어 이렇게 바꿔서 사용해도 됩니다.
yy-mm-dd : 2015-10-25
yy/mm/dd : 2015/10/25
yy.mm.dd : 2015.10.25
yymmdd : 20151025
시작 날짜 : minDate: "+3d;"
예를 들어 +3d 라면 3일 후 날짜부터 클릭이 가능하고 이전 날짜는 선택할 수 없게 비 활성화됩니다.
오늘 날짜부터 사용 가능하게 하려면 +0d으로 하면 되겠죠.
+, - 둘 다 설정 가능합니다. 그리고 이 부분을 삭제하면 yearRange 범위 안에서 제한 없이 클릭이 가능합니다.
생년월일을 입력받는 용도라면 삭제하는 게 낫겠네요.
최대 날짜 : maxDate: "+365d;"
예를 들어 +365d 로 하면 최대 365일 이후까지만 클릭이 가능하고 그 이후 날짜는 비활성화됩니다.
여기 또한 목적에 맞게 설정해서 사용하면 될 것 같습니다.
위 날짜 설정에서 숫자 뒤에
'd' 로 하면 (일) 단위,
'w' 로 바꾸면 (주) 단위,
'm' 으로 바꾸면 (월) 단위,
'y' 로 바꾸면 (년) 단위로 됩니다.
예를 들어 +365d 대신 +1y 로 사용할 수도 있습니다. 직접 해보시면서 어떻게 바뀌는지 확인해보세요.
다양한 옵션 상세 설정 : http://api.jqueryui.com/datepicker/
아래 내용은 위에서 설명한 내용을 참고해서 게시판 스킨 여분 필드 1번에 날짜를 입력받는 예제입니다.
수정파일 : write.skin.php
* 빨간색으로 강조된 부분이 수정되거나 추가된 부분입니다.
- datepicker.php 파일 인클루드
- 입력 폼 추가
- 하단 스크립트 추가
총 3군데 부분이 수정되었습니다.
<?php
if (!defined('_GNUBOARD_')) exit; // 개별 페이지 접근 불가
include_once(G5_PLUGIN_PATH.'/jquery-ui/datepicker.php');
// add_stylesheet('css 구문', 출력순서); 숫자가 작을 수록 먼저 출력됨
add_stylesheet('<link rel="stylesheet" href="'.$board_skin_url.'/style.css">', 0);
?>
<section id="bo_w">
<h2 id="container_title"><?php echo $g5['title'] ?></h2>
<!-- 게시물 작성/수정 시작 { -->
<form name="fwrite" id="fwrite" action="<?php echo $action_url ?>" onsubmit="return fwrite_submit(this);" method="post" enctype="multipart/form-data" autocomplete="off" style="width:<?php echo $width; ?>">
<input type="hidden" name="uid" value="<?php echo get_uniqid(); ?>">
<input type="hidden" name="w" value="<?php echo $w ?>">
<input type="hidden" name="bo_table" value="<?php echo $bo_table ?>">
<input type="hidden" name="wr_id" value="<?php echo $wr_id ?>">
<input type="hidden" name="sca" value="<?php echo $sca ?>">
<input type="hidden" name="sfl" value="<?php echo $sfl ?>">
<input type="hidden" name="stx" value="<?php echo $stx ?>">
<input type="hidden" name="spt" value="<?php echo $spt ?>">
<input type="hidden" name="sst" value="<?php echo $sst ?>">
<input type="hidden" name="sod" value="<?php echo $sod ?>">
<input type="hidden" name="page" value="<?php echo $page ?>">
<?php
$option = '';
$option_hidden = '';
if ($is_notice || $is_html || $is_secret || $is_mail) {
$option = '';
if ($is_notice) {
$option .= "\n".'<input type="checkbox" id="notice" name="notice" value="1" '.$notice_checked.'>'."\n".'<label for="notice">공지</label>';
}
if ($is_html) {
if ($is_dhtml_editor) {
$option_hidden .= '<input type="hidden" value="html1" name="html">';
} else {
$option .= "\n".'<input type="checkbox" id="html" name="html" onclick="html_auto_br(this);" value="'.$html_value.'" '.$html_checked.'>'."\n".'<label for="html">html</label>';
}
}
if ($is_secret) {
if ($is_admin || $is_secret==1) {
$option .= "\n".'<input type="checkbox" id="secret" name="secret" value="secret" '.$secret_checked.'>'."\n".'<label for="secret">비밀글</label>';
} else {
$option_hidden .= '<input type="hidden" name="secret" value="secret">';
}
}
if ($is_mail) {
$option .= "\n".'<input type="checkbox" id="mail" name="mail" value="mail" '.$recv_email_checked.'>'."\n".'<label for="mail">답변메일받기</label>';
}
}
echo $option_hidden;
?>
<div class="tbl_frm01 tbl_wrap">
<table>
<tbody>
<?php if ($is_name) { ?>
<tr>
<th scope="row"><label for="wr_name">이름<strong class="sound_only">필수</strong></label></th>
<td><input type="text" name="wr_name" value="<?php echo $name ?>" id="wr_name" required class="frm_input required" size="10" maxlength="20"></td>
</tr>
<?php } ?>
<?php if ($is_password) { ?>
<tr>
<th scope="row"><label for="wr_password">비밀번호<strong class="sound_only">필수</strong></label></th>
<td><input type="password" name="wr_password" id="wr_password" <?php echo $password_required ?> class="frm_input <?php echo $password_required ?>" maxlength="20"></td>
</tr>
<?php } ?>
<?php if ($is_email) { ?>
<tr>
<th scope="row"><label for="wr_email">이메일</label></th>
<td><input type="text" name="wr_email" value="<?php echo $email ?>" id="wr_email" class="frm_input email" size="50" maxlength="100"></td>
</tr>
<?php } ?>
<?php if ($is_homepage) { ?>
<tr>
<th scope="row"><label for="wr_homepage">홈페이지</label></th>
<td><input type="text" name="wr_homepage" value="<?php echo $homepage ?>" id="wr_homepage" class="frm_input" size="50"></td>
</tr>
<?php } ?>
<?php if ($option) { ?>
<tr>
<th scope="row">옵션</th>
<td><?php echo $option ?></td>
</tr>
<?php } ?>
<tr>
<th scope="row"><label for="wr_1">날짜입력</label></th>
<td><input type="text" name="wr_1" value="<?php echo $write["wr_1"]; ?>" id="date_wr_1" required class="frm_input" size="11" readonly="readonly"></td>
</tr>
<?php if ($is_category) { ?>
<tr>
<th scope="row"><label for="ca_name">분류<strong class="sound_only">필수</strong></label></th>
<td>
<select name="ca_name" id="ca_name" required class="required" >
<option value="">선택하세요</option>
<?php echo $category_option ?>
</select>
</td>
</tr>
<?php } ?>
<tr>
<th scope="row"><label for="wr_subject">제목<strong class="sound_only">필수</strong></label></th>
<td>
<div id="autosave_wrapper">
<input type="text" name="wr_subject" value="<?php echo $subject ?>" id="wr_subject" required class="frm_input required" size="50" maxlength="255">
<?php if ($is_member) { // 임시 저장된 글 기능 ?>
<script src="<?php echo G5_JS_URL; ?>/autosave.js"></script>
<?php if($editor_content_js) echo $editor_content_js; ?>
<button type="button" id="btn_autosave" class="btn_frmline">임시 저장된 글 (<span id="autosave_count"><?php echo $autosave_count; ?></span>)</button>
<div id="autosave_pop">
<strong>임시 저장된 글 목록</strong>
<div><button type="button" class="autosave_close"><img src="<?php echo $board_skin_url; ?>/img/btn_close.gif" alt="닫기"></button></div>
<ul></ul>
<div><button type="button" class="autosave_close"><img src="<?php echo $board_skin_url; ?>/img/btn_close.gif" alt="닫기"></button></div>
</div>
<?php } ?>
</div>
</td>
</tr>
<tr>
<th scope="row"><label for="wr_content">내용<strong class="sound_only">필수</strong></label></th>
<td class="wr_content">
<?php if($write_min || $write_max) { ?>
<!-- 최소/최대 글자 수 사용 시 -->
<p id="char_count_desc">이 게시판은 최소 <strong><?php echo $write_min; ?></strong>글자 이상, 최대 <strong><?php echo $write_max; ?></strong>글자 이하까지 글을 쓰실 수 있습니다.</p>
<?php } ?>
<?php echo $editor_html; // 에디터 사용시는 에디터로, 아니면 textarea 로 노출 ?>
<?php if($write_min || $write_max) { ?>
<!-- 최소/최대 글자 수 사용 시 -->
<div id="char_count_wrap"><span id="char_count"></span>글자</div>
<?php } ?>
</td>
</tr>
<?php for ($i=1; $is_link && $i<=G5_LINK_COUNT; $i++) { ?>
<tr>
<th scope="row"><label for="wr_link<?php echo $i ?>">링크 #<?php echo $i ?></label></th>
<td><input type="text" name="wr_link<?php echo $i ?>" value="<?php if($w=="u"){echo$write['wr_link'.$i];} ?>" id="wr_link<?php echo $i ?>" class="frm_input" size="50"></td>
</tr>
<?php } ?>
<?php for ($i=0; $is_file && $i<$file_count; $i++) { ?>
<tr>
<th scope="row">파일 #<?php echo $i+1 ?></th>
<td>
<input type="file" name="bf_file[]" title="파일첨부 <?php echo $i+1 ?> : 용량 <?php echo $upload_max_filesize ?> 이하만 업로드 가능" class="frm_file frm_input">
<?php if ($is_file_content) { ?>
<input type="text" name="bf_content[]" value="<?php echo ($w == 'u') ? $file[$i]['bf_content'] : ''; ?>" title="파일 설명을 입력해주세요." class="frm_file frm_input" size="50">
<?php } ?>
<?php if($w == 'u' && $file[$i]['file']) { ?>
<input type="checkbox" id="bf_file_del<?php echo $i ?>" name="bf_file_del[<?php echo $i; ?>]" value="1"> <label for="bf_file_del<?php echo $i ?>"><?php echo $file[$i]['source'].'('.$file[$i]['size'].')'; ?> 파일 삭제</label>
<?php } ?>
</td>
</tr>
<?php } ?>
<?php if ($is_guest) { //자동등록방지 ?>
<tr>
<th scope="row">자동등록방지</th>
<td>
<?php echo $captcha_html ?>
</td>
</tr>
<?php } ?>
</tbody>
</table>
</div>
<div class="btn_confirm">
<input type="submit" value="작성완료" id="btn_submit" accesskey="s" class="btn_submit">
<a href="./board.php?bo_table=<?php echo $bo_table ?>" class="btn_cancel">취소</a>
</div>
</form>
<script>
<?php if($write_min || $write_max) { ?>
// 글자수 제한
var char_min = parseInt(<?php echo $write_min; ?>); // 최소
var char_max = parseInt(<?php echo $write_max; ?>); // 최대
check_byte("wr_content", "char_count");
$(function() {
$("#wr_content").on("keyup", function() {
check_byte("wr_content", "char_count");
});
});
<?php } ?>
function html_auto_br(obj)
{
if (obj.checked) {
result = confirm("자동 줄바꿈을 하시겠습니까?\n\n자동 줄바꿈은 게시물 내용중 줄바뀐 곳을<br>태그로 변환하는 기능입니다.");
if (result)
obj.value = "html2";
else
obj.value = "html1";
}
else
obj.value = "";
}
function fwrite_submit(f)
{
<?php echo $editor_js; // 에디터 사용시 자바스크립트에서 내용을 폼필드로 넣어주며 내용이 입력되었는지 검사함 ?>
var subject = "";
var content = "";
$.ajax({
url: g5_bbs_url+"/ajax.filter.php",
type: "POST",
data: {
"subject": f.wr_subject.value,
"content": f.wr_content.value
},
dataType: "json",
async: false,
cache: false,
success: function(data, textStatus) {
subject = data.subject;
content = data.content;
}
});
if (subject) {
alert("제목에 금지단어('"+subject+"')가 포함되어있습니다");
f.wr_subject.focus();
return false;
}
if (content) {
alert("내용에 금지단어('"+content+"')가 포함되어있습니다");
if (typeof(ed_wr_content) != "undefined")
ed_wr_content.returnFalse();
else
f.wr_content.focus();
return false;
}
if (document.getElementById("char_count")) {
if (char_min > 0 || char_max > 0) {
var cnt = parseInt(check_byte("wr_content", "char_count"));
if (char_min > 0 && char_min > cnt) {
alert("내용은 "+char_min+"글자 이상 쓰셔야 합니다.");
return false;
}
else if (char_max > 0 && char_max < cnt) {
alert("내용은 "+char_max+"글자 이하로 쓰셔야 합니다.");
return false;
}
}
}
<?php echo $captcha_js; // 캡챠 사용시 자바스크립트에서 입력된 캡챠를 검사함 ?>
document.getElementById("btn_submit").disabled = "disabled";
return true;
}
$(function(){
$("#date_wr_1").datepicker({ changeMonth: true, changeYear: true, dateFormat: "yy-mm-dd", showButtonPanel: true, yearRange: "c-99:c+99", minDate: "+3d;", maxDate: "+365d;" });
});
</script>
</section>
<!-- } 게시물 작성/수정 끝 -->
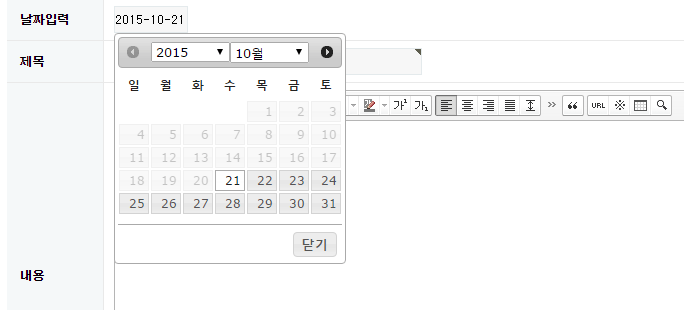
적용하면 아래 스샷처럼 달력이 팝업 되고 설정된 기간 내의 날짜만 선택이 가능합니다.


 DatePicker 달력 플러그인을 활용한 날짜 입력 쉽게하기
DatePicker 달력 플러그인을 활용한 날짜 입력 쉽게하기
 이름이나 연락처 중간 부분을 *** 표시로 숨기기
이름이나 연락처 중간 부분을 *** 표시로 숨기기




