JSP 게시판 만들기 - 구현 (웹 프로젝트와 톰켓 연동, 샘플 페이지 작성)
이번엔 생성한 웹 프로젝트와 톰켓을 연동 후 샘플 JSP 페이지를 웹 브라우저에서 열어 보도록 하자.
웹 프로젝트와 톰켓 연동
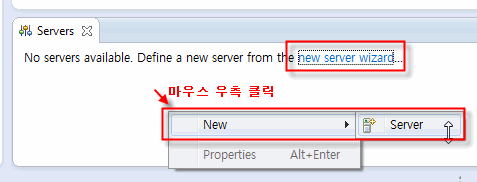
Servers 탭에서 마우스 우측 및 new server wizard... 클릭 한다.

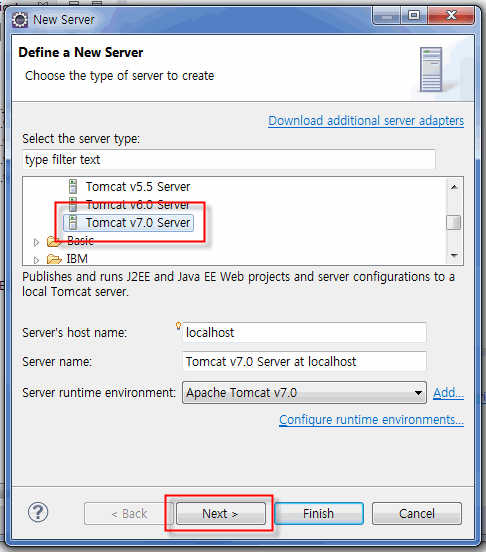
Tomcat v7.0 Server 클릭 후 Next~!

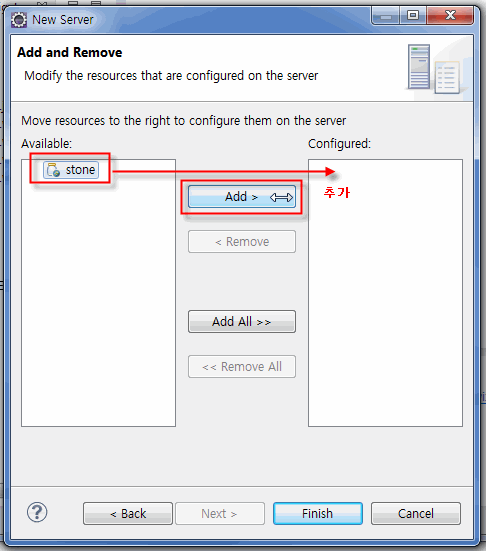
좌측에 있는 프로젝트를 우측으로 이동 시킨다. 이 것은 선택한 Tomcat v7.0 WAS에 stone 프로젝트를 추가 하는 셈이다. 그리고 Finish!

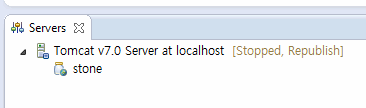
아래 그림과 같이 밑에 프로젝트가 생겼다면 잘 된 것이다.

Tip
우리는 웹 프로젝트 생성시에 웹 모듈 3.0으로 선택 하였었다. 톰켓6 버젼에서는 2.5을 선택하게 되는 데 여러가지 차이가 있겠지만 간단하게 이런 차이도 있다는 걸 말해주고 싶다.
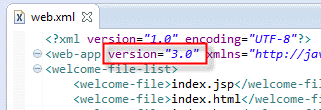
/WebContent/WEB-INF/web.xml 파일이 존재하는 데 이 web.xml은 웹 어플리케이션에서의 환경설정 정보를 지니고 있다. 웹 2.5에서는 연동시 기본적으로 생기게 되는 데 웹 3.0 모듈에서는 생기지 않는다. 생기지 않지만 직접 만들어서 작업할 수 있다. (이클립스 버젼 문제인 지, 모듈에서 그런건지 이유는 잘 알 수 없었다.)
웹 모듈의 버젼은 web.xml 내용 상단에서 확인할 수도 있다.

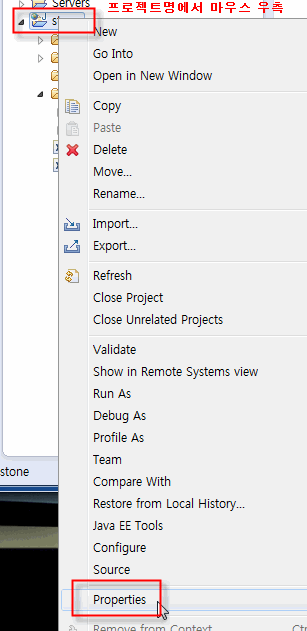
프로젝트 설정
JSP 파일, 프로젝트 캐릭터셋을 통일하자. UTF-8 로!~

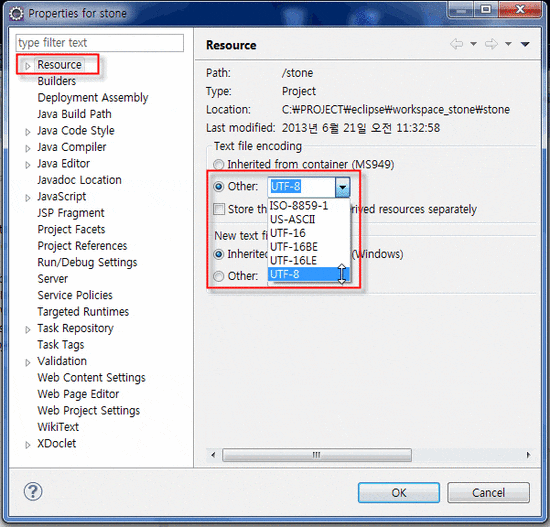
프로젝트의 캐릭터셋을 UTF-8로 변경!

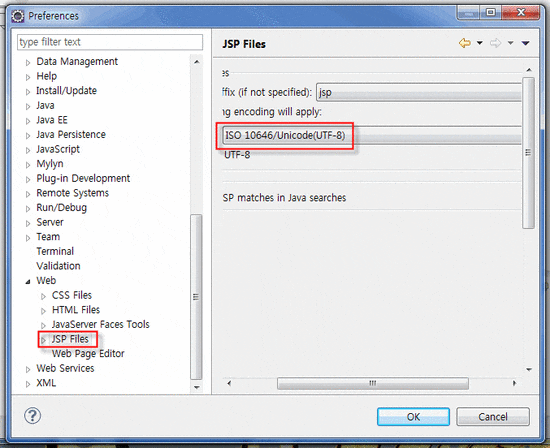
CSS, HTML, JSP 파일의 캐릭터셋을 UTF-8로 변경!
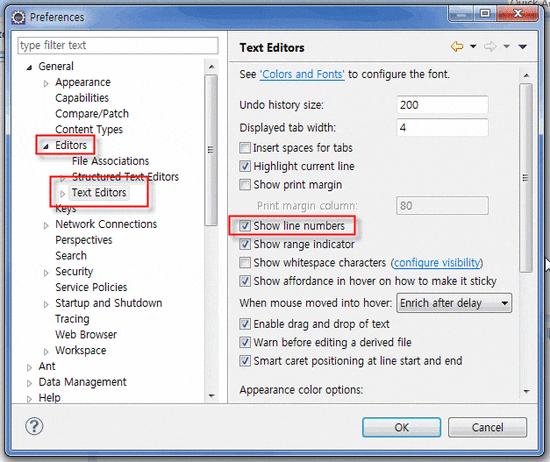
상단 TAB에서 Window > Preferences (전 단계에서 톰켓 서버 추가할 시 위치)

그리고 같은 위치에서 Editor 창에서 라인 숫자 표시를 보이게 한다. 이 설정은 작업시에 소스의 위치를 쉽게 찾아갈 수 있게 도와준다. (개인적으로 Show print margin, Show whitespace characters도 한다)

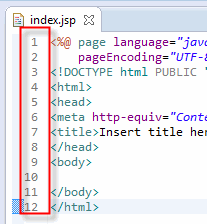
아래와 같이 숫자 표시가 된다.

샘플 페이지 작성
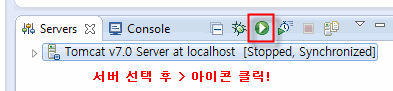
샘플 JSP 페이지를 작성하고, Tomcat을 시작 시켜 웹 브라우저에서 결과를 보도록 하자.
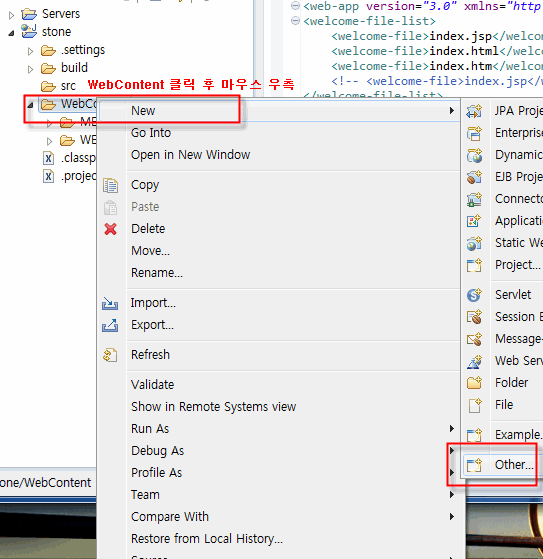
JSP 파일을 생성해보자.

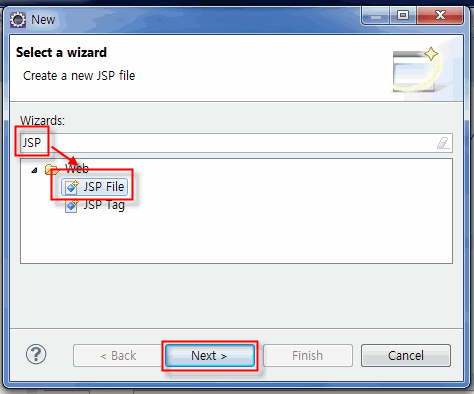
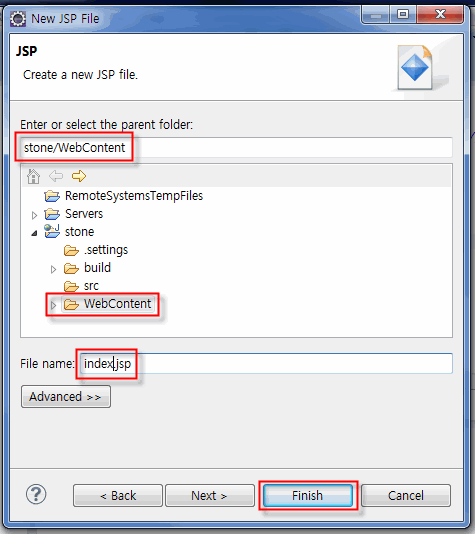
위에서 Other... 클릭 하면 아래의 창이 뜬다. Wizards에 "JSP"로 검색하면 아래와 같이 표시 된다. 그리고 Next!~

저장할 위치와 파일명을 입력 한 후 Finish!

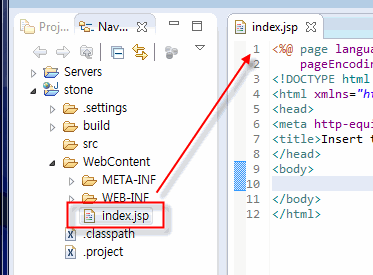
생성된 모습! 이 파일의 내용을 약간 수정하자.

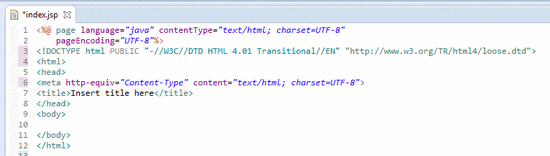
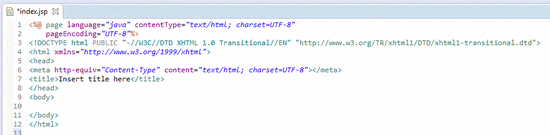
DOCTYPE 수정으로 몇가지 바꾼다. 큰차이는 <!DOCTYPE /> 변경, <html /> 변경 이다.
변경 전

변경 후
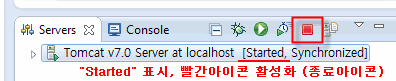
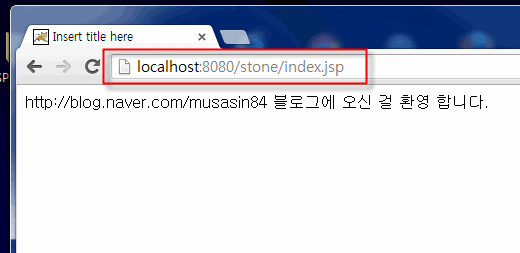
<body/> 사이에 "http://blog.naver.com/musasin84 블로그에 오신 걸 환영 합니다." 문구를 작성하고 톰켓을 Start 해 브라우저에서 결과를 확인 해보도록 하자.


크롬 브라우저에서 "http://localhost:8080/stone/index.jsp" URL을 요청하여 성공적인 결과화면을 얻을 수 있었다.

Tip - 컨텍스트 설명
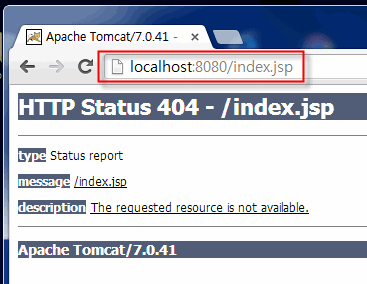
위의 URL을 보면 http://localhost:8080/stone/index.jsp 에서 "/stone" 이 있는 걸 볼 수 있다. 이 것은 WebContent/ 아래에 디렉토리로도 존재하지 않는다. 단순히 생각하기엔 http://localhost:8080/index.jsp로 요청하면 위의 결과를 볼 수 있을 것 같지만, 이렇게 요청한다면 404 에러를 볼 수 있을 것이다.

이 "/stone" 은 컨텍스트 패스(Context Path)라 불리는 경로이다. 이 경로는 수정하거나 없앨 수 있다. 이 방법은 이미 작성된 페이지에서 확인 해보자. 바로가기
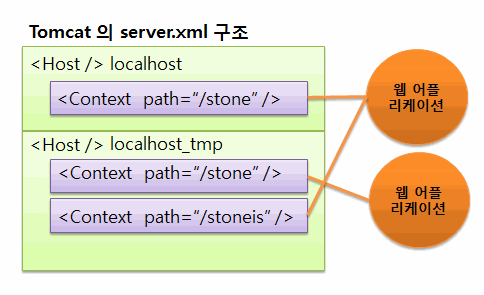
<Host />는 하나의 도메인과 같으며 중복될 수 없다. 이 <Host /> 에는 하나 이상의 <Context />가 존재하며 하나의 <Context />는 하나의 웹 어플리케이션을 바라보고 있는 것이다. 지금하는 이 게시판 웹 어플리케이션은 <Host><Context path="/stone" /></Host> 이 구조이다.

Tip - JSP 파일이 서블릿화된 모습
이 말은 여기 JSP가 서블릿으로 변환하는 그림 이미지가 있다. 이 모습을 방금 샘플로 열어본 index.jsp로 보도록 하자.
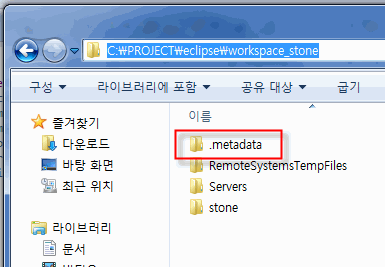
index.jsp 파일이 있는 디렉토리로 가보자. 이클립스 최초에 설정했던 workspace 위치에 생성된 프로젝트 "stone"이 있는 모습과 ".metadata" 디렉토리가 보일 것이다.

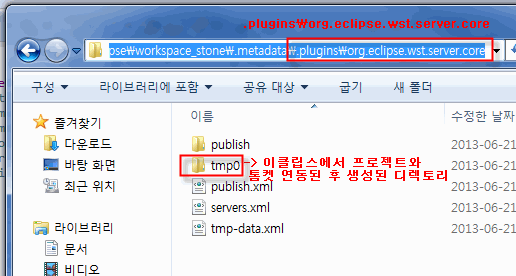
계속 추가된 Server는 tmp0 ~ n 까지 숫자가 뒤에 1씩 늘어난다.

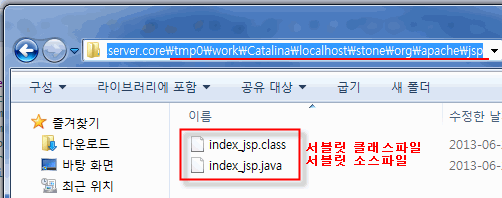
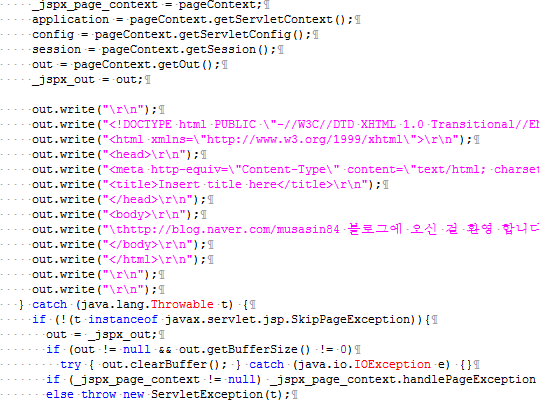
그리고 tmp0으로 쭈~욱 타고 들어가면 아래와 같이 index.jsp가 서블릿화된 파일이 있다. ("파일명_jsp.java" 이런 패턴으로 생성되는 서블릿 파일)

열어보면 index.jsp 파일의 내용이 일일이 출력되고 있는 소스를 확인할 수 있다.

눈에 보이는 것만으로 확인한다면 JSP 파일이 브라우저에서 실행되는 것 처럼 느껴질 수 있다. 하지만 안으로 들어가다보면 class 파일이 실행되어 보여지는 것이다. 이 클래스파일은 최초 URL이 요청되었을 때 생성되고, 그 이후에는 생성되어 있는 클래스파일을 실행해 빠른 결과물을 보여준다. 만약 JSP 파일이 수정되었을 시 WAS에서 감지해서 재컴파일하고 결과물을 보여준다. (참고)

 JSP 게시판 만들기 - 구현 (디렉토리, 파일, 테이블 생성)
JSP 게시판 만들기 - 구현 (디렉토리, 파일, 테이블 생성)