안드로이드 강의시간에 문제로 깔끔하게 나왔던 3문항을 입문 연습문제로 정리해 보았다.

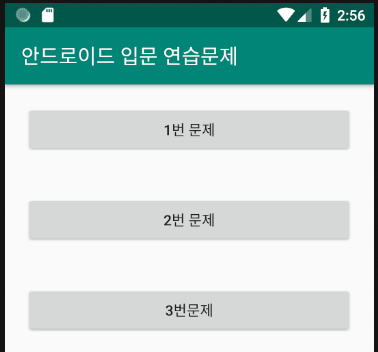
전체 3문항을 MainActivity.java 에 초기 화면으로 버튼 3개로 배치하고 각각 클릭시 각각 새로운 Activity 가 열리면서 각 문제별로 처리되도록 하였다. 물론 팝업되는 각 Activity 마다에는 창닫기 버튼을 올려놓았다.

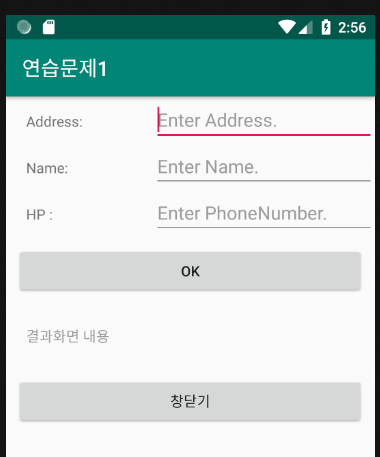
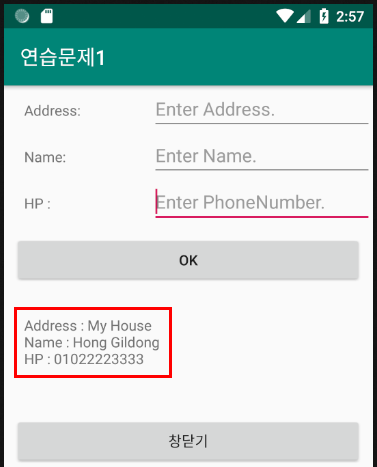
각각의 내용을 입력하면 '결과화면 내용' 부분에 String 형식으로 한꺼번에 화면에 보여준다.
이때에
Address 는 최대글자 50자까지
Name 은 최대 20자까지
HP는 20자까지 글자제한에 숫자만 입력하도록 한다.



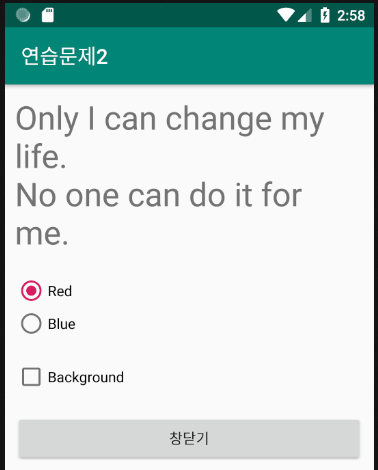
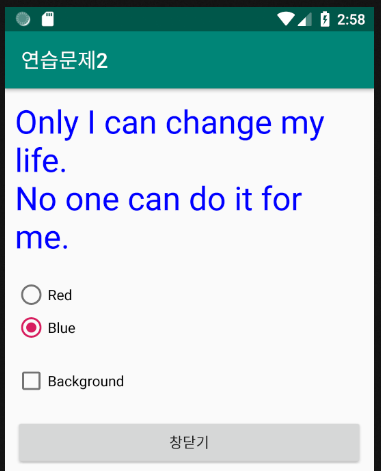
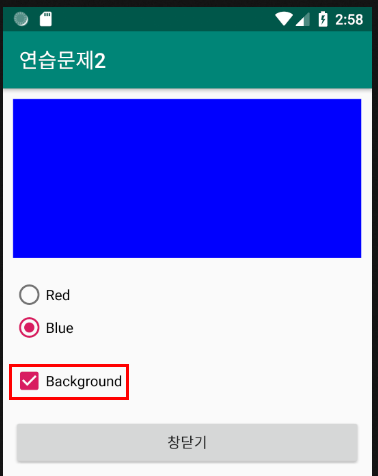
문제2 왼쪽 그림과 같이 RadioButton 과 CheckBox 의 사용법이다. 각 항목을 클릭하면 TextView 의 글자색과 Background 배경색이 그 글자색에 따라 배경색도 변한다.
Background CheckBox 의 클릭상태를 해제하면 최초 흰배경색으로 바뀐다.


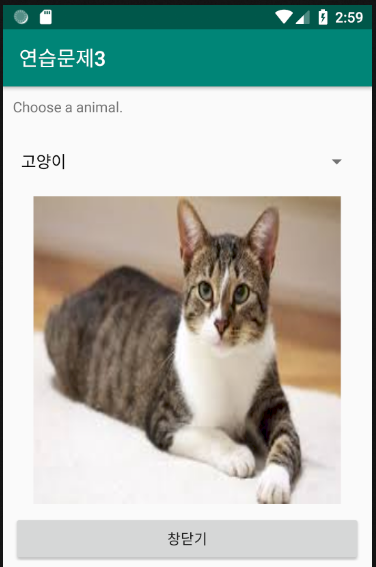
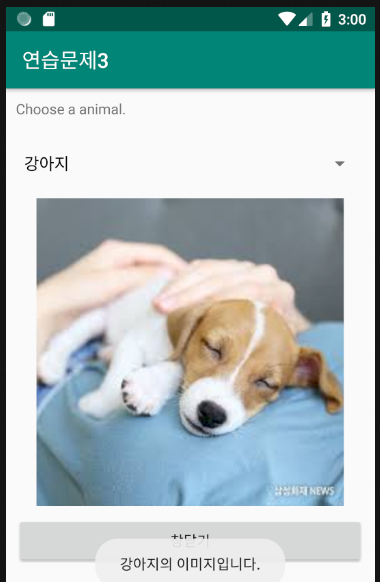
3번문제는 Spinner 의 사용법이다. Html 상의 Select박스와 같은 놈인데, 5개의 아이템을 넣어서 ImageView 와 연결하여 각각 이미지를 교체하도록 한다.

[ activity_main.xml ] - 초기화면 디자인
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<Button
android:id="@+id/button1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="20dp"
android:text="1번 문제" />
<Button
android:id="@+id/button2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="20dp"
android:text="2번 문제" />
<Button
android:id="@+id/button3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="20dp"
android:text="3번문제"/>
</LinearLayout>
|
cs |
[ MainActivity.java ]
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
public class MainActivity extends AppCompatActivity {
Button button1,button2,button3;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setTitle("안드로이드 입문 연습문제");
button1 = findViewById(R.id.button1);
button2 = findViewById(R.id.button2);
button3 = findViewById(R.id.button3);
button1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(getApplicationContext(),Exam1Activity.class);
startActivity(intent);
}
});
button2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(getApplicationContext(),Exam2Activity.class);
startActivity(intent);
}
});
button3.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(getApplicationContext(),Exam3Activity.class);
startActivity(intent);
}
});
}
}
|
cs |
[ activity_exam1.xml ] - 1번문제 디자인
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
|
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".Exam1Activity">
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/textView1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="0.4"
android:paddingLeft="20dp"
android:text="Address:"/>
<EditText
android:id="@+id/address"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="0.6"
android:hint="Enter Address."
android:maxLength="50" />
</LinearLayout>
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/textView2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="0.4"
android:paddingLeft="20dp"
android:text="Name:"/>
<EditText
android:id="@+id/name"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="0.6"
android:maxLength="20"
android:hint="Enter Name."/>
</LinearLayout>
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/textView3"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="0.4"
android:paddingLeft="20dp"
android:text="HP :"/>
<EditText
android:id="@+id/hp"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="0.6"
android:maxLength="20"
android:inputType="number"
android:hint="Enter PhoneNumber."/>
</LinearLayout>
<Button
android:layout_margin="10dp"
android:id="@+id/Exam1Button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="OK"/>
<TextView
android:id="@+id/Exam1Text"
android:layout_margin="20dp"
android:hint="결과화면 내용"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<Button
android:layout_margin="10dp"
android:id="@+id/Exam1Close"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="창닫기"/>
</LinearLayout>
|
cs |
[ Exam1Activity.java ]
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
public class Exam1Activity extends AppCompatActivity {
Button Exam1Button,Exam1Close;
EditText address,name,hp;
TextView Exam1Text;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_exam1);
setTitle("연습문제1");
address = findViewById(R.id.address);
name = findViewById(R.id.name);
hp = findViewById(R.id.hp);
Exam1Text = findViewById(R.id.Exam1Text);
Exam1Button = findViewById(R.id.Exam1Button);
Exam1Close = findViewById(R.id.Exam1Close);
Exam1Button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String str = "";
str += "Address : " + address.getText().toString() + "\n";
str += "Name : " + name.getText().toString() + "\n";
str += "HP : " + hp.getText().toString() + "\n";
Exam1Text.setText(str);
address.setText("");
name.setText("");
hp.setText("");
}
});
Exam1Close.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
}
}
|
cs |
[ activity_exam2.xml ] - 2번문제 디자인
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
|
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".Exam2Activity">
<TextView
android:id="@+id/exam2TextView1"
android:layout_width="match_parent"
android:textSize="32dp"
android:layout_margin="10dp"
android:layout_height="wrap_content"/>
<RadioGroup
android:id="@+id/radioGroup1"
android:layout_margin="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<RadioButton
android:id="@+id/radioButton1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"
android:text="Red"/>
<RadioButton
android:id="@+id/radioButton2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Blue"/>
</RadioGroup>
<CheckBox
android:id="@+id/checkBox1"
android:layout_margin="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Background"/>
<Button
android:id="@+id/exam2Close"
android:layout_margin="10dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="창닫기"/>
</LinearLayout>
|
cs |
[ Exam2Activity.java ]
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
|
public class Exam2Activity extends AppCompatActivity {
TextView exam2TextView1;
RadioGroup radioGroup1;
RadioButton radioButton1, radioButton2;
CheckBox checkBox1;
Button exam2Button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_exam2);
setTitle("연습문제2");
exam2TextView1 = findViewById(R.id.exam2TextView1);
radioGroup1 = findViewById(R.id.radioGroup1);
radioButton1 = findViewById(R.id.radioButton1);
radioButton2 = findViewById(R.id.radioButton2);
checkBox1 = findViewById(R.id.checkBox1);
exam2Button = findViewById(R.id.exam2Close);
String str = "Only I can change my life. \nNo one can do it for me.";
exam2TextView1.setText(str);
radioGroup1.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
switch (checkedId) {
case R.id.radioButton1 :
exam2TextView1.setTextColor(Color.RED);
break;
case R.id.radioButton2 :
exam2TextView1.setTextColor(Color.BLUE);
break;
}
}
});
checkBox1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (((CheckBox)v).isChecked()) {
if (exam2TextView1.getCurrentTextColor() == Color.RED) {
exam2TextView1.setBackgroundColor(Color.RED);
} else if (exam2TextView1.getCurrentTextColor() == Color.BLUE) {
exam2TextView1.setBackgroundColor(Color.BLUE);
} else {
exam2TextView1.setBackgroundColor(exam2TextView1.getCurrentTextColor());
}
} else {
exam2TextView1.setBackgroundColor(Color.WHITE);
}
}
});
exam2Button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
}
}
|
cs |
[ activity_exam3.xml ] - 3번 문제 디자인
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".Exam3Activity">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:text="Choose a animal."/>
<Spinner
android:id="@+id/spinner1"
android:layout_margin="10dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<ImageView
android:id="@+id/imageView1"
android:layout_gravity="center"
android:scaleType="fitXY"
android:layout_width="300dp"
android:layout_height="300dp"/>
<Button
android:id="@+id/exam3Close"
android:layout_margin="10dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="창닫기"/>
</LinearLayout>
|
cs |
[ Exam3Activity.java ]
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
public class Exam3Activity extends AppCompatActivity {
String[] animalsArr = {"고양이","개","강아지","소","토끼"};
int[] imageArr = {R.drawable.animal1,R.drawable.animal2,R.drawable.animal3,R.drawable.animal4,R.drawable.animal5};
Spinner spinner1;
Button exam3Close;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_exam3);
setTitle("연습문제3");
spinner1 = findViewById(R.id.spinner1);
ArrayAdapter<String> adapter = new ArrayAdapter<String>(getApplicationContext(),android.R.layout.simple_spinner_dropdown_item,animalsArr);
spinner1.setAdapter(adapter);
final ImageView imageView1 = findViewById(R.id.imageView1);
spinner1.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
//Toast.makeText(getApplicationContext(),Integer.toString((position + 1)) + "번째 이미지입니다.",Toast.LENGTH_SHORT).show();
Toast.makeText(getApplicationContext(),animalsArr[position] + "의 이미지입니다.",Toast.LENGTH_SHORT).show();
imageView1.setImageResource(imageArr[position]);
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
}
});
exam3Close = findViewById(R.id.exam3Close);
exam3Close.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
}
}
|
cs |

3번문제의 5개의 이미지를 /res/drawable/ 안에 복사,붙여넣기 해두었다.
