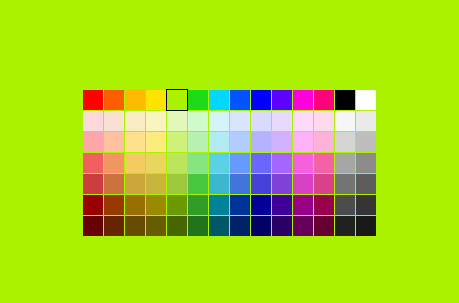
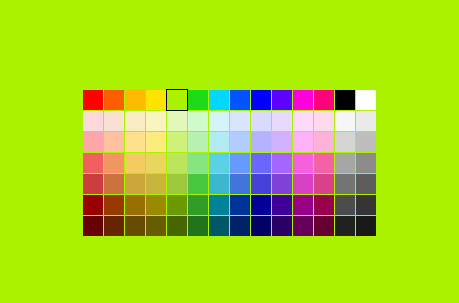
2차원 배열에 색상을 저장하고, 배열 데이터를 활용하여 태그로 파싱 후
태그를 클릭하면 해당 태그의 ID 값을 가져와서 body 태그의 배경색을 바꾸는 프로그램을 구성해보겠다.
색상 배열 데이터는 네이버 색상표를 검색시 나오는 데이터를 옮겼다.

Pallet
2차원 배열에 색상을 저장하고, 배열 데이터를 활용하여 태그로 파싱 후
태그를 클릭하면 해당 태그의 ID 값을 가져와서 body 태그의 배경색을 바꾸는 프로그램을 구성해보겠다.
색상 배열 데이터는 네이버 색상표를 검색시 나오는 데이터를 옮겼다.

| 첨부 '1' |
|---|
DTREE 트리구조 만들기
Javascript - 유효성 체크(이메일 정규식, IP 정규식, 비밀번호 등)
HTML, Javscript - 선택한 색상으로 배경색 바꾸기(pallet 만들기)
Javascript - Calendar 달력 생성하고 제어하기
javascript - vanillaJS로 체크박스(checkbox) 제어하기
자바스크립트에서 이벤트 중단 하는 방법
Javascript - 입력받은 숫자를 순서대로 홀짝 별로 배열에 삽입하기
Javascript - form태그 내부 ajax처리시 2번 전송되는 현상
대소문자 변경 (대문자를 소문자로, 소문자를 대문자로)
월의 마지막 날짜 계산하기
오브젝트 속성
Javascript - 입력한 년, 월의 마지막 날짜 구하기
3자리 마다 쉼표만 찍어주는 number_format 함수
Date 객체로 원하는 날짜, 시간 표현하기
현재 날짜, 시간 ( Month + 1 에 대해서 )
폼안에 태그명, 함수명 같을때 오류
자주쓰는 것들
split, join, replace, replace_all
default 매개변수(매개변수 기본값)
getYear(); 크롬, 파이어폭스 에서 제대로 작동 안하는 문제