안드로이드 앱을 개발하다 보면 사용자로부터 날짜 및 시간 정보를 입력받는 경우가 많습니다. 안드로이드에서 제공하는 DatePickerDialog와 TimePickerDialog를 사용하면 이러한 입력 Dialog를 쉽게 구현할 수 있습니다.
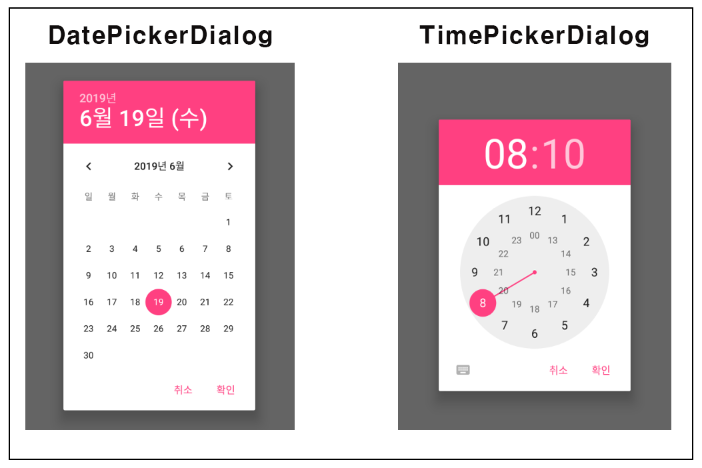
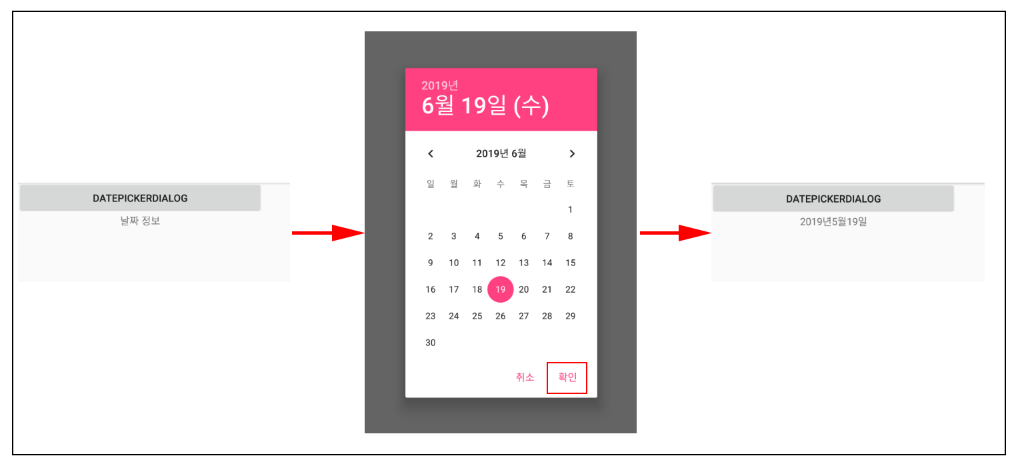
클래스명으로 직관적으로 알수 있듯이 DatePickerDialog는 날짜를 입력받을 수 있는 다이얼로그(Dialog)입니다. 반면에 TimePickerDialog는 시간을 입력받을 수 있는 다이얼로그(Dialog)로 Dialog 형태는 아래와 같습니다.

1. 날짜 정보 입력을 위한 다이얼로그(Dialog) - DatePickerDialog
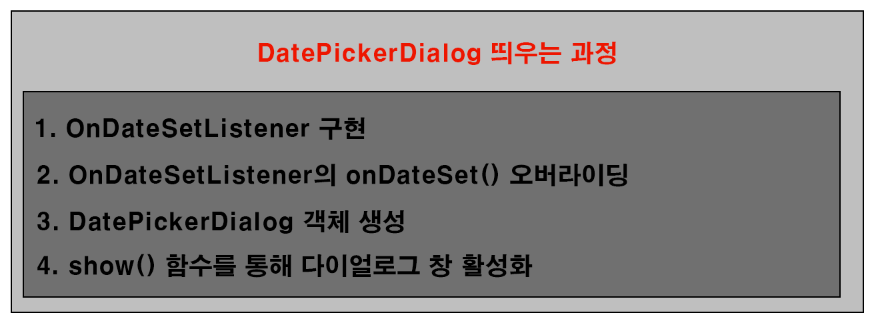
DatePickerDialog를 띄우기 위해서는 먼저 OnDateSetListener를 구현하고 그 안에 onDateSet() 함수를 오버 라이딩해야 합니다. onDateSet() 함수는 DatePickerDialog 창이 활성화되고 사용자가 날짜 정보를 입력한 뒤 완료 버튼을 클릭하였을 때 실행되는 함수입니다. OnDateSetListener 구현체는 DatePickerDialog 객체를 생성할 때 두 번째 인자로 넘겨주게 됩니다. 그런 다음 최종적으로 DatePickerDialog의 show() 함수를 통해 다이얼로그 창을 띄우게 됩니다.

먼저 예제 구현을 위한 화면 UI에 해당하는 XML 레이아웃 리소스는 아래와 같습니다.
<LinearLayout
android:id="@+id/layout"
android:layout_width="368dp"
android:layout_height="wrap_content"
android:orientation="vertical"
tools:layout_editor_absoluteX="8dp"
tools:layout_editor_absoluteY="8dp">
<Button
android:id="@+id/button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="OnClickHandler"
android:text="DatePickerDialog" />
<TextView
android:id="@+id/textView_date"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="날짜 정보" />
</LinearLayout>

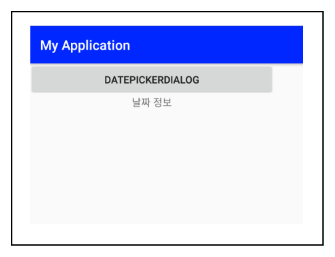
▼ LinearLayout 하위에 Button 1개와 TextView를 배치하였습니다. 예제는 Button을 클릭하였을 때 다이얼로그 창이 활성화되고 해당 다이얼로그로부터 입력받은 날짜를 TextView에 표시되도록 구현합니다.
public class MainActivity extends AppCompatActivity{
private TextView textView_Date;
private DatePickerDialog.OnDateSetListener callbackMethod;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
this.InitializeView();
this.InitializeListener();
}
public void InitializeView()
{
textView_Date = (TextView)findViewById(R.id.textView_date);
}
public void InitializeListener()
{
callbackMethod = new DatePickerDialog.OnDateSetListener()
{
@Override
public void onDateSet(DatePicker view, int year, int monthOfYear, int dayOfMonth)
{
textView_Date.setText(year + "년" + monthOfYear + "월" + dayOfMonth + "일");
}
};
}
public void OnClickHandler(View view)
{
DatePickerDialog dialog = new DatePickerDialog(this, callbackMethod, 2019, 5, 24);
dialog.show();
}
}
▼ 전체 소스코드입니다. 각 함수가 어떤 동작을 하는 지 알아보겠습니다.

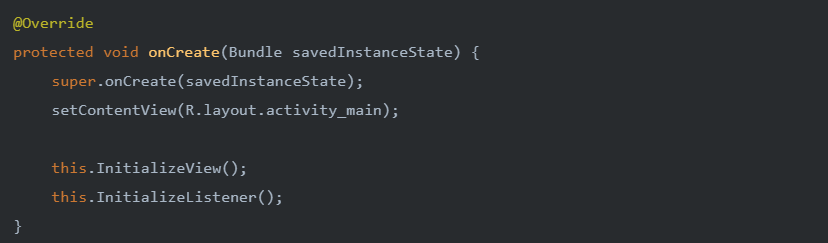
▼ onCreate() 함수는 매우 익숙합니다. Activity를 생성할 때 실행되는 함수로 setContentView()를 통해 레이아웃 리소스에 정의된 UI 정의를 읽어 화면에 표시합니다. 그리고 InitializeView()와 InitializeListener() 함수를 호출합니다.

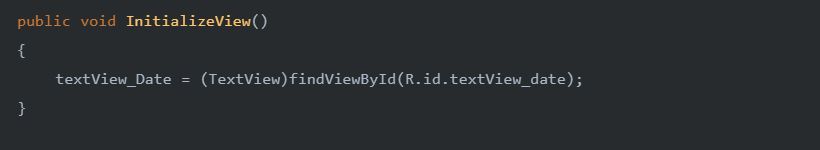
▼ InitializeView() 함수는 사용자가 지정한 날짜정보를 TextView에 표시하기 위해서 findViewById()를 통해 화면에 표시되는 TextView의 참조 객체를 얻어오는 함수입니다.

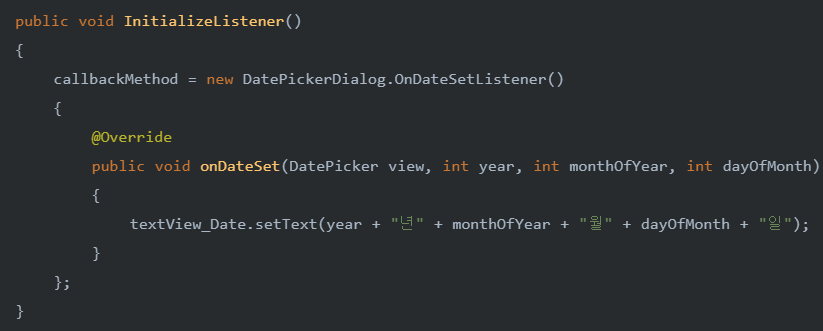
▼ InitializeListener() 함수는 OnDateSetListener를 구현하는 함수입니다. onDateSet() 함수를 오버라이딩 하며 해당 함수의 경우 다이얼로그 창의 완료 버튼을 클릭하였을 때 실행되는 CallBack 함수에 해당합니다. 해당 함수의 인자로 사용자가 입력한 날짜 정보를 연월일 단위로 넘어오게 됩니다.
예제에서는 사용자가 입력한 날짜 정보를 TextView의 setText()를 통해 TextView에 표시하도록 구현하였습니다.

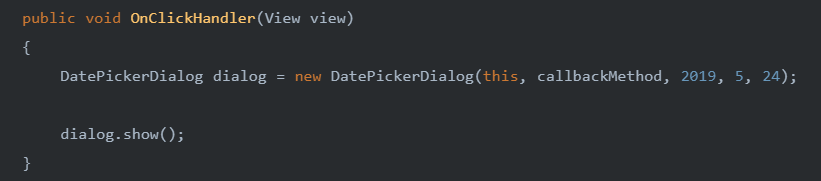
▼ OnClickHandler() 함수는 버튼 이벤트 발생에 대해 처리를 담당하는 함수입니다.
버튼이 클릭되었을 때 DatePickerDialog 객체를 생성하며 생성자 함수 인자로 첫 번째는 Context 정보가 넘어가고 두 번째는 앞서 구현한 OnDateSetListener 구현체가 넘어갑니다. 나머지 인자는 다이얼로그 창을 처음 띄웠을 때 표시 될 날짜 정보를 넘겨주게 됩니다.

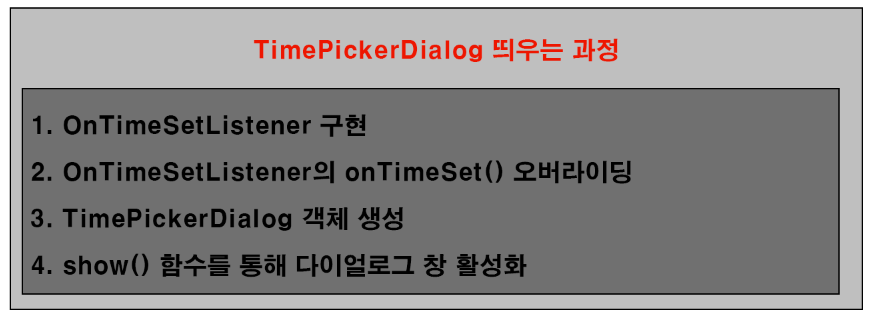
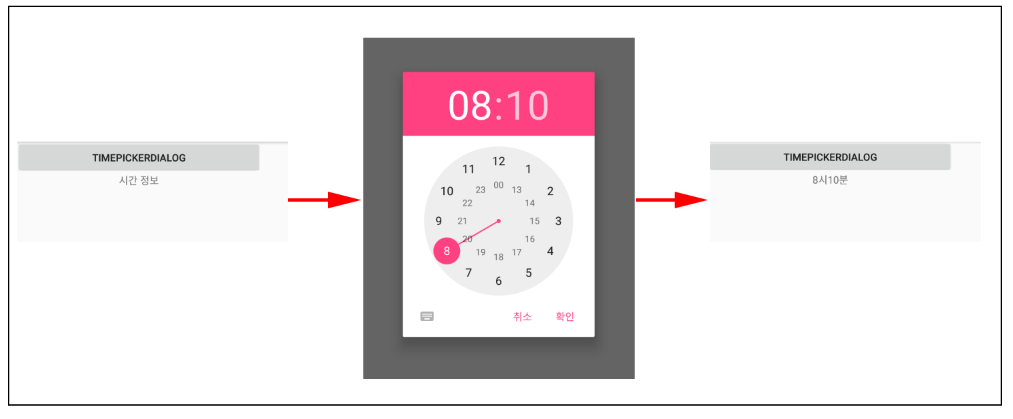
2. 시간 정보 입력을 위한 다이얼로그 - TimePickerDialog
TimePickerDialog를 띄우는 과정도 DatePickerDialog를 띄우는 과정과 비슷합니다. 마찬가지로 다이얼로그 창의 완료 버튼을 클릭하였을 때 이벤트 처리를 위해 TimePickerDialog.OnTimeSetListener()를 구현해야합니다. 해당 리스너의 onTimeSet() 함수를 오버 라이딩하여 사용자가 시간을 입력하고 완료 버튼을 클릭하였을 때 처리해야 할 동작을 정의해야 합니다. 그런 다음 TimePickerDialog 객체를 생성하고 show()를 통해 다이얼로그 창을 활성화합니다.

public class MainActivity extends AppCompatActivity{
private TextView textView_Date;
private TimePickerDialog.OnTimeSetListener callbackMethod;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
this.InitializeView();
this.InitializeListener();
textView_Date = (TextView)findViewById(R.id.textView_date);
}
public void InitializeView()
{
textView_Date = (TextView)findViewById(R.id.textView_date);
}
public void InitializeListener()
{
callbackMethod = new TimePickerDialog.OnTimeSetListener()
{
@Override
public void onTimeSet(TimePicker view, int hourOfDay, int minute)
{
textView_Date.setText(hourOfDay + "시" + minute + "분");
}
};
}
public void OnClickHandler(View view)
{
TimePickerDialog dialog = new TimePickerDialog(this, callbackMethod, 8, 10, true);
dialog.show();
}
}


 안드로이드 - 명시적 인텐트(Explicit Intent)와 암시적 ...
안드로이드 - 명시적 인텐트(Explicit Intent)와 암시적 ...

















