1. jQuery와 바닐라 JS
그동안 웹 브라우저의 호환성 문제 혹은 코드의 가독성 문제 등으로 일반 JavaScript보다 jQuery를 많이 사용해왔다. 그러나 최근 ES6, ES7 등을 따르는 JavaScript가 등장하면서 이러한 문제점들이 상당수 해결되었고, jQuery 자체도 불필요한 코드의 로드에 의한 성능적인 비효율을 야기한다는 문제점을 가지고 있었다.
이로 인해 최근에는 라이브러리를 사용하지 않는 날 것 그대로의 JavaScript, 즉 바닐라 JS를 많이 사용하기 시작했다. 사실 바닐라 JS에 익숙해지면 React, Angular, jQuery 등 프론트 엔드 개발 프레임워크 및 라이브러리들을 습득하는 시간도 굉장히 짧아진다. 이는 웹 브라우저를 이루는 DOM 등의 기본적인 개념들을 익힐 수 있게 도와주는 아주 중요한 기반 지식이기 때문이다. 따라서 기존의 거대한 프로젝트가 이미 jQuery를 쓰고 있거나 현재 재직 중인 회사에서 jQuery를 쓰고 있는 것이 아니라면, 바닐라 JS로 프로젝트를 시작하고 공부하는 것을 추천한다. 유저와 상호작용하는 기능(드래그 앤 드롭, 슬라이더 메뉴, 모달 팝업 등)들을 아무렇지 않게 구현할 수 있는 수준까지 바닐라 JS에 익숙해지는 것이 React 등의 부가적인 프론트 엔드 개발 도구들을 접하는 것보다 우선이 되기를 바란다.
2. ECMA Script (Specification)
ECMA-262란 JavaScript의 표준화를 위해 ECMA International이라는 비영리 기구가 만든 표준(기술 규격) 중 하나이다. ECMA-262에는 범용 목적의 스크립트 언어들에 대한 표준을 정의하고 있는데, 이를 ECMAScript 또는 ECMAScript Specification이라고 부른다. 즉, 스크립트 언어로 어떻게 작성을 하면 웹 브라우저가 이를 어떻게 해석을 해서 어떻게 동작해야 하는지 등에 대한 규칙들을 정의해둔 것이다. 그리고 JavaScript는 그 표준에 따라 정의된 하나의 스크립트 언어이다. 즉 스크립트 언어를 개발하려는 사람은 이 표준을 이해하고 있어야 한다. 물론 웹 브라우저의 내부 엔진이 해당 동작을 어떻게 구현하는지까지는 정의하지 않는다. 세부적인 구현 사항은 웹 브라우저 내부 엔진 개발자의 몫이다. 한편, 시간이 지날수록 표준 규칙들은 조금씩 바뀌기 대문에 ECMAScript는 여러 버전이 존재한다. ES3, ES5, ES6, ES7 등이 대표적인 예시이며, 여기서 ES가 바로 ECMAScript의 약자이다.
결국 ECMAScript는 스크립트 언어를 어떻게 만들어야 하는가에 대한 표준을 정의한 것을 말하고, JavaScript는 해당 표준에 따라 만들어진 하나의 구현체를 말한다. 실제로 JavaScript 말고도 ActionScript 등과 같이 ECMAScript 표준에 따라 만들어진 스크립트 언어가 존재한다. 결국 ES6 버전의 JavaScript라는 것은 ES6에서 명시한 규칙들을 따르는 JavaScript를 의미하고, 따라서 ES5 버전의 JavaScript와 ES6 버전의 JavaScript는 문법이 조금 다르다. 예를 들어, 변수 선언을 위한 키워드로서 ES5에서는 var만 정의하고 있지만, 새로이 탄생한 ES6에서는 let, const라는 키워드도 추가하였다. 그래서 ES5 버전의 JavaScript만 이해할 수 있는 JavaScript 엔진에서는 let, const 키워드가 오류를 발생시키지만, ES6 버전의 JavaScript까지 이해할 수 있는 JavaScript 엔진에서는 해당 키워드들을 사용할 수 있다. 이러한 맥락에서, 어떠한 웹 브라우저가 ES6을 지원한다는 것은 해당 웹 브라우저가 ES6 버전의 JavaScript를 해석하고 실행할 수 있는 JavaScript 엔진을 갖추고 있음을 의미한다. ES3과 ES5는 (거의) 모든 웹 브라우저가 지원하는 반면, ES6부터는 IE에서 지원이 되지 않는 등 웹 브라우저 제약이 조금씩 존재한다.
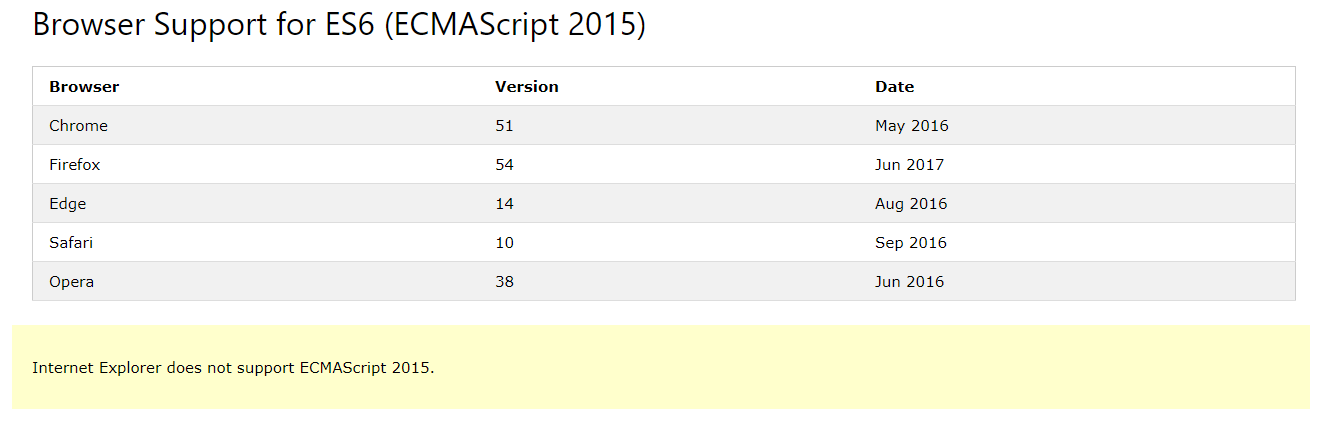
예를 들어 ES6(= ECMAScript 2015)는 지원되는 웹 브라우저가 다음과 같다.