HTML5 공부 첫번째 시간입니다.
우선 HTML5를 하려면 기본적으로 가지고 있어야 할 지식이 있습니다.
우선 HTML 하고 CSS 그리고 JavaScript 에 대해서는 알고 있어야 합니다.
그리고 코딩을 하려면 에디터 프로그램을 사용해야 합니다.
윈도우에서는 NotePad++, Acroedit, UltraEdit, EditPlus 등등이 있고 그냥 윈도우에 기본적으로 깔려있는 메모장(NotePad)를 사용해도 됩니다.
맥에서는 Xcode도 되겠고 TextEdit도 되구요 그리고 NotePad++ 같이 맥용으로 따로 나왔으면 그걸 사용하셔도 됩니다.
그리고 HTML5를 지원하는 브라우저가 있어야 합니다. 크롬,화이어폭스,사파리,인터넷 익스플로러 등의 브라우저 최신버전이 있어야 합니다.
일단 이런 지식들과 도구들은 다 갖추고 있는 것으로 하고 HTML5를 공부해 보겠습니다.
이론적인 부분들은 많이 건드리지 않고 곧바로 코딩을 하고 눈으로 확인해보고 하는 식으로 할겁니다.
아주 기본적인 틀이 되는 코드는 아래와 같습니다.
< !doctype html>
< html lang="en">
< head>
<meta charset="utf-8"/>
<title> Dougy's HTML5 </title>
<link rel="stylesheet" href="main.css">
< /head>
< body>
< /body>
< /html>
첫째줄은 아주 중요한 부분으로 HTML5를 사용하겠다는 표시 입니다.
두번째 html 시작하면서 언어를 영어로 했습니다. 한국에서 개발할 때는 한국어로 해 주셔야 겠죠?
그리고 title은 브라우저에 나타날 페이지 제목이구요. 그 아래에는 main.css라는 css파일을 스타일쉬트로 사용하겠다는 내용입니다.
body태그 안에는 아직 아무것도 없습니다.
이 코드를 실행하면 아래와 같이 나옵니다.
 윗 부분 tab에 Dougy's HTML5 라고 title에 있는 내용이 있습니다.
윗 부분 tab에 Dougy's HTML5 라고 title에 있는 내용이 있습니다.
그리고 나머지는 모두 빈 공간입니다.
아직까지 이 문서가 HTML5로서 다른 HTML(XHTML)과 다른 부분은 맨 첫줄 하나 입니다. 나머지는 전부 일반 HTML과 같습니다.
홈페이지를 보면 대개 윗쪽에 회사 로고 등이 있는 header가 있습니다
그리고 그 아래에 메뉴 버튼들이 있구요. (navigation)
왼쪽에는 그 메뉴의 서브 메뉴들이 있구.
가운데 넓은 공간에 주요 내용들이 들어갑니다.
그리고 맨 밑에는 footer가 있어서 copyright 부분이 들어가구요.
우선 이 일반적인 패턴을 따라서 HTML5로 화면을 하나 만들어 보겠습니다.
body 태그 안에 아래 내용을 넣어 보세요.
<header>
<h1> Welcome to Dougy's HTML5. </h1>
</header>
<nav>
<li> Home </li>
<li> Tutorials </li>
<li> Podcast</li>
</nav>
<section>
</section>
<aside>
<h4> News </h4>
DDanzi guys have visited Zuccotti Park Yesterday.
</aside>
<footer>
Copyright Bucky thenewboston.
</footer>
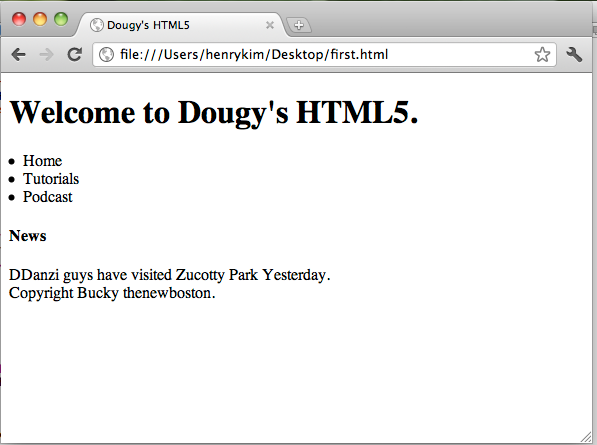
자 이 코드를 넣고 저장한 다음 브라우저로 불러오면 아래와 같이 나옵니다.

<section> 태그 안에 아무런 내용을 넣지 않았을 겁니다.
이 부분을 채우겠습니다.
< body> 태그 안에 header,nav,section,aside,footer 레이아웃을 넣었듯이 각 레이아웃 안에 또 레이아웃을 넣을 수 있습니다.
이 섹션 안에는 여러 기사를 표한할 수 있도록 큰제목, 작은 제목, 내용, footer 형식의 레이아웃들로 채워 넣겠습니다.
<article>
<header>
<hgroup>
<h1> DDanzi in NY</h1>
<h2> come to Zuccotti Park with Pizza</h2>
</hgroup>
</header>
<p> DDanzi guys have visited in Zuccotti park yesterday to encourage the occupier of Occupy Wall St. Protesters.</p>
<footer>
<p> -- written by Dougy </p>
</footer>
</article>
첫번째 기사는 이렇게 채워 넣겠습니다.
header가 있고 이 header는 큰 제목과 작은 제목 두개가 있습니다.
이 두 제목들은 hgroup 태그로 묶겠습니다.
그리고 기사 내용이 들어가구요.
누가 기사를 썼는지 가 들어갈 footer가 있습니다.
이게 section태그에 들어갈 레이아웃입니다.
기사를 하나 더 넣겠습니다. 위 코드를 그대로 복사해서 그 아래에 붙여 넣으세요.
<article>
<header>
<hgroup>
<h1> Title of Article 2</h1>
<h2> Subtitle for Article!</h2>
</hgroup>
</header>
<p> This is the 2nd article. </p>
<footer>
<p> -- written by Dougy </p>
</footer>
</article>
똑 같은 형식에 그 내용들만 바뀌었습니다.
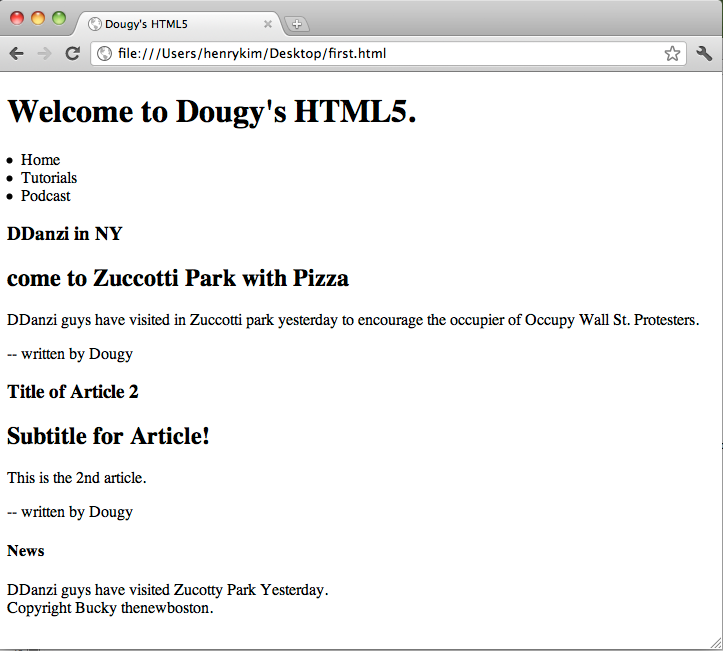
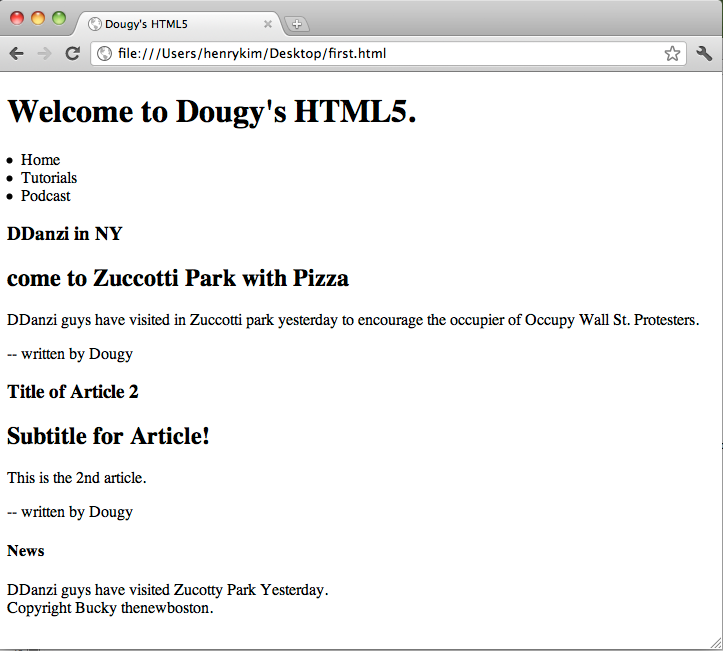
이것을 화면으로 보면 아래와 같습니다.

우선 HTML5를 하려면 기본적으로 가지고 있어야 할 지식이 있습니다.
우선 HTML 하고 CSS 그리고 JavaScript 에 대해서는 알고 있어야 합니다.
그리고 코딩을 하려면 에디터 프로그램을 사용해야 합니다.
윈도우에서는 NotePad++, Acroedit, UltraEdit, EditPlus 등등이 있고 그냥 윈도우에 기본적으로 깔려있는 메모장(NotePad)를 사용해도 됩니다.
맥에서는 Xcode도 되겠고 TextEdit도 되구요 그리고 NotePad++ 같이 맥용으로 따로 나왔으면 그걸 사용하셔도 됩니다.
그리고 HTML5를 지원하는 브라우저가 있어야 합니다. 크롬,화이어폭스,사파리,인터넷 익스플로러 등의 브라우저 최신버전이 있어야 합니다.
일단 이런 지식들과 도구들은 다 갖추고 있는 것으로 하고 HTML5를 공부해 보겠습니다.
이론적인 부분들은 많이 건드리지 않고 곧바로 코딩을 하고 눈으로 확인해보고 하는 식으로 할겁니다.
아주 기본적인 틀이 되는 코드는 아래와 같습니다.
< !doctype html>
< html lang="en">
< head>
<meta charset="utf-8"/>
<title> Dougy's HTML5 </title>
<link rel="stylesheet" href="main.css">
< /head>
< body>
< /body>
< /html>
첫째줄은 아주 중요한 부분으로 HTML5를 사용하겠다는 표시 입니다.
두번째 html 시작하면서 언어를 영어로 했습니다. 한국에서 개발할 때는 한국어로 해 주셔야 겠죠?
그리고 title은 브라우저에 나타날 페이지 제목이구요. 그 아래에는 main.css라는 css파일을 스타일쉬트로 사용하겠다는 내용입니다.
body태그 안에는 아직 아무것도 없습니다.
이 코드를 실행하면 아래와 같이 나옵니다.

그리고 나머지는 모두 빈 공간입니다.
아직까지 이 문서가 HTML5로서 다른 HTML(XHTML)과 다른 부분은 맨 첫줄 하나 입니다. 나머지는 전부 일반 HTML과 같습니다.
홈페이지를 보면 대개 윗쪽에 회사 로고 등이 있는 header가 있습니다
그리고 그 아래에 메뉴 버튼들이 있구요. (navigation)
왼쪽에는 그 메뉴의 서브 메뉴들이 있구.
가운데 넓은 공간에 주요 내용들이 들어갑니다.
그리고 맨 밑에는 footer가 있어서 copyright 부분이 들어가구요.
우선 이 일반적인 패턴을 따라서 HTML5로 화면을 하나 만들어 보겠습니다.
body 태그 안에 아래 내용을 넣어 보세요.
<header>
<h1> Welcome to Dougy's HTML5. </h1>
</header>
<nav>
<li> Home </li>
<li> Tutorials </li>
<li> Podcast</li>
</nav>
<section>
</section>
<aside>
<h4> News </h4>
DDanzi guys have visited Zuccotti Park Yesterday.
</aside>
<footer>
Copyright Bucky thenewboston.
</footer>
자 이 코드를 넣고 저장한 다음 브라우저로 불러오면 아래와 같이 나옵니다.

<section> 태그 안에 아무런 내용을 넣지 않았을 겁니다.
이 부분을 채우겠습니다.
< body> 태그 안에 header,nav,section,aside,footer 레이아웃을 넣었듯이 각 레이아웃 안에 또 레이아웃을 넣을 수 있습니다.
이 섹션 안에는 여러 기사를 표한할 수 있도록 큰제목, 작은 제목, 내용, footer 형식의 레이아웃들로 채워 넣겠습니다.
<article>
<header>
<hgroup>
<h1> DDanzi in NY</h1>
<h2> come to Zuccotti Park with Pizza</h2>
</hgroup>
</header>
<p> DDanzi guys have visited in Zuccotti park yesterday to encourage the occupier of Occupy Wall St. Protesters.</p>
<footer>
<p> -- written by Dougy </p>
</footer>
</article>
첫번째 기사는 이렇게 채워 넣겠습니다.
header가 있고 이 header는 큰 제목과 작은 제목 두개가 있습니다.
이 두 제목들은 hgroup 태그로 묶겠습니다.
그리고 기사 내용이 들어가구요.
누가 기사를 썼는지 가 들어갈 footer가 있습니다.
이게 section태그에 들어갈 레이아웃입니다.
기사를 하나 더 넣겠습니다. 위 코드를 그대로 복사해서 그 아래에 붙여 넣으세요.
<article>
<header>
<hgroup>
<h1> Title of Article 2</h1>
<h2> Subtitle for Article!</h2>
</hgroup>
</header>
<p> This is the 2nd article. </p>
<footer>
<p> -- written by Dougy </p>
</footer>
</article>
똑 같은 형식에 그 내용들만 바뀌었습니다.
이것을 화면으로 보면 아래와 같습니다.

자 여기까지 간단하게 HTML5 구조 맛보기를 했습니다.
다음시간에는 CSS로 제대로 생각했던 Layout 을 브라우저에 표현하는 방법을 배울겁니다.
