<!doctype html>
< html lang="en">
< head>
<meta charset="utf-8"/>
<title> Dougy's HTML5 </title>
<link rel="stylesheet" href="main03.css">
< /head>
< body>
<div id="box">
<p id="text"> Text Test. </p>
</div>
< /body>
< /html>
그리고 main03.css를 아래와 같이 만듭니다.
body{
text-align:center;
}
#box{
display:block;
width:500px;
margin:50px auto;
padding:15px;
text-align:center;
border:1px solid blue;
background:orange;
}
#text{
font:bold 30px Century Gothic;
}

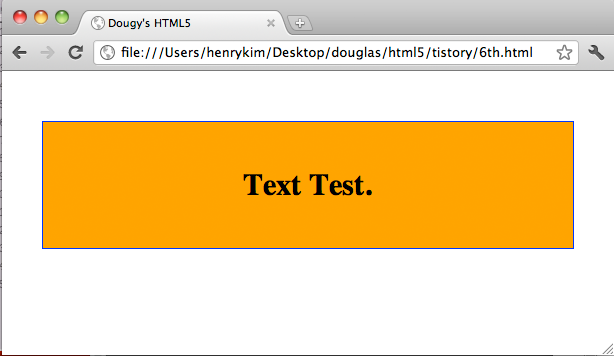
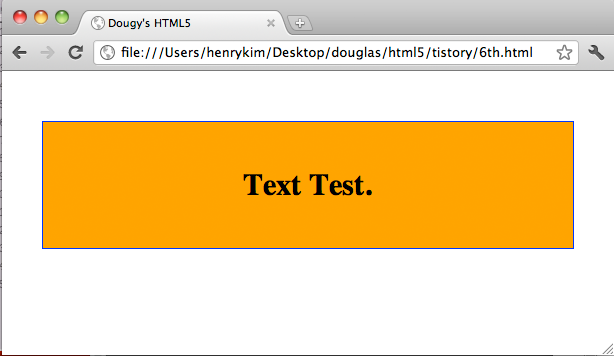
그럼 이와 같은 모습이 나옵니다.
이제 이 네모 박스를 좀 꾸며 보겠습니다.
#box 안에 아래 코드를 추가해 보세요.
-webkit-border-radius:25px;
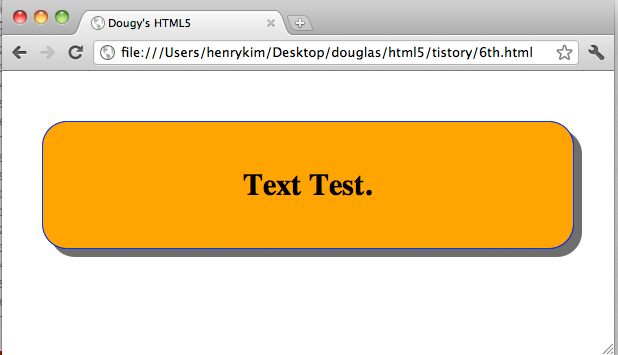
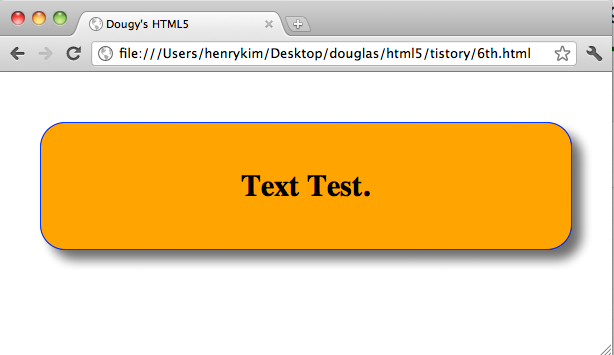
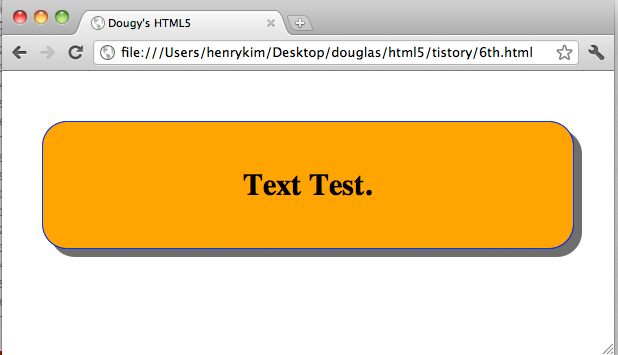
그리고 재실행 하시면 사각형 모서리가 곡선으로 처리됩니다.
한가지만 더 해 볼까요?
-webkit-box-shadow:rgb(110,110,110) 8px 8px;
이것은 그림자 효과인데요 그림자 색은 rgb로 표현됩니다. 그 다음은 오런쪽으로 8픽셀 아래로 8픽셀 더 가서 그리라는 의미 입니다.

아주 보기 좋은 박스가 그려졌습니다.
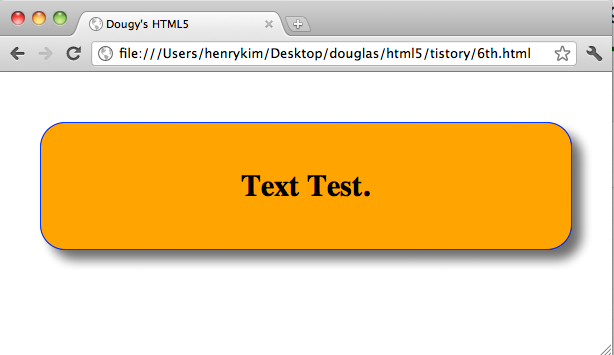
그림자 효과를 아래처럼 줘 보세요.
-webkit-box-shadow:rgb(110,110,110) 10px 10px 10px;


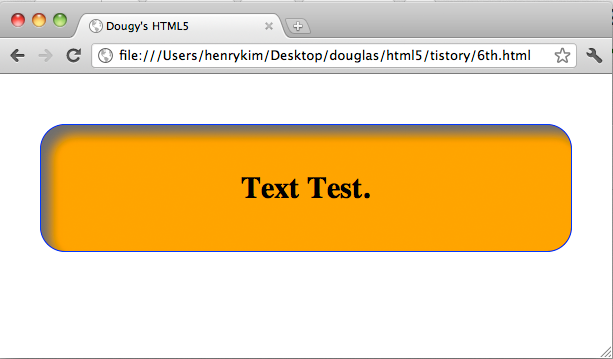
그러면 그림자 효과가 박스 안쪽으로 나타나게 됩니다.
오늘은 간단히 여기까지 하구요.
다음 글에선 박스 안에 그라데이션 효과를 주는 법을 공부 하겠습니다.
< html lang="en">
< head>
<meta charset="utf-8"/>
<title> Dougy's HTML5 </title>
<link rel="stylesheet" href="main03.css">
< /head>
< body>
<div id="box">
<p id="text"> Text Test. </p>
</div>
< /body>
< /html>
그리고 main03.css를 아래와 같이 만듭니다.
body{
text-align:center;
}
#box{
display:block;
width:500px;
margin:50px auto;
padding:15px;
text-align:center;
border:1px solid blue;
background:orange;
}
#text{
font:bold 30px Century Gothic;
}

그럼 이와 같은 모습이 나옵니다.
이제 이 네모 박스를 좀 꾸며 보겠습니다.
#box 안에 아래 코드를 추가해 보세요.
-webkit-border-radius:25px;
그리고 재실행 하시면 사각형 모서리가 곡선으로 처리됩니다.
한가지만 더 해 볼까요?
-webkit-box-shadow:rgb(110,110,110) 8px 8px;
이것은 그림자 효과인데요 그림자 색은 rgb로 표현됩니다. 그 다음은 오런쪽으로 8픽셀 아래로 8픽셀 더 가서 그리라는 의미 입니다.

아주 보기 좋은 박스가 그려졌습니다.
그림자 효과를 아래처럼 줘 보세요.
-webkit-box-shadow:rgb(110,110,110) 10px 10px 10px;

shadow 효과의 3번째 인수는 blur 효과를 주는 기능입니다.
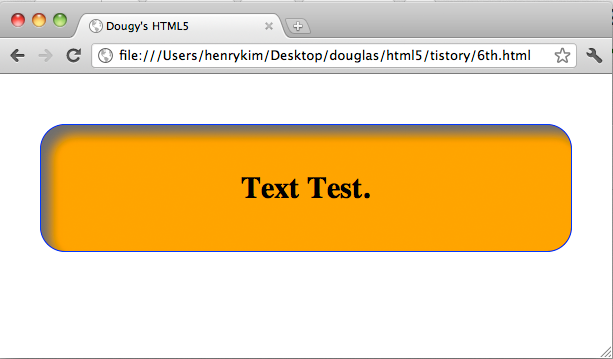
맨 마지막에 inset을 추가해 보세요.
-webkit-box-shadow:rgb(110,110,110) 10px 10px 10px inset;

그러면 그림자 효과가 박스 안쪽으로 나타나게 됩니다.
오늘은 간단히 여기까지 하구요.
다음 글에선 박스 안에 그라데이션 효과를 주는 법을 공부 하겠습니다.

 App 실행
App 실행