이 기능도 아주 매력적인 기능입니다.
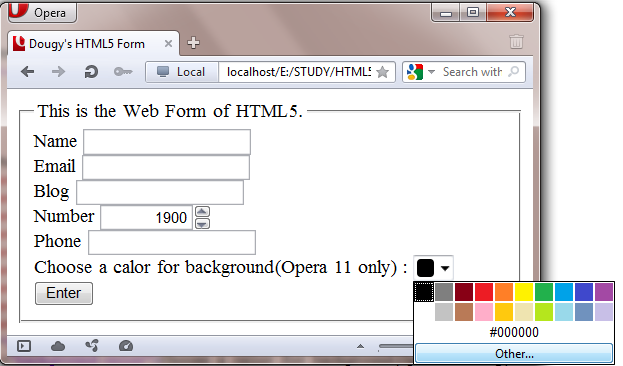
색을 유저가 고를 수 있게 도와주는 기능인데요. 단지 HTML의 Input 태그에서 type만 color로 해주면 됩니다. 너무 간단한데 아직까지는 Opera에서만 지원이 되나봐요.
어제 코드에 아래 코드를 추가해 주세요.
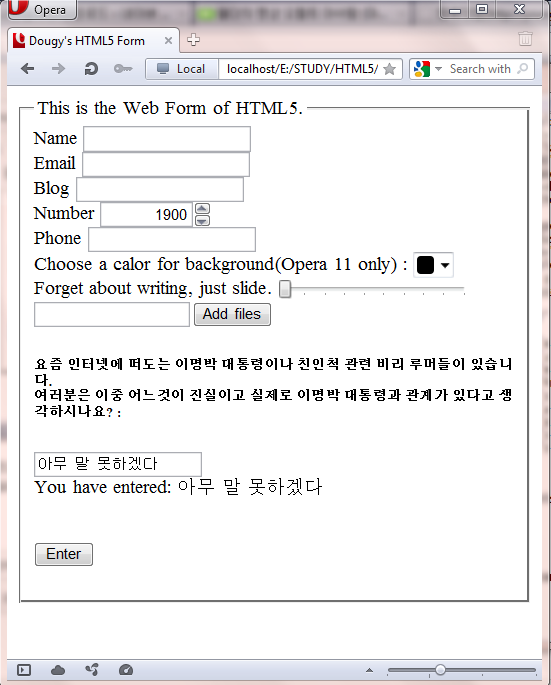
<label for="background-color">Choose a calor for background(Opera 11 only) :</label>
<input id="background-color" type="color" /> <br/>

이렇게 유저가 색을 고를 수 있구요. Other를 누르면 좀 더 다양한 색을 고를 수 있습니다.
*** type="range"
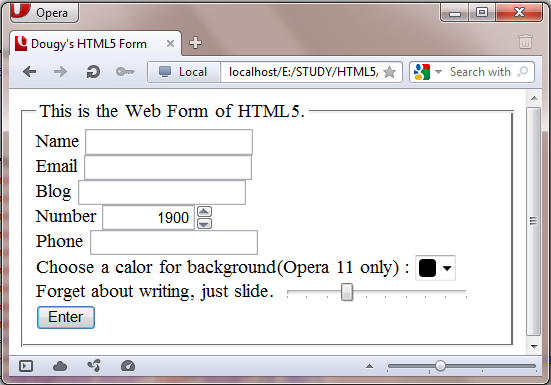
이 기능은 한정된 숫자 범위 중에 유저가 입력 없이 Drag나 Touch 로 숫자를 선택할 수 있는 기능입니다.
일반 웹페이지에서도 사용할 수 있겠지만 모바일에서 훨씬 유용하게 사용될 수 있을 것 같네요.
<label >Forget about writing, just slide.</label>
<input type="range" min="1" max="10" step="1" value="1"/><br/>

number type 과 같이 미니멈,맥스멈, step을 설정할 수 있습니다. 물론 대부분의 input 에서 지원되는 value 도 지정할 수 있구요.
위 화면은 오페라 브라우저 입니다. 다른 브라우저들에서는 다르게 나올 수 있습니다. HTML5가 지원이 안 되는 브라우저에서는 안 나올 수도 있구요.
모바일에서는 안드로이드, 아이폰 모두 HTML5 를 지원하니까 다 제대로 나올 겁니다.
*** type="file"
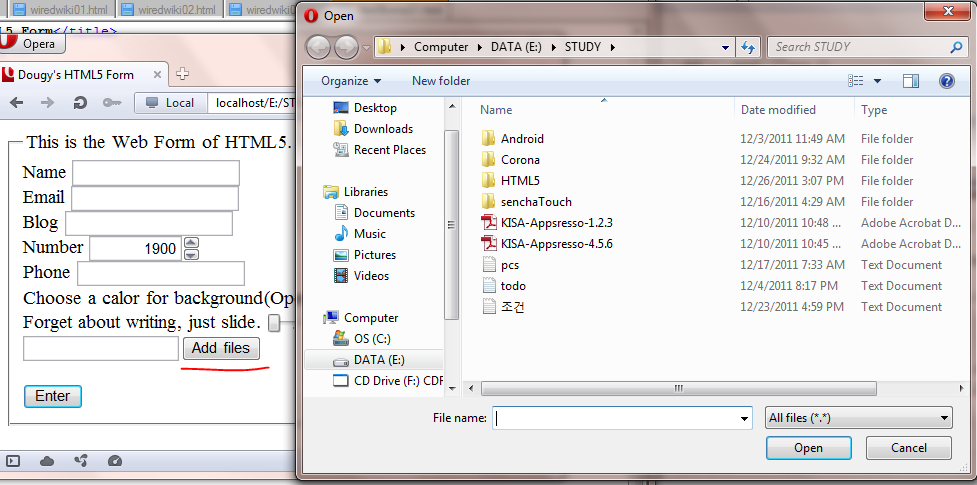
파일 업로드 할 때 사용할 수 있습니다.
여러 파일을 한꺼번에 업로드 하는 것 을 지원 하려면 multiple을 사용하시면 됩니다.
실제로 업로드(서버로)를 하려면 Server side script 언어인 PHP,JSP,ASP 등을 사용해야 합니다.
<input type="file" name="multiplefieldupload" multiple /><br/>

*** datalist
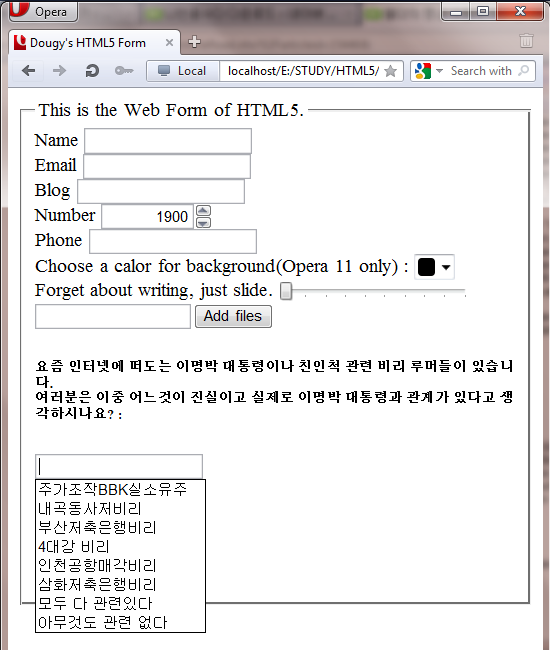
사용자에게 여러 리스트 중에서 하나를 선택하도록 할 때 datalist 를 이용합니다.
이 경우 <input > 태그의 type은 text 이지만 이외에 list="aaa" 라고 따로 리스트를 지정해 줍니다.
그리고 <datalist id="aaa">로 datalist 태그를 만들고 그 안에 원하는 리스트를 넣으면 됩니다.
그리고 유저가 리스트 중 하나를 선택하면 이 값을 받아서 display 할 수도 있습니다.
예전에는 모두 javascript로 작성했는데 HTML내에서 아주 간단하게 처리할 수 있네요.
아래 코드를 넣어 보세요.
<label> <h6>요즘 인터넷에 떠도는 이명박 대통령이나 친인척 관련 비리 루머들이 있습니다. <br/>
여러분은 이중 어느것이 진실이고 실제로 어느것이 이명박 대통령과 관계가 있다고 생각하시나요? :
</h6>
<input type="text" name="mbbiri" list="mbbiri"/>
<datalist id="mbbiri">
<option value="주가조작BBK실소유주">
<option value="내곡동사저비리">
<option value="부산저축은행비리">
<option value="4대강 비리">
<option value="인천공항매각비리">
<option value="삼화저축은행비리">
<option value="모두다 관련이 있다">
<option value="아무것도 관련이 없다">
</datalist>
</label> <br>
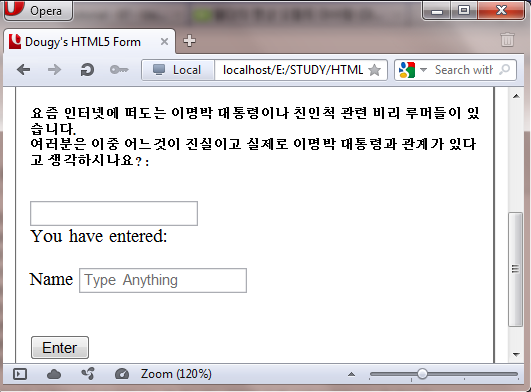
<label> You have entered:
<output onforminput="this.value=mbbiri.value" />
</label><p>

브라우저에서 실행합니다.
유저가 textbox를 선택하면 프로그램적으로 얘기하면 이 textbox가 활성화 되면 이렇게 리스트가 출력 됩니다.

그리고 유저가 이 리스트 중 아무거나 선택을 하면 그 선택한 값을 이렇게 출력 할 수도 있습니다.
조금 정치적인 예문이었죠?
인터넷 뉴스 보면 나오니까... 들은 얘기들인데... 내 생각은 말 못하겠어요... ^^
그래서 급하게 '아무 말 못하겠다'를 하나 더 만들어서 그걸 선택해 버렸네요.
쫄지 말아야 되는데... :)
아 그리고 론스타 비리, 디도스 부정선거 비리도 있는데 깜빡했다.. 아쉽네...
지난번에도 썼었는데..
학생은 하라는 공부하고 직장인들은 경제를 위해서 열심히 일해야 합니다.
그리고 국민들은 열심히 정치에 참여해야 합니다. ^^
이 기능도 오페라 브라우저에서는 잘 됩니다. 그런데 다른 브라우저에서는 잘 되는지 모르겠네요. 제가 테스트하던 크롬에서는 안되네요.
*** placeholder
input box를 보면 미리 연한 글씨로 글자가 쓰여져 있는 경우가 있습니다. 유저가 그 textbox를 클릭하면 이 연한 글자는 지워지고 유저가 원하는 글자를 입력할 수 있게 되는데요. 이 연한 글자(guide)가 나오도록 하는 것이 placeholder 입니다.
<input type="text" placeholder="Type Anything"> <p>

보시면 맨 아래 input box에 Type Anything이라는 글자가 미리 나와 있죠?
*** Required
회원가입을 하다보면 id, password 같은 것들은 필수 입력 항목입니다.
이 필수 입력항목을 넣지 않고 버튼을 누르면 이 입력 항목을 넣으라는 메세지가 나오죠?
예전에는 이것을 모두 JavaScript로 했는데 HTML5에서는 자체적으로 이 기능을 제공하고 있습니다.
방금 전 placeholder 했던 tag에 required 를 넣어 보세요.
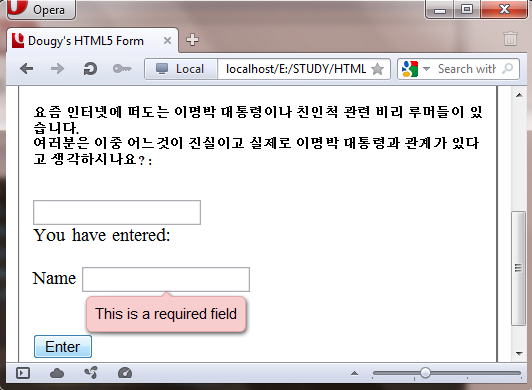
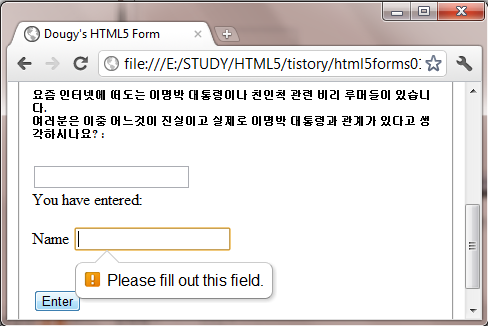
<input type="text" placeholder="Type Anything" required> <p>

이렇게 Required 를 한 input box에 아무것도 안 넣고 버튼을 누르면 값을 넣으라고 메세지가 나옵니다.

브라우저 마다 똑 같이 나오는 것은 아닙니다. 처음 것은 Opera 이고 두번째 것은 Chrome 입니다. 기능은 제공하지만 모양이나 문구는 다르게 나옵니다.
*** date,time,month,week
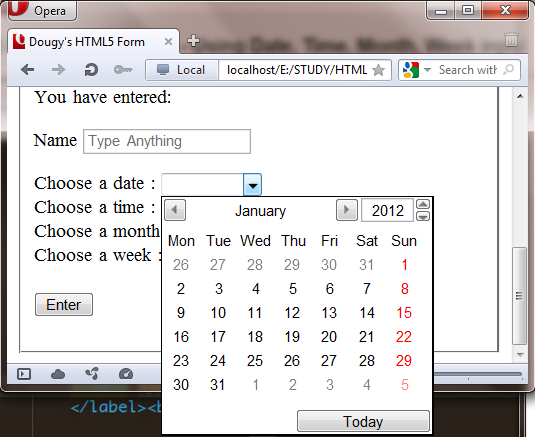
유저에게 날짜등을 입력받을 때 달력이 뜨게 하는 기능이 있습니다.
아직까지는 이 기능 구현할 때 아주 복잡한 자바스크립트를 사용합니다.
하지만 HTML5에서는 아주 간단하게 이런 기능을 구현할 수 있습니다.
다만 이것도 오페라 브라우저에서만 지원이 되는 것 같습니다.
<label> Choose a date :
<input type="date"/>
</label><br/>
<label> Choose a time :
<input type="time"/>
</label><br/>
<label> Choose a month :
<input type="month"/>
</label><br/>
<label> Choose a week :
<input type="week"/>
</label><br/>

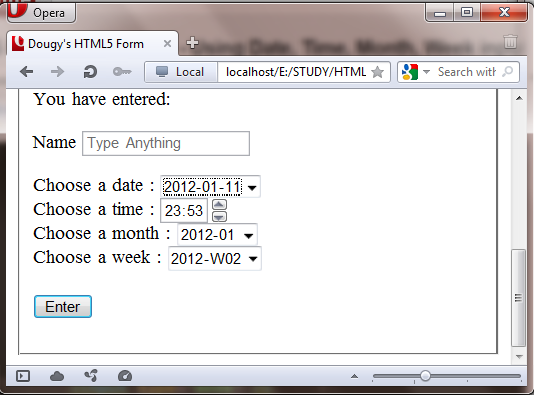
이렇게 해당 칸을 클릭하면 달력이 뜹니다. 그냥 단지 type="date" 했을 뿐인데 아주 근사한 달력이 제공 되네요. (오페라에서만.. 아직 까지는...)

보시다 시피 date 타입은 연월일, month 타입은 연월 그리고 week 타입은 선택한 주가 1년중 몇번째 주인지가 나옵니다.
time은 1~24시간이 표시됩니다. 분단위로 위아래로 움직일 수 있고 직접 type 도 가능합니다.

 HTML5로 게임 만들기 워밍업
HTML5로 게임 만들기 워밍업
 HTML5 Form 공부하기 -1-
HTML5 Form 공부하기 -1-