"jQuery Ajax"메서드를 테스트 해볼 "샘플페이지"를 만들기 위해 "새 항목 추가"로 'Html형식'파일인 [HtmlSamplePage.htm]을 생성한 후 아래와 같이 간단한 코드를 작성한다.
[HtmlSamplePage.htm]
< div>
<h3>샘플 페이지</h3>
<div>
샘플 페이지입니다.
</div>
</div>
-------------------------------------------------------------------------------------
[jQuery.load.htm]
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>동적으로 원격 페이지 로드</title>
<script src="../js/jquery-1.3.2-vsdoc2.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function() {
$("#btn .btnLoad").click(function() {
$('#ctlGrid').load("01.HtmlSamplePage.htm"); // 비동기적으로 페이지로드
window.alert("이 메시지는 먼저 출력됨. Why? 비동기."); // 메시지박스가 먼저 출력 가능
});
});
</script>
</head>
<body>
<div id="btn">
<div class="btnLoad">HTML읽어오기 버튼</div>
</div>
<div id="ctlGrid">
</div>
</body>
</html>
-------------------------------------------------------------------------------------
[실행결과]
--> 첫 화면. 아래그림에서 'HTML읽어오기 버튼'텍스트를 마우스로 클릭하면...

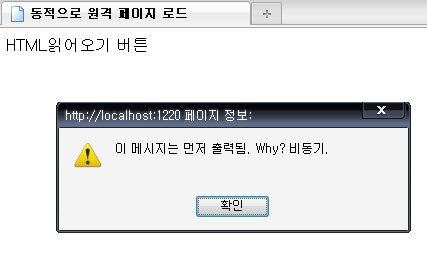
--> 아래그림과 같이 '메시지박스'가 출력되고, '메시지박스'의 '확인'버튼을 마우스로 클릭하면...

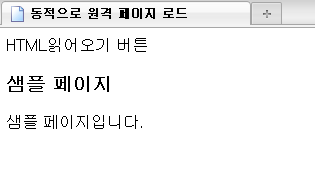
--> '메시지박스'는 사라지고, 아래그림과 같이 "비동기적"으로 "샘플 페이지"가 로드된다.


 Java에서 XML 불러와서 동적 변화 주기
Java에서 XML 불러와서 동적 변화 주기













