▶▷ 알아두면 좋은 것들
CSS, <STYLE> 태그 접근법, event-onmouseover, event-onmouseout, <DIV> 태그
관련글
이번 글에서는 메뉴 만들기를 해볼까 합니다.
CSS의 visibility 나 display속성을 이용해서 DIV를 감춘다든지 해서 구현을 하는 방법도 있지만,
최대한 CSS를 적게 써가면서 기본적인 이벤트만으로 만들어 볼까해요.
핵심적으로 쓰인 이벤트 속성으로 srcElement와 toElement 프로퍼티가 있는데요. 설명은 다음과 같습니다.
srcElement - 이벤트가 일어난 요소가 담긴다.
toElement - 이벤트가 일어나고 이동할 다음요소가 담긴다
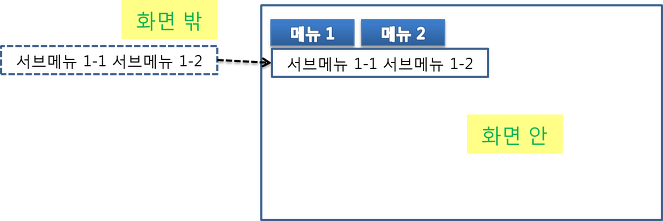
그리고 메뉴가 구성되는 방법은 다음과 같겠습니다.

서브메뉴가 화면 밖에 위치하고 있다가 메뉴에 마우스가 위치하면, 메뉴 밑으로 다시 이동하는 방법입니다.
그렇다면 소스를 보시죠 ^^
소스(Source)
소스다운  Doit.html
Doit.html
<HTML>
<HEAD>
<TITLE>자바스크립트를 활용한 메뉴 네비게이션 만들기</TITLE>
</HEAD>
<SCRIPT language="javaScript">
1. function subMenuRollover(obj){
2. obj.style.color="white";
3. obj.style.backgroundColor="black";
}
4. function subMenuRollout(obj){
obj.style.color="black";
obj.style.backgroundColor="white";
}
5. function showUpSubMenu(targetDiv){
6. var srcElement=event.srcElement;
7. targetDiv.style.left=srcElement.offsetLeft;
8. targetDiv.style.top=srcElement.offsetTop+srcElement.height;
}
function hideSubMenu(targetDiv){
var srcElement=event.srcElement;
9. if(event.toElement != targetDiv && targetDiv.contains(event.toElement) == false){
targetDiv.style.left=-100000;
}
}
</SCRIPT>
<BODY>
<IMAGE src=menu1.png width=100 height=35 onmouseover=showUpSubMenu(menu1) onmouseout=hideSubMenu(menu1)>
<IMAGE src=menu2.png width=100 height=35 onmouseover=showUpSubMenu(menu2) onmouseout=hideSubMenu(menu2)>
10. <DIV ID=menu1 style="position : absolute;left:-10000px;" onmouseout=hideSubMenu(this)>
<TABLE border=0>
<TR>
<TD onmouseover=subMenuRollover(this) onmouseout=subMenuRollout(this)>서브메뉴1-1</TD>
<TD onmouseover=subMenuRollover(this) onmouseout=subMenuRollout(this)>서브메뉴1-2</TD>
</TR>
</TABLE>
</DIV>
<DIV ID=menu2 style="position : absolute;left:-10000px;" onmouseout=hideSubMenu(this)>
<TABLE>
<TR>
<TD onmouseover=subMenuRollover(this) onmouseout=subMenuRollout(this)>서브메뉴2-1</TD>
<TD onmouseover=subMenuRollover(this) onmouseout=subMenuRollout(this)>서브메뉴2-2</TD>
</TR>
</TABLE>
</DIV>
</BODY>
소스설명
1. 롤오버 설정
- 롤오버를 할 수 있는 메소드 입니다.
2. 스타일(style) - 글자색 설정
- 스타일 객체로 접근해서 글자색을 바꿀 수 있습니다.
3. 스타일(style) - 배경색 설정
- 스타일 객체로 접근해서 배경색을 바꿀 수 있습니다.
4. 롤아웃 설정
- 롤아웃를 할 수 있는 메소드 입니다.
5. 서브메뉴 보이기
- 서브메뉴를 보여주는 메소드 입니다.
6. 현재요소 참조
- event 객체에서 현재 엘리먼트를 나타내는 srcElement 를 다시 변수에다 담습니다.
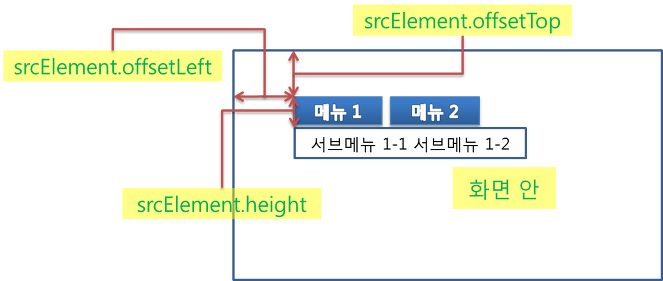
7. 서브메뉴의 x 좌표 설정
- offsetLeft 라는 프로퍼티는 현재 참조하고 있는 엘리먼트(srcElement)의 x 좌표를 나타냅니다.
즉, 기준-여기서는 브라우저 왼쪽-이 되고 있는 곳으로부터 떨어진 픽셀 수를 의미합니다.
그리고 대상이 되는 Div, 즉, 서브메뉴를 담고 있는 Div의 스타일 객체에 접근을 해서 left 값을 설정해 줍니다.
8. 서브메뉴의 y 좌표 설정
- 위와 동일합니다. 여기서 offsetTop은 기준-여기서는 브라우저 위쪽-이 되고 있는 곳으로부터 떨어진 픽셀 수를 의미합니다.
그리고 현재 참조하고 있는 엘리먼트의 높이 값을 더해서 서브메뉴가 바로 아래에 나타날 수 있도록 합니다.
역시나, 대상이 되는 Div, 즉, 서브메뉴를 담고 있는 Div의 스타일 객체에 접근을 해서 top 값을 설정해 줍니다.
7번과 8번을 그림으로 나타내면 이렇습니다.

9. 서브메뉴를 감추는 조건
targetDiv.style.left=-100000;
}
- 다시금 화면 밖으로 멀리 보내어 버립니다.
여기서 중요한 조건이 두가지 인데요.
첫번째 조건인 event.toElement != targetDiv 에 대해서는 이해하기가 쉬울겁니다.
'메뉴1'이라는 이미지를 벗어날때 targetDiv-여기서는 서브메뉴1 이됩니다.- 이 아니라면입니다.
즉, '메뉴1'이미지를 벗어나면 서브메뉴가 없어져야 하는데, 단, 이미지를 떠나 벗어나는 곳이 서브메뉴라면, 계속해서 서브메뉴를 보여주어야 한다는 점입니다. 서브메뉴를 클릭하려 이동했는데 '메뉴' 이미지를 벗어났다고 해서, 갑자기 서브메뉴가 사라진다면 곤란하겠죠?
두번째 조건인 targetDiv.contains(event.toElement) == false 는 생각해보셔야 할 것이 있습니다.
첫번째 조건만으로 조건문을 만들었다면, 서브메뉴1로는 이동을 했으나, 마우스 커서가 서브메뉴1에 있는 요소, 즉 TD안에 있는 내용으로 커서가 이동을 하게 되면, 서브메뉴1이 아닌 다른 요소라 생각을 해서 서브메뉴가 다시 사라지게 됩니다.
이를 해결하려면 위와 같이 조건을 만들어야 하는데요. 이때, contains라는 메소드는 인자로 들어온 것이 자기 자신을 참조하고 있는 targetDiv 에 포함이 된다면 true값을 반환하고, 그렇지 않으면 false 값을 반환합니다.
이로써, 서브메뉴 Div 내에 있는 요소로 접근을 하더라도, 서브메뉴가 사라지지 않죠.
10. 서브메뉴가 감출 곳 지정
- 서브메뉴 Div를 다시 사라지게 합니다.
