express 의 경우 기본 템플릿은 jade 로 설정되어 있습니다. 기본인 만큼 간편하면서 강력한 템플릿 엔진인 jade!
간단한 예제로 쭈욱! 살펴 보겠습니다.
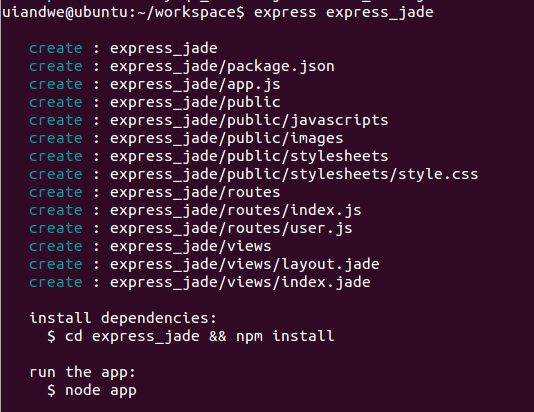
1. 먼저 express 명령어를 이용하여 jade 프로젝트를 생성합니다. 아래의 명령어를 실행면 express_jade 폴더가 생성됩니다.
1 | express express_jade |

2. 생성된 express_jade 폴더로 이동후
1 | cd express_jade |
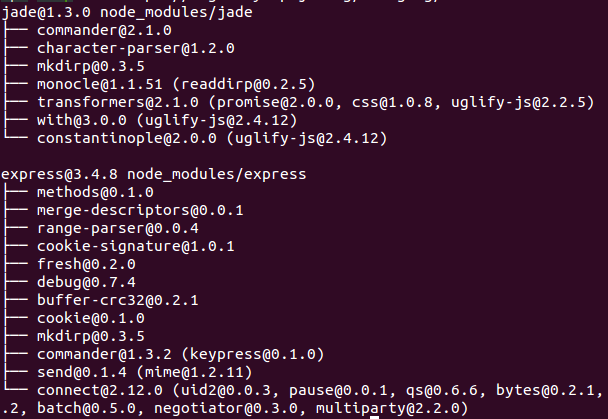
npm 명령어를 통해 관련 모듈을 설치해 줍니다.
1 | npm install |

3. 실행! 참고로 기본 포트가 3000으로 되어 있습니다.(이경우 당연히 app.js 에서 바꿔주면 되겠지요?)
http://127.0.0.1:3000

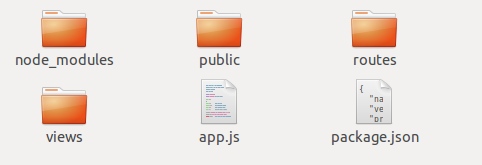
express의 구조는 다음과 같습니다.
+ node_moudles : 이 프로젝트용 모듈 설치 디렉 토리
+ public : 이미지, css , javascript 파일
+ routes : 페이지 모델 부분 소스들
+ views : view 소스들
app.js : 서버 소스
으로 되어 있습니다.

3. 먼저 routes 폴더를 보시면 해당 페이지가 로드 될때 넘겨 주는 데이터 부분을 관장합니다.
현재 디폴트로 생성된 routes 의 파일은 index.js 와 uers.js 입니다. 여기서 index.js 를 열어 봅니다.
기본소스는 다음과 같습니다.

여기서 title 의 'Express' 데이터가 화면에 출력되는것입니다. 여기서 추가로 name:'uiandwe' 을 한다음 view 부분을 고쳐 봅니다. (소스 수정후 는 아래)
1 2 3 | exports.index = function(req, res){ res.render('index', { title: 'Express' , name:'uiandwe'});}; |
4. views 폴더의 index.jade 을 열어 봅니다. 아래와 같이 소스가 되어 있을 겁니다. extends 는 layout.jade 의 확장을 block 는 layout 에서의 content 부분의 연결을 의미합니다. (이부분은 아래에 설명하겠습니다.)

먼저 우리는 파라미터로 데이터를 하나더 받기로 했습니다. name 의 uiandwe 데이터 이지요?
아래의 소스에선 p Welcom to #{title} 부분이 바로 데이터를 받는 부분인것을 쉽게 알수 있습니다. 아래에 소스를 추가해 보도록 하겠습니다.
1 2 3 4 5 6 7 | extends layoutblock content h1= title p Welcome to #{title} hr p user: #{name} |
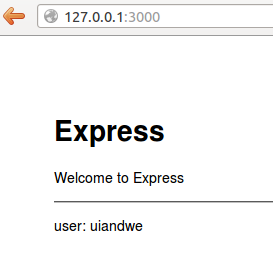
5. 실행 해볼까요? 따란~ 우리가 원하던 데이터(name:uiandwe)가 정상적으로 출력됩니다.

jade 의 문법은 하위 구조가 탭으로 계층이 구분됩니다. 처음엔 어색할지 몰라도 view 소스가 간단해 집니다.
(단 jade 파일 내의 javascript 의 경우 계층이 아닌 문법은 오직 한줄안에서 표현되어야 합니다!! 아니면 에러가 납니다!)
jade 의 기본적인 문법과 설명은 여기를 참조 하시기 바랍니다. http://jade-lang.com
6. jade가 탬플릿 엔진인 만큼 layout.jade 와 index.jade 에서 확장하여 footer.jade 를 더한 예제를 보겠습니다.
아래의 소스들은 views폴더의 파일을 수정하거나 새로 생성하시면 됩니다.
layout.jade 소스
1 2 3 4 5 6 7 8 9 | doctype htmlhtml head title= title link(rel='stylesheet', href='/stylesheets/style.css') body block content include footer |
footer.jade 소스
1 2 3 | hrp This is footer.jade file data.hr |
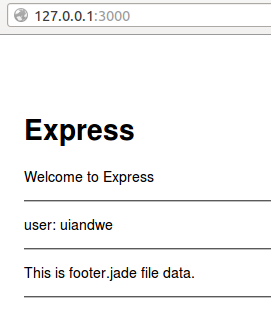
7. 해당 화면으로 들어가 보면 footer.jade 파일이 하단에 붙어서 출력되는것을 확인할수 있습니다.

8. header.jade 도 넣어볼까요? 이번엔 index.jade 파일에 넣어 보겠습니다.
index.jade 소스
1 2 3 4 5 6 7 8 | extends layoutblock content include header h1= title p Welcome to #{title} hr p user: #{name} |
header.jade 파일 소스
1 2 3 | hrp This is header.jade!!!hr |
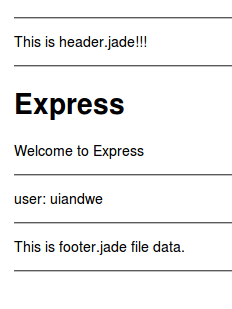
9. 해당 소스를 실행 해보면 아래와 같이 화면이 나오게 됩니다. 탬플릿모듈인 만큼 반복되는 페이지들은 이처럼 쉽고 간편하게 넣을수 있습니다. 여기에 javascript 로 경우에 따라 페이지들을 조절하면 우리가 보는 웹페이지를 만들수 있습니다.

- 혹시 jade 문법이 어려울 경우 html 로 먼저 완성뒤 http://html2jade.aaron-powell.com 에서 변환하셔도 됩니다.
 express 에서 ejs 사용하기
express 에서 ejs 사용하기
 웹프레임워크 express 시작!
웹프레임워크 express 시작!


