메인 화면 만큼 가장 중요한 페이지가 바로 404 페이지 입니다!!
저의 경우 웹싸이트의 404 페이지가 웹싸이트의 개성을 가장 잘 살린다고 생각합니다.(가장 사소할지도 모르는 페이지를 어떻게 꾸미느냐에 따라서 깊이 있는 개발이라고 생각합니다.)
쨋든! express 에서 404 페이지 핸들링(은 다른 페이지들도 똑같은 방법으로 핸들링 가능합니다.)은 간단합니다!!
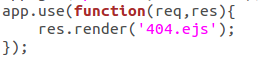
1. 먼저 서버실행.js 부분에 다음의 소스를 추가 합니다. 저의 경우 랜더링을 ejs로 설정했기 때문에 페이지를 ejs로 했습니다. 만일 jade 나 html 일 경우 확장자를 바꾼다음 2번의 파일새성부분에서 각자의 랜더링에 맞는 페이지를 생성하시면 됩니다.
1 2 3 | app.use(function(req,res){ res.render('404.ejs');}); |

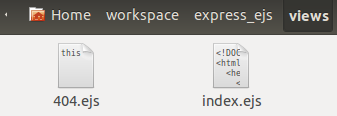
2. view 폴더에 404.(확장자는 렌더링에 맞게! 저의 경우엔 ejs) 페이지를 추가 합니다.

3. 해당 페이지 내용을 넣어준다.

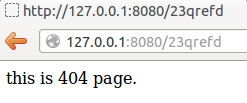
4. 서버 실행후 없는 페이지를 접속후 확인!

이렇듯 서버단에 한줄만 추가 해주면 간단하게 랜더링이 됩니다.

 express get post 데이터 값 가져오기
express get post 데이터 값 가져오기
 express 에서 ejs 사용하기
express 에서 ejs 사용하기