국내 오픈소스 검색엔진 Fastcat이 1차 개발이 완료되었습니다.
포스팅해야지 해야지 하다가 드디어 처음 시작하기를 하게되었네요.
이번 포스팅에서는 검색하는 방법에 대해 알아보겠습니다.
처음 sample Collection을 검색하기까지의 순서를 보겠습니다.
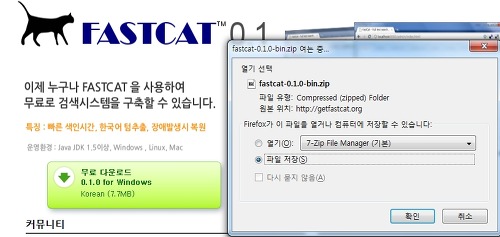
1. http://getfastcat.org 에 들어간후, 무료 다운로드를 클릭합니다.

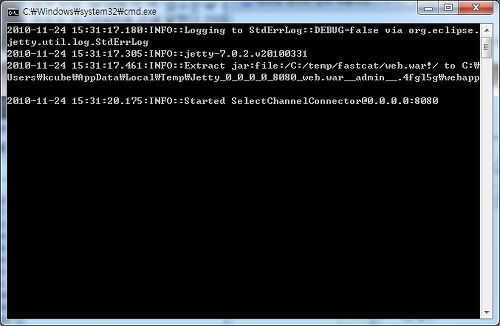
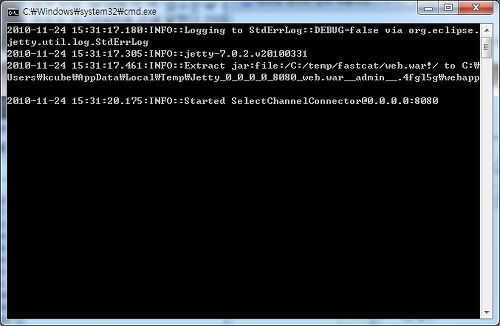
2. 받은 파일을 압축을 풀고 폴더안에 start.cmd를 실행합니다. 검색서버가 실행됩니다.
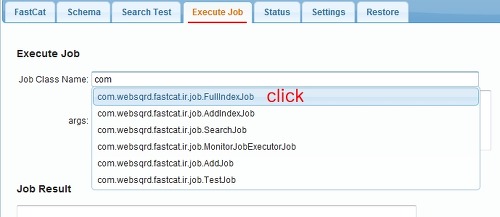
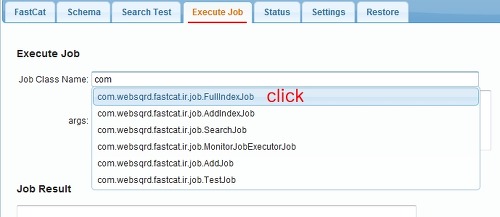
3. http://localhost:8080/admin에 접속을 하고, Execute Job항목을 들어갑니다.

4. 전체 색인입니다.
args에는 전체색인을할 Collection명을 입력합니다.(Join이 뭔지 세미나할때 들었는데 까먹었네요;;;)

5. 자~ 검색을 실행해봅시다.

6. 짜쟌~!! : ) 실행시간, 걸린시간, 그리고 검색된 결과를 출력해줍니다.

검색할 문서 추가 방법에 알아보도록 하겠습니다.
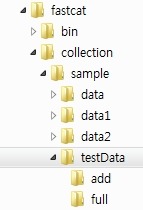
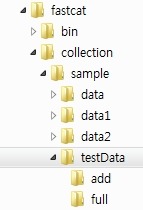
아래 그림과 같이, 해당 collection폴더안에는 data, data1, data2, testData가 있습니다.

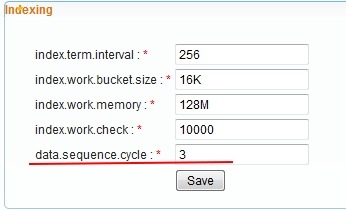
data, data1, data2는 색인데이타가 있는 폴더입니다. 백업및 복원을 위해 이렇게 설계가 되어있구요,
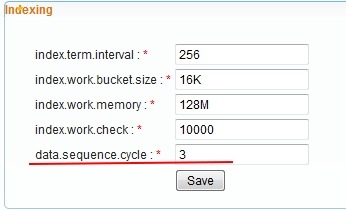
이 부분에 대한 설정은 관리자 웹페이지에서 Restore탭에 있습니다.

만약 4로 설정다면 data, data1, data2, data3이 사이클을 돌면서 색인데이타를 가기고 있겠죠?
우리가 사용할 폴더는 testData폴더입니다.
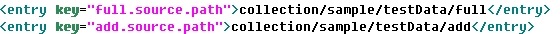
폴더 경로 설정은 {fastcat HOME}/collection/{collection Name}에 datasource.conf파일에 있습니다.
 추가색인이나 전체색인할 문서가있으면 파일명을 동일하게 해서 해당 경로에 복사하면 됩니다.
추가색인이나 전체색인할 문서가있으면 파일명을 동일하게 해서 해당 경로에 복사하면 됩니다.

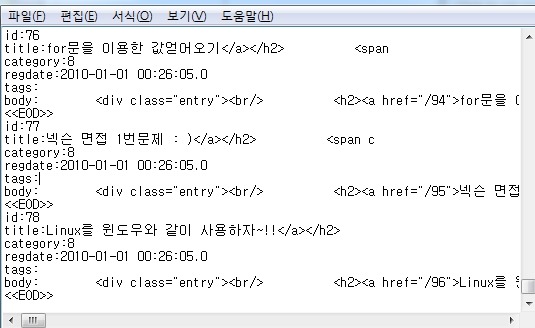
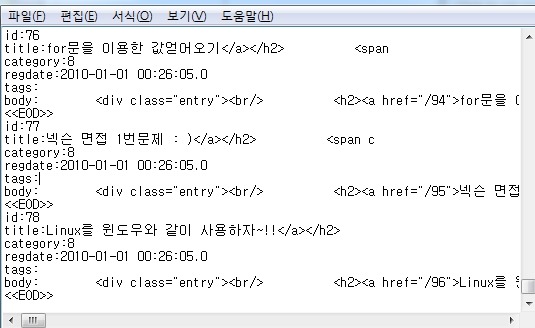
전 제 블로그에있는글을 sample schema에 맞게 가공합니다.
데이타를 보면 아시겠지만 정말 순수하게 긁은 데이타입니다. ;;;
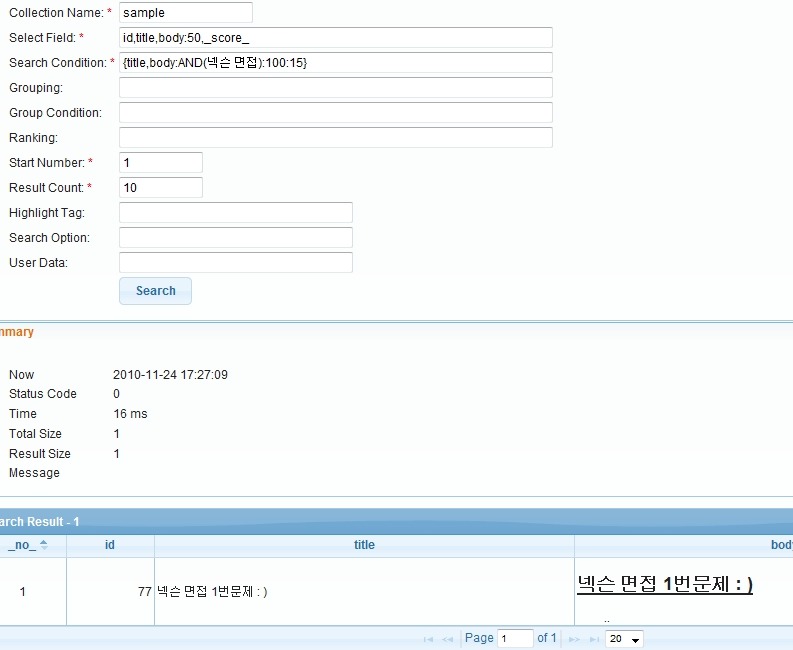
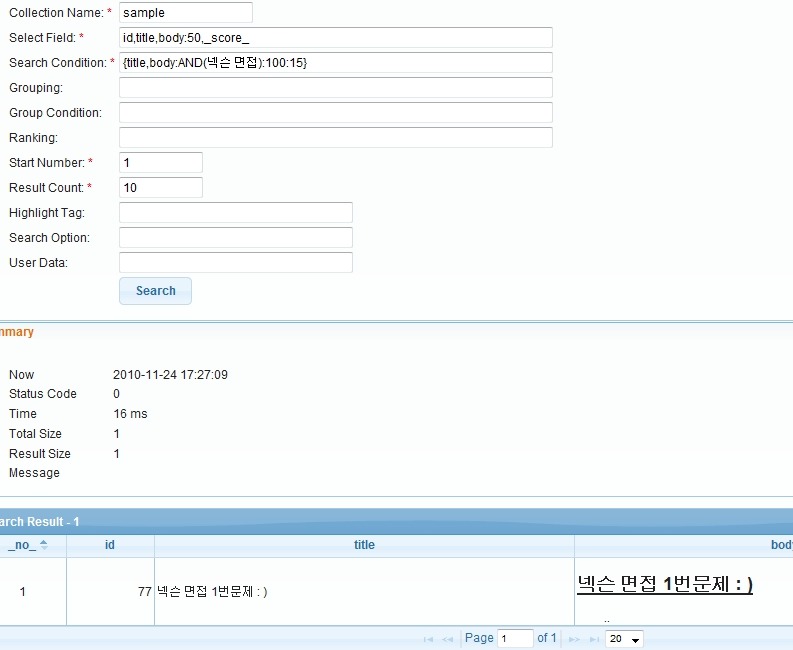
아래 그림은 전체색인을 한후, 검색을해본 결과입니다.
 잘 됩니다. 태그는 없애야겠네요; ㅎㅎ
잘 됩니다. 태그는 없애야겠네요; ㅎㅎ
마지막으로 검색결과를 Json으로 받는방법을 알아보겠습니다.
아래 쿼리를 이용하여 url로 넘길 parameter를 만듭니다.

http://localhost:8080/search/json?cn=sample&sn=1&ln=50&fl=id,title,body:100,category&se={title,body:OR(방송):100}
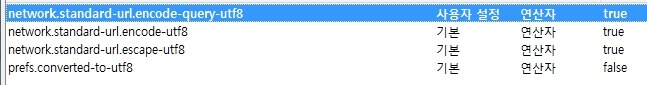
firefox의 경우 url encoding 때문에 안되는 분도 있겠습니다.(우선 제가 안됐습니다 ㅎㅎㅎ)
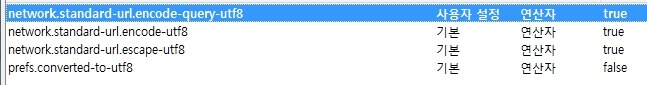
그럴때는 about:config로 설정창에서 아래와 같이 설정해주시면 됩니다.

포스팅해야지 해야지 하다가 드디어 처음 시작하기를 하게되었네요.
이번 포스팅에서는 검색하는 방법에 대해 알아보겠습니다.
처음 sample Collection을 검색하기까지의 순서를 보겠습니다.
1. http://getfastcat.org 에 들어간후, 무료 다운로드를 클릭합니다.

2. 받은 파일을 압축을 풀고 폴더안에 start.cmd를 실행합니다. 검색서버가 실행됩니다.

3. http://localhost:8080/admin에 접속을 하고, Execute Job항목을 들어갑니다.

4. 전체 색인입니다.
args에는 전체색인을할 Collection명을 입력합니다.(Join이 뭔지 세미나할때 들었는데 까먹었네요;;;)

5. 자~ 검색을 실행해봅시다.

6. 짜쟌~!! : ) 실행시간, 걸린시간, 그리고 검색된 결과를 출력해줍니다.

검색할 문서 추가 방법에 알아보도록 하겠습니다.
아래 그림과 같이, 해당 collection폴더안에는 data, data1, data2, testData가 있습니다.

data, data1, data2는 색인데이타가 있는 폴더입니다. 백업및 복원을 위해 이렇게 설계가 되어있구요,
이 부분에 대한 설정은 관리자 웹페이지에서 Restore탭에 있습니다.

만약 4로 설정다면 data, data1, data2, data3이 사이클을 돌면서 색인데이타를 가기고 있겠죠?
우리가 사용할 폴더는 testData폴더입니다.
폴더 경로 설정은 {fastcat HOME}/collection/{collection Name}에 datasource.conf파일에 있습니다.

전 제 블로그에있는글을 sample schema에 맞게 가공합니다.
데이타를 보면 아시겠지만 정말 순수하게 긁은 데이타입니다. ;;;
아래 그림은 전체색인을 한후, 검색을해본 결과입니다.

마지막으로 검색결과를 Json으로 받는방법을 알아보겠습니다.
아래 쿼리를 이용하여 url로 넘길 parameter를 만듭니다.

http://localhost:8080/search/json?cn=sample&sn=1&ln=50&fl=id,title,body:100,category&se={title,body:OR(방송):100}
firefox의 경우 url encoding 때문에 안되는 분도 있겠습니다.(우선 제가 안됐습니다 ㅎㅎㅎ)
그럴때는 about:config로 설정창에서 아래와 같이 설정해주시면 됩니다.

 루씬 기본적인 검색 엔진 - 샘플 예제
루씬 기본적인 검색 엔진 - 샘플 예제










