익스플로어 화면을 리플레쉬 없이 2초나 3초 간격으로 리플레쉬를 할때,
ajax를 쓰지 않던 시절은 웹브라우져가 번쩍 거릴수 밖에 없었습니다..
저도 예전 2001년도에 웹BBS에서 쪽지 주고 받기를 구현할때, 프레임을 높이 0으로 숨겨놓고,
자바스크립트로 10초 간격으로 db에서 체크해서 쪽지가 왔나 안왔나느체크한 적이 있었습니다.
하지만, 지금은 2006년!
ajax를 쓰면, 이제 그런 꽁수를 쓰지 않아도 됩니다.
간단한 테스트로 예를 들어 보겠습다.
ajax.html
data.php
2개의 파일을 사용하겠습니다.
ajax.html은 2초간격으로 리플레쉬를 합니다.
이 파일은 data.php을 호출을 하게 되는데,
data.php는 mysql의 회원관리 테이블에서 사용자Id와 이름을 찍는 php소스입니다.
제가 쓰는 관리툴에서 회원관리툴에서 해당 사용자의 이름을 바꿀때 실제로
2초후에, 사용자 이름이 화면 리플레쉬 없이 바뀌는걸 테스트 한것이지요.
ajax.html 소스는 아래와 같습니다.
<html>
<head>
<script language=javascript>
var xmlhttp = null;
var tm; //ajax.html 화면에 찍는 시간
var time;//data.php에 넘기기위한 시간
function getHttprequest() {
/* 브라우져 셋팅*/
if(window.XMLHttpRequest) {
//파어이 폭스는 아래값으로 셋팅됨.
xmlhttp = new XMLHttpRequest();
} else {
//인터넷 익스플로어는 아래값으로 셋팅됨.
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
} //브라우져 셋팅 끝.
//data.php를 호출한다.data.php에 값이 리로드 되는것을 확인하기 위해
//일부러 시간값(time변수)을 2초마다 넘겨서 찍음.
xmlhttp.open('get',"data.php?time="+time+"",true);
xmlhttp.onreadystatechange = function(){
if(xmlhttp.readyState == '4'){ //readyState 4는 로딩된후, 값을 모두 받았음을 의미함.
if(xmlhttp.status == 200) {
//data.php에서 불러온 값이 data라는 변수에 담기게 된다.
//실제로 window.alert(data)로 찍어봐도 확인 가능.
//이 값을 ajax.html 화면에 찍기 위해 innerHTML 사용
var data=xmlhttp.responseText;
document.getElementById("test").innerHTML = data;
//utf 설정 헤더를 넣을때 아래 추가
//xmlhttp.setRequestHeader("Content-type", "application/x-www-urlencoded; charset=UTF-8");
} //End of 200
} //End of 4
}
xmlhttp.send(null);
time=date(); //시간값을 호출하는 페이지 data.php에 넘겨보기 위해서 return
setTimeout("getHttprequest()", 2000); //2초 마다 서버와 통신함
return false; //setTimeout이 제대로 호출된다면 여기로는 넘어오지 않음
}
//현재 시간을 찍는 자바스크립트 함수
function date(){
var tm;
var a=new Date();
var b=a.getYear();
var c=a.getMonth()+1;
var d=a.getDate();
var e=a.getHours();
var f=a.getMinutes();
var g=a.getSeconds();
tm=b+"-"+c+"-"+d+" "+e+":"+f+":"+g+"";
document.getElementById("tim").innerHTML = tm;
return tm;
}
/* 리플레쉬 할때 setTimeout 대신 아래 함수 setInterval을 써도 됨.
단, setInterval을 호출할때는 서버에 부하가 가므로, script밖에 호출할것.
function refresh()
{
setInterval("getHttprequest()", 2000);
}
*/
</script>
</head>
<body onload="getHttprequest()">
<!-- 시간찍는 테이블 -->
<table border=1>
<tr><td id='tim'>
time:
</td></tr>
</table>
<!-- 처음 로딩시 시간 자바스크립트 호출 -->
<script>
date();
</script>
<!-- data.php에서 찍는 db값이 이곳으로 들어옴 -->
<table border=1>
<tr><td id='test'>start</td></tr>
</table>
</body>
</html>
-------------------------------------------------------------------------
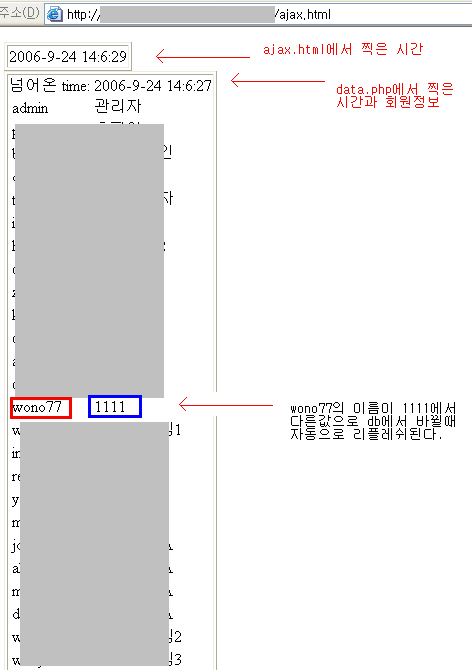
ajax.html을 실행한 화면.

인터넷에서 "ajax refresh"를 검색해보면, 위처럼 코딩을 했는데도,
불러오는 페이지가 변경됐는데도, 바뀌지 않는 다는 질문이 있습니다.
저도 이 경우 때문에 2시간정도 고민을 했는데,
(익스플로어 캐쉬도 없애보고 해도 안되더군요.)
이 현상때문에 불러오는 페이지(data.php)에 시간값을 넘겨서 찍으면서 해결을 했습니다.
참고한 웹사이트는 아래와 같습니다.
1. 회원 로그인 jsp로 짠거.
http://cafe.naver.com/okjsp.cafe?iframe_url=/ArticleRead.nhn%3Farticleid=340
위 소스의 원본:
2. 지식인 (ajax) auto refresh구현하기
http://kin.naver.com/open100/db_detail.php?d1id=1&dir_id=10501&eid=di9MNTYRRyVH26b7YhB9BQ300lScKRn4
3. ajax 강의 . 동적으로 웹페이지 수정하기
http://kin.naver.com/open100/db_detail.php?d1id=1&dir_id=10501&eid=1eWCeIgk6YEgUyjkqmB8wGUugXHbju9h
4. ajax를 이용한 리플레쉬 효과(블로그)
http://blog.naver.com/webjeck?Redirect=Log&logNo=120004584727
data.php는 제가 개인적으로 쓰는 api를 써서 코딩한거라 공개하지는 않겠습니다...
(공개해도 별로 도움이 안될거같아요;;)
그냥 회원 테이블이 있다고 하면.. 회원 ID, 회원 이름 필드 2개가 있다고 생각하시면 됩니다.
요즘은 널리 퍼져서, 많은 분들이 알고 계시겠지만,
저처럼 웹프로그래밍으로 고민하는 많은 분들께 도움이 되시길~^^
** wono77이 phpSchool에 올린글:
http://www.phpschool.com/gnuboard4/bbs/board.php?bo_table=tipntech&wr_id=48785&page=1
