초기 랜딩페이지를 로고이미지를 넣어서 만들어 보도록 하자.
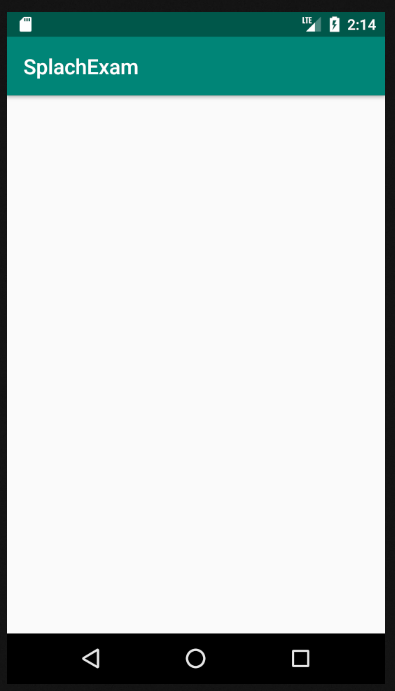
화면에 로고 이미지가 나타나면 2초정도 후에 메인페이지로 넘어가도록 해보자.


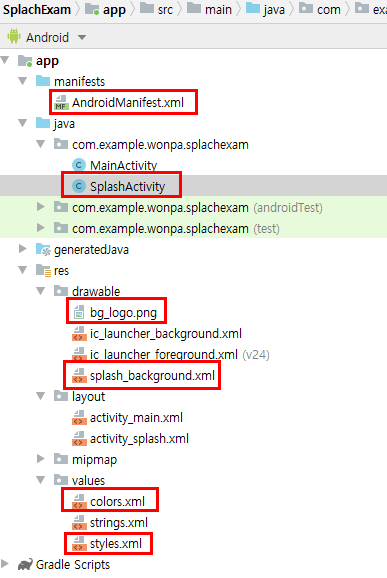
bg_logo.png 초기화면 이미지를 준비하자.

[ splash_background.xml ] - 로고가 있는 초기페이지 화면구성
|
1
2
3
4
5
6
7
8
|
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@color/colorSplashBackground"/>
<item>
<bitmap android:gravity="center" android:src="@drawable/bg_logo"/>
</item>
</layer-list>
|
cs |
[ colors.xml ]
|
1
2
3
4
5
6
7
|
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#008577</color>
<color name="colorPrimaryDark">#00574B</color>
<color name="colorAccent">#D81B60</color>
<color name="colorSplashBackground">#4D4848</color>
</resources>
|
cs |
colorSplashBackground 배경색 코드를 추가했다.
[ styles.xml ]
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
<!-- 액션바 없이 -->
<style name="SplashTheme" parent="Theme.AppCompat.NoActionBar">
<item name="android:windowBackground">@drawable/splash_background</item>
</style>
</resources>
|
cs |
SplashTheme 라는 이름으로 style을 만든다. NoActionBar 를 추가하여 상단에 타이틀바가 나오지 않도록했다.
이안에 13라인과 같이 splash_background.xml 의 내용을 적용시킨다.
[ SplashActivity.java ] - 초기페이지
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
public class SplashActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_splash);
Handler handler = new Handler();
// 2초뒤에 화면 보임
handler.postDelayed(new Runnable() {
@Override
public void run() {
Intent intent = new Intent(getApplicationContext(),MainActivity.class);
startActivity(intent);
finish();
}
},2000);
}
}
|
cs |
여기까지 완료했다면 최초 페이지를 MainActivy.java 가 아니라 SplashActivity.java 로 바꾸는 작업이 필요하다.
아래의 xml 파일에서 14라인에서 17라인까지 소스부분이다.
[ AndroidManifest.xml ]
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.wonpa.splachexam">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".SplashActivity" android:theme="@style/SplashTheme">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".MainActivity">
</activity>
</application>
</manifest>
|
cs |
 안드로이드 앱배포하기 apk 만들기
안드로이드 앱배포하기 apk 만들기
 ListView 리스트뷰 연습3 - 커스텀 리스트뷰 (Custom List...
ListView 리스트뷰 연습3 - 커스텀 리스트뷰 (Custom List...















