1. json 기본 개념
{ "Movies" : [
{
"title" : "미션임파서블",
"grade" : "15세 관람가",
"category" : "액션"
},
{
"title" : "어벤져스",
"grade" : "12세 관람가",
"category" : "액션"
},
{
"title" : "범죄도시",
"grade" : "19세 관람가",
"category" : "범죄/스릴러"
},
{
"title" : "",
"grade" : "",
"category" : ""
}
]
}
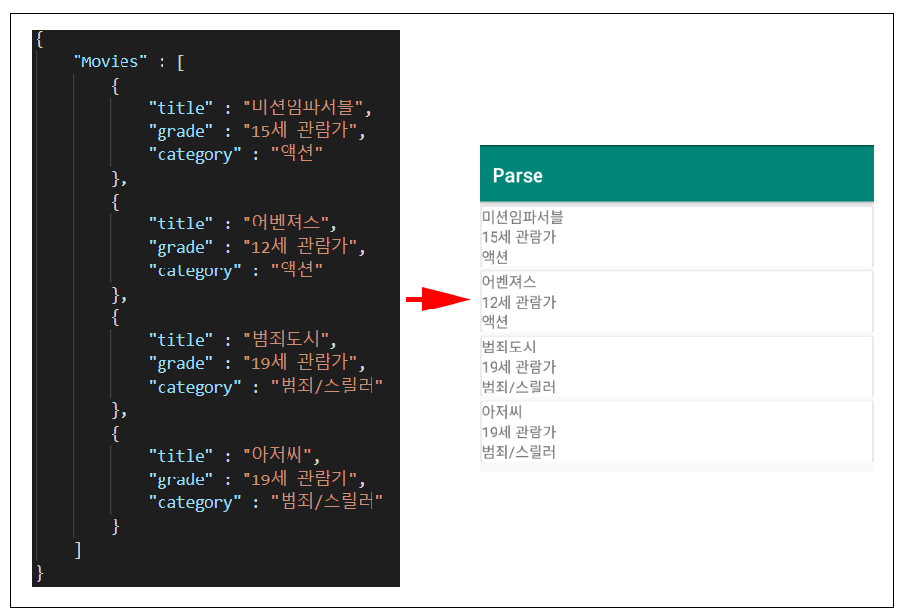
▼ json은 위와같은 모습을 가집니다. Json은 name-value 형태의 쌍으로 이루어져 있으며 name과 value는 :으로 연결되어있습니다. name은 String이기 때문에 반드시 큰따옴표("")로 묶어줘야 하며 value는 String형 데이터일 때 큰 따옴표(")로 묶어주면 됩니다. 각 데이터 쌍들의 구분은 쉼표(,)를 사용하여 구분합니다.
"title" : "어벤져스"
▼ 위에서 언급한대로 Json은 name : value 쌍으로 이루어집니다. title이 name에 해당하면 큰 따옴표(")로 감싸 져 있으며 (:) 다음에 value 값이 옵니다. 이때 어벤저스라는 데이터는 String형이기 때문에 큰따옴표(")로 감싸져 있는 것입니다. 위에서는 value 타입이 String이지만 배열(Array)이나 객체(Object) 또는 정수형 같은 다른 타입이 들어갈 수 있습니다.
{
"students" : ["김철수", {"전공" : ["프로그래밍", "영어"]}]
}
▼ Json에서 객체(Object)의 시작은 {} 중괄호를 사용하고 배열은 [] 대괄호를 사용합니다. 위 Json 형태를 살펴보면 {} 안에 name:value 쌍으로 이루어진 데이터가 들어갑니다. (객체 {} 안에는 반드시 name:value 쌍이 들어갑니다. ) students와 쌍을 이루는 value는 대괄호를 사용하여 배열이 들어갑니다. 배열의 각 요소는 쉼표(,)를 통해 구분되며 각 요소는 마찬가지로 객체가 오거나 배열 또는 일반적인 String과 같은 타입이 들어갈 수 있습니다.
{ "Movies" : [
{
"title" : "미션임파서블",
"grade" : "15세 관람가",
"category" : "액션"
},
{
"title" : "어벤져스",
"grade" : "12세 관람가",
"category" : "액션"
},
{
"title" : "범죄도시",
"grade" : "19세 관람가",
"category" : "범죄/스릴러"
},
{
"title" : "아저씨"
"grade" : "19세 관람가"
"category" : "범죄/스릴러"
}
]
}
▼ 이제 포스팅 초입에 나왔떤 위 Json 형태의 포맷이 눈에 익으실 겁니다. 가장 먼저 { 를 시작으로 하여 객체가 시작된다는 것을 알려주고 Movies와 쌍으로 value 타입은 배열이 들어갑니다. Movies의 value에 해당하는 배열은 총 4개의 요소를 가지며 각 요소는 {}로 이루어진 객체 타입의 데이터를 가지고 있습니다. 각 배열의 요소 {} 안에는 한 개의 영화 정보를 담기 위한 name:value 쌍으로 이루어진 객체로 이루어져 있습니다.
2. Json 파싱하기

▼ 영화 정보를 포함하는 Json 형태의 데이터 포맷을 파싱 하여 안드로이드 앱에서 List 형식으로 보여주는 예제를 살펴보겠습니다.
2.1 프로젝트에 Json 파일 추가하기
먼저 안드로이드 프로젝트에서 Json 파일을 추가하는 방법을 살펴보겠습니다.

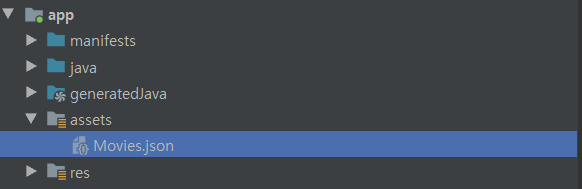
▼ Json 파일은 /app/assets/ 경로 아래에 위와 같이 추가합니다. 만약 assets 폴더가 없다면 app 폴더를 우클릭하여 [new] - [Folder] - [Assets Folder]를 클릭하여 폴더를 먼저 생성해줍니다. 폴더가 생성되면 assets 폴더를 우클릭하여 새로운 파일을 생성하고 확장자는. json으로 하여 생성해줍니다.
2.2 Json 파일 읽어오기
private String getJsonString()
{
String json = "";
try {
InputStream is = getAssets().open("Movies.json");
int fileSize = is.available();
byte[] buffer = new byte[fileSize];
is.read(buffer);
is.close();
json = new String(buffer, "UTF-8");
}
catch (IOException ex)
{
ex.printStackTrace();
}
return json;
}
▼ Json 파일을 읽어와 파일 내용을 String 변수에 담아 return 하는 getJsonString() 함수입니다.
2.3 Json 파싱 하기
public class Movie{
private String title;
private String Category;
private String grade;
public String getTitle() {
return title;
}
public String getCategory() {
return Category;
}
public String getGrade() {
return grade;
}
public void setTitle(String title) {
this.title = title;
}
public void setCategory(String category) {
Category = category;
}
public void setGrade(String grade) {
this.grade = grade;
}
}
▼ Json으로부터 파싱 된 영화 데이터를 담기 위한 클래스입니다. getter/setter 함수를 구현하여 외부에서 각 멤버 변수에 접근 가능하도록 구현합니다.
private void jsonParsing(String json)
{
try{
JSONObject jsonObject = new JSONObject(json);
JSONArray movieArray = jsonObject.getJSONArray("Movies");
for(int i=0; i<movieArray.length(); i++)
{
JSONObject movieObject = movieArray.getJSONObject(i);
Movie movie = new Movie();
movie.setTitle(movieObject.getString("title"));
movie.setGrade(movieObject.getString("grade"));
movie.setCategory(movieObject.getString("category"));
movieList.add(movie);
}
}catch (JSONException e) {
e.printStackTrace();
}
}
▼ JsonObject를 먼저 생성합니다. 인자 정보는 Json 포맷의 String형 변수를 넘겨줍니다. 우리는 Movies의 value에 해당하는 배열에 대한 정보가 필요하기 때문에 getJSONArray() 함수를 호출하여 JSONArray 객체를 생성합니다. 그런 다음 JSONArray를 순회하며 각 영화 정보를 가져올 건데 getJSONObject() 함수를 통해 영화 정보에 해당하는 객체를 movieObject 객체가 참조하도록 합니다. key 값을 가져오기 위해서는 getString() 함수를 호출하여 인자 정보로 가져오고자 하는 값에 해당하는 key값을 넘겨주게 됩니다.
