푸시 알림을 보내기 위해서는 토큰이 있어야 합니다.
또한 안드로이드 푸시를 사용하기 위해서는 라이브러리가 있어야 합니다.
안드로이드 라이브러리를 build.gradle(module)의 dependencies에 추가합니다.
//firebase 푸시알람 라이브러리
implementation 'com.google.firebase:firebase-messaging:17.3.4'
그리고 푸시아이콘을 drawable에 등록해줍니다(ic_push로 등록)
그리고 manifest에 아래 내용을 추가합니다.
<manifest xmlns:android="http://schemas.android.com/apk/res/android">
<application
<!--- 안드로이드 8.0 이상 푸시 처리 추가 코드-->
<meta-data
android:name="com.google.firebase.messaging.default_notification_icon"
android:resource="@drawable/ic_push"/>
<meta-data
android:name="com.google.firebase.messaging.default_notification_color"
android:resource="@color/colorAccent"/>
</application>
</manifest>
다음은 프로젝트에 푸시 토큰 서버를 등록하는 코드를 넣어보겠습니다.
구글 공식문서에서는 보통 서비스를 만들어서 onRefreshToken Function 안에 만들어야 한다고 나와있지만. 그럴경우 너무 복잡해지기 때문에 간단히 MainActivity에서 토큰을 발급하고
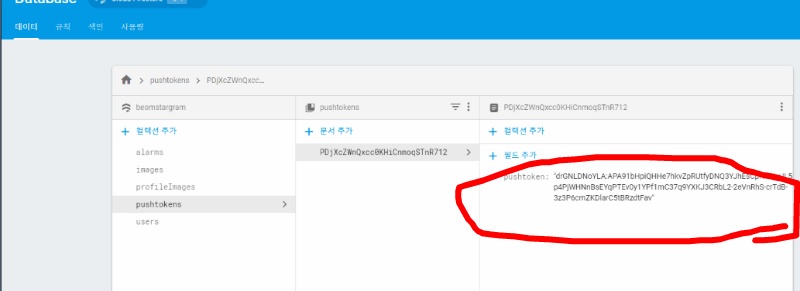
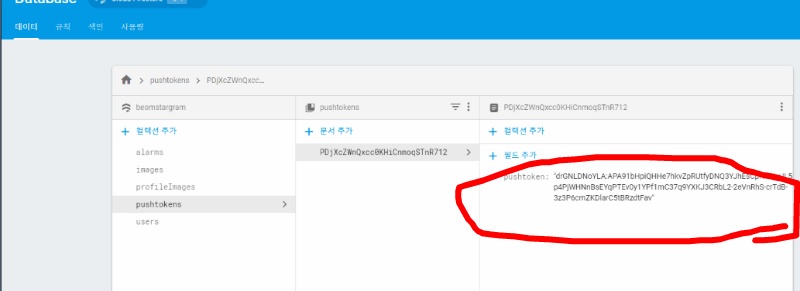
pushtokens Collection에 넣어주겠습니다.
private fun registerPushToken() {
//v17.0.0 이전까지는
////var pushToken = FirebaseInstanceId.getInstance().token
//v17.0.1 이후부터는 onTokenRefresh()-depriciated
var pushToken: String? = null
var uid = FirebaseAuth.getInstance().currentUser!!.uid
var map = mutableMapOf<String, Any>()
FirebaseInstanceId.getInstance().instanceId.addOnSuccessListener { instanceIdResult ->
pushToken = instanceIdResult.token
map["pushtoken"] = pushToken!!
FirebaseFirestore.getInstance().collection("pushtokens").document(uid!!).set(map)
}
}
onCreate 에서 위의 함수를 실행해주면 Firebase Collection에 토큰이 발급되어 생성되는것을 볼 수 있습니다.

푸시 테스트
현재 만든 푸시는 백그라운드만 작동하도록 만들어져 있습니다.
앱을 백그라운드 상태로 만든 후에 Firebase Console로 이동합니다.

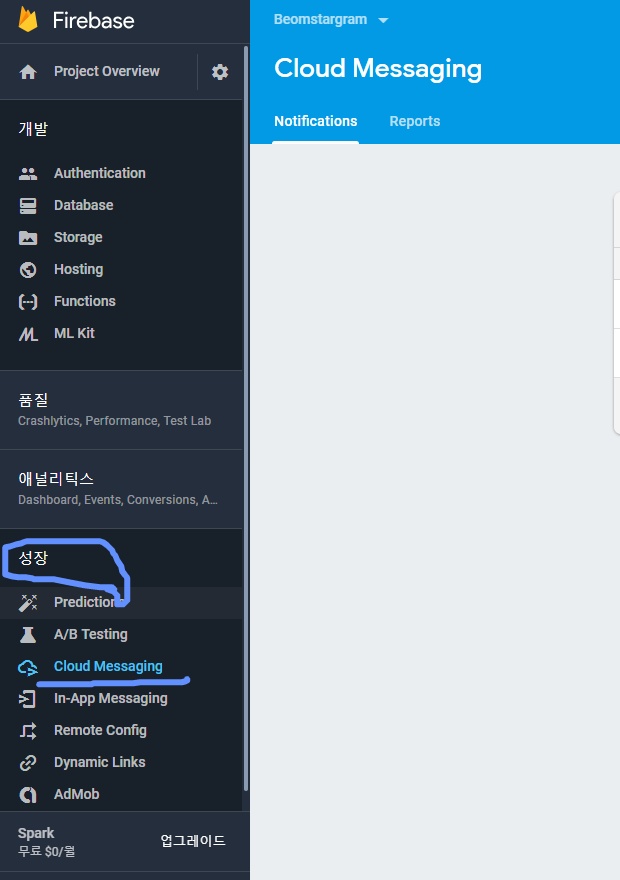
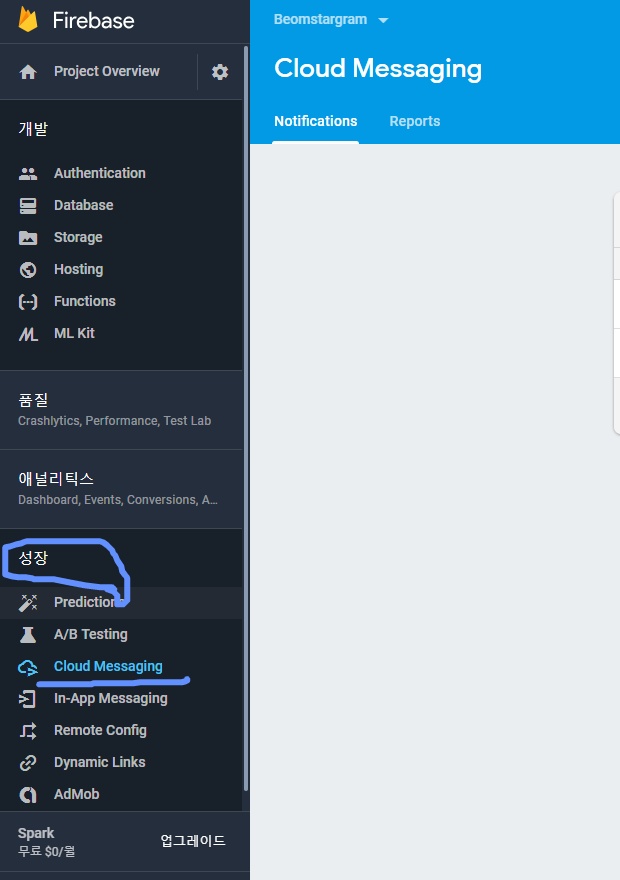
성장 -> Cloud Messaging 을 선택한후 메시지 보내기를 클릭합니다.
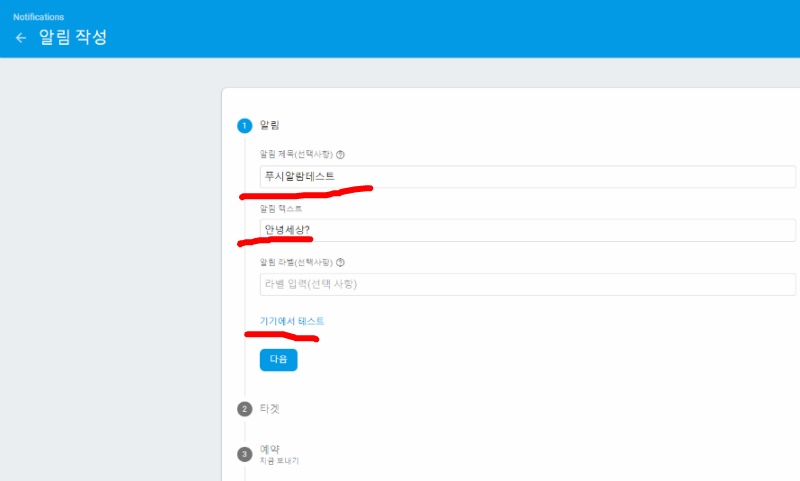
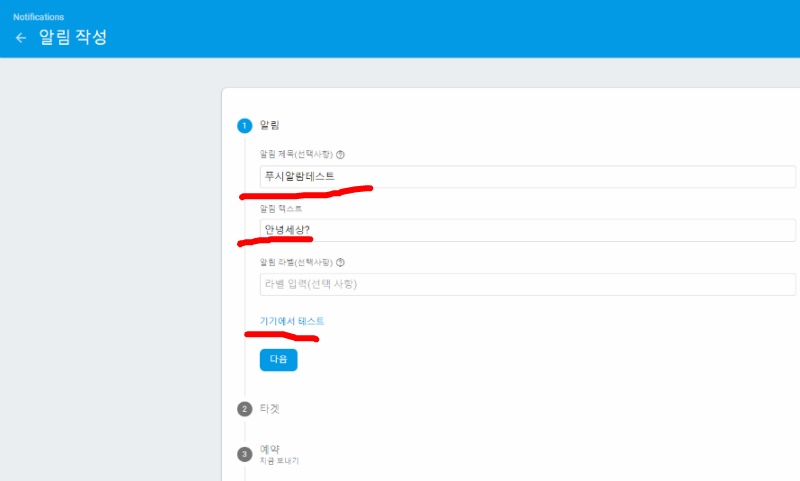
그리고 새알림을 작성합니다.
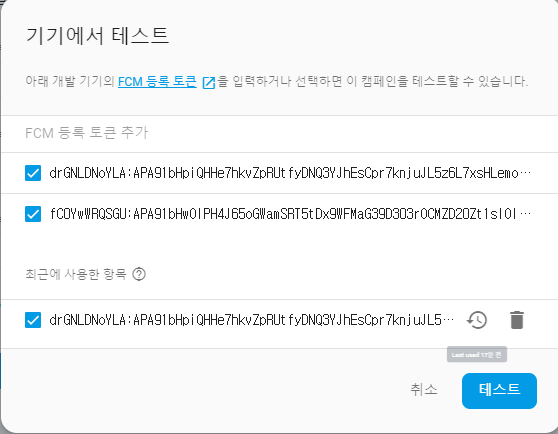
알림제목 ,알림테스트등을 입력하고 기기에서 테스트를 눌러줍니다.

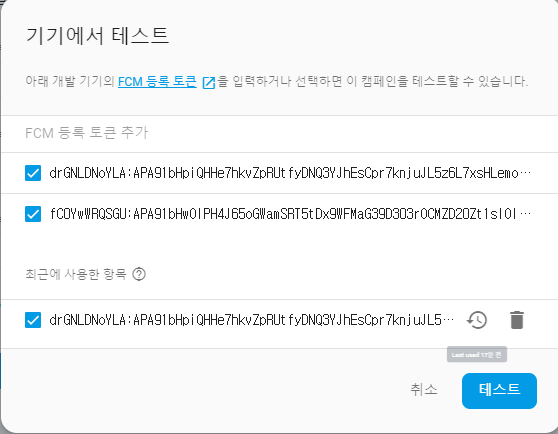
발급받은 토큰을 입력해줍니다

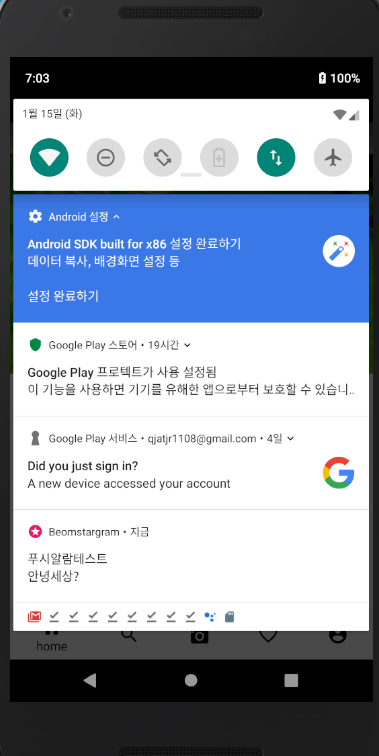
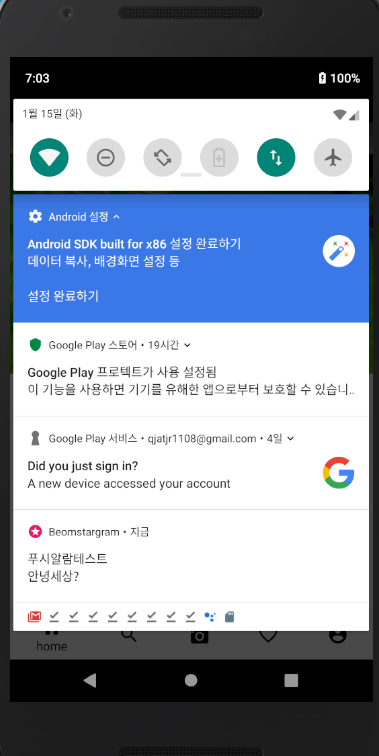
그리고 테스트를 누르면 아래처럼 푸시알람이 전송된것을 확인할 수 있습니다.

안드로이드에서 푸시 전송하기
실제 푸시를 전송하기 위해서는 보통
1) FcmUpstream을 XMPP로 이용하는 푸시 전송방식과
2) 간단하게 HTTP로 호출
하는 두 가지 방식이 있습니디.
XMPP는 굉장히 복잡한 방식이므로 , 간단히 구현할 수 있는 HTTP 방식으로 푸시 호출을 구현해보겠습니다.
일단 HTTP 호출을 위해 OKHTTP 라이브러리와 Gson을 준비합니다.
안드로이드 라이브러리를 build.gradle(module)의 dependencies에 추가합니다.
//Okhttp
implementation 'com.squareup.okhttp3:okhttp:3.10.0'
//Gson
implementation 'com.google.code.gson:gson:2.8.5'
데이터모델 구현
data class PushDTO(
var to: String? = null, //PushToken을 입력하는 부분 푸시를 받는 사용자
var notification: Notification? = Notification() //백그라운드 푸시 호출하는 변수
) {
data class Notification(
var body: String? = null, //백그라운드 푸시 메시지 내용
var title: String? = null //백그라운드 푸시 타이틀
)
}
푸시클래스 만들기
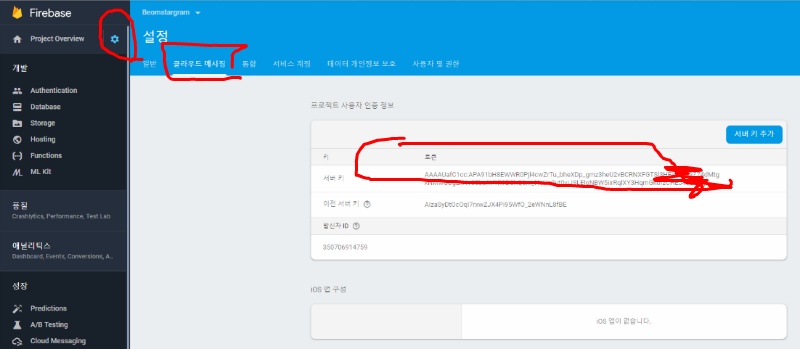
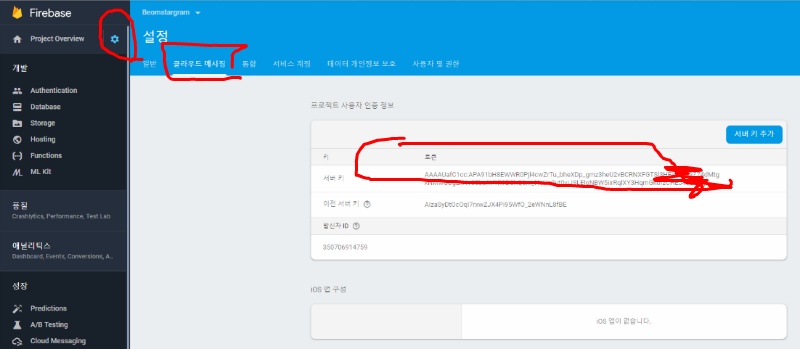
Gson, Okhttp 세팅이 완료되었으면 서버 키를 받아오겠습니다.
HTTP로 푸시를 전송하기 위해서는 서버 키가 필요합니다.
Firebase 콘솔로 이동해서 받아올 수 있습니다.

받아온 키를 입력한 FcmPush 클래스를 만들어줍니다.
class FcmPush() {
val JSON = MediaType.parse("application/json; charset=utf-8")//Post전송 JSON Type
val url = "https://fcm.googleapis.com/fcm/send" //FCM HTTP를 호출하는 URL
val serverKey =
"AAAAUafC1cc:APA91bH8EWWR0Pjl4cwZrTu_bheXDp_gmz3heU2vBCRNXFGTSl3HFjooqN9Z74dM..."
//Firebase에서 복사한 서버키
var okHttpClient: OkHttpClient
var gson: Gson
init {
gson = Gson()
okHttpClient = OkHttpClient()
}
fun sendMessage(destinationUid: String, title: String, message: String) {
FirebaseFirestore.getInstance().collection("pushtokens").document(destinationUid).get()//destinationUid의 값으로 푸시를 보낼 토큰값을 가져오는 코드
.addOnCompleteListener { task ->
if (task.isSuccessful) {
var token = task.result!!["pushtoken"].toString()
Log.i("토큰정보", token)
var pushDTO = PushDTO()
pushDTO.to = token //푸시토큰 세팅
pushDTO.notification?.title = title //푸시 타이틀 세팅
pushDTO.notification?.body = message //푸시 메시지 세팅
var body = RequestBody.create(JSON, gson?.toJson(pushDTO)!!)
var request = Request
.Builder()
.addHeader("Content-Type", "application/json")
.addHeader("Authorization", "key=" + serverKey)
.url(url) //푸시 URL 세팅
.post(body) //pushDTO가 담긴 body 세팅
.build()
okHttpClient?.newCall(request)?.enqueue(object : Callback {//푸시 전송
override fun onFailure(call: Call?, e: IOException?) {
}
override fun onResponse(call: Call?, response: Response?) {
println(response?.body()?.string()) //요청이 성공했을 경우 결과값 출력
}
})
}
}
}
}
푸시코드 추가
var message = user?.email + getString(R.string.alarm_who) + message + getString(R.string.alarm_comment)
fcmPush?.sendMessage(destinationUid, "알림 메세지 입니다.", message)
//푸시를 받을 유저의 UID가 담긴 destinationUid 값을 넣어준후 fcmPush클래스의 sendMessage 메소드 호출