이제 HTML5 기본 개념과 여러 테크닉들에 대해서 어느 정도 살펴 본 것 같습니다.
자바스크립트, CSS 도 능숙하지는 않지만 오랫동안 써 왔기 때문에 친숙하구요.
본격적으로 HTML5로 게임만들기 공부에 들어가려고 하는데요.
그러기 전에 워밍업 부터 하고 들어가려구요.
유튜브나 블로그들을 찾아 다녔는데 아주 맘에 드는 강좌는 찾비 못했습니다.
그래서 Learning HTML5 Game Programming 이라는 책을 기본으로 공부 하려구요.
본격적인 공부 들어가기 전에 잊어버릴까봐 전에 살펴봤던 HTML5와 Canvas 사용법 간단히 살펴 보고 넘어가겠습니다.
HTML 파일은 아래와 같이 하세요.
<!doctype html>
< html lang="en">
< head>
<meta charset="utf-8">
<title>Youtube HTML5 Game Dev Tutorial</title>
< /head>
< body style="background:#303030;">
<button id="drawSquareBtn" type="button" > Draw Square </button>
<button id="clearCanvasBtn" type="button" > Clear Canvas </button>
<canvas id="canvasBg" width="800px" height="500jpx" style="display:block;background:#ffffff;margin:100px auto 0px;"></canvas>
<script src="game.js"> </script>
< /body>
< /html>
첫줄은 HTML5를 사용하기 위한 doctype 입니다. 그냥 무조건 쓰시면 됩니다.
body 안에는 2개의 버튼이 있고 1개의 Canvas가 있습니다.

아직까지는 저 위의 버튼을 눌러도 아무런 동작이 일어나지 않습니다.
그 동작이 일어나게 하기 위해 아래와 같이 자바스크립트를 작성합니다.
(game.js 라는 파일이 되겠죠? html 내에서 그걸 참조하고 있으니까 거기에 작성 해야 합니다.)
var canvasBg = document.getElementById('canvasBg');
var ctxBg = canvasBg.getContext('2d');
var clearCanvasBtn = document.getElementById('clearCanvasBtn');
clearCanvasBtn.addEventListener('click',clearCanvas,false);
var drawSquareBtn = document.getElementById('drawSquareBtn');
drawSquareBtn.addEventListener('click',drawSquare,false);
function drawSquare() {
ctxBg.fillStyle = '#505050';
ctxBg.fillRect(20,100,200,60);
}
function clearCanvas(){
ctxBg.clearRect(20,100,800,500);
}
html의 canvas 태그에 있는 아이디를 불러와서 canvasBg라는 변수에 담습니다.
이 이름은 개발자 마음대로 할 수 있습니다. 다만 알아보기 쉽게 하기 위해서 html 내의 id 이름이랑 같이 했습니다.
그리고 canvas를 이용할 때 항상 사용하는 getContext 를 사용했습니다.
그리고 html의 clearCanvasBtn 을 같은 이름의 변수에 담았구요.
drawSquareBtn 도 같은 이름의 변수에 담았습니다.
두개 다 버튼인데요.
각 버튼마다 리스너를 달았습니다.
그래서 clearCanvasBtn 을 click 하면 clearCanvas() 라는 함수가 실행되고 drawSquareBtn을 click 하면 drawSquare() 함수가 실행 됩니다.
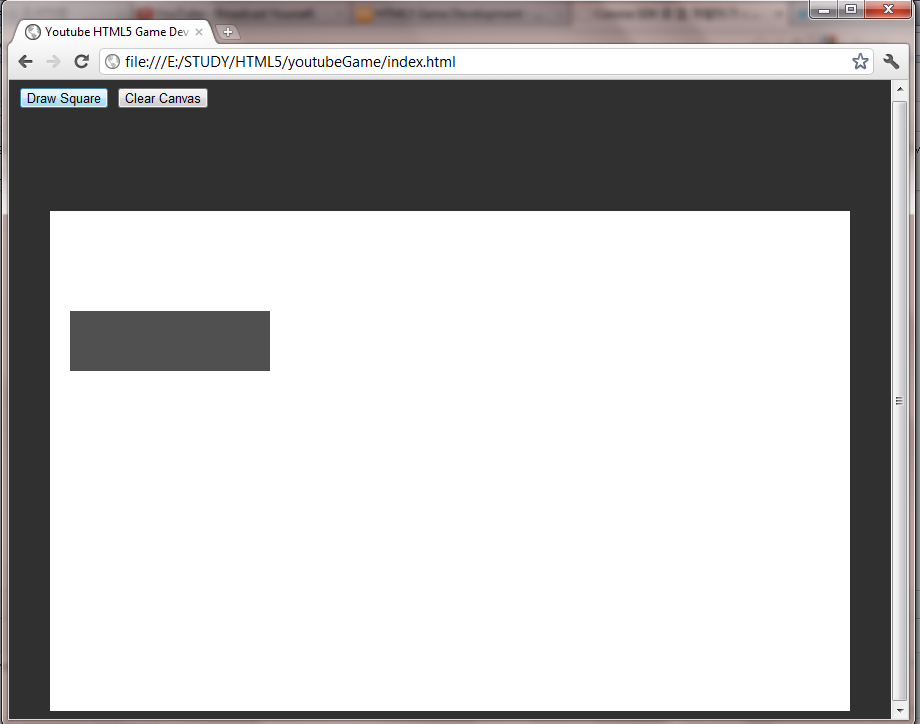
drawSquare() 함수를 살펴볼까요?
일단 canvas 의 context에 505050 이라는 색을 지정했습니다.
그리고 이 context (ctxBg) 에 fillRect 로 사각형을 그려넣습니다.
그리고 clearCanvas() 함수는 canvas 크기만큼 clearRect를 합니다.
그러니까 캔버스위에 어떤 것이 그려지든 다 지우는 겁니다.

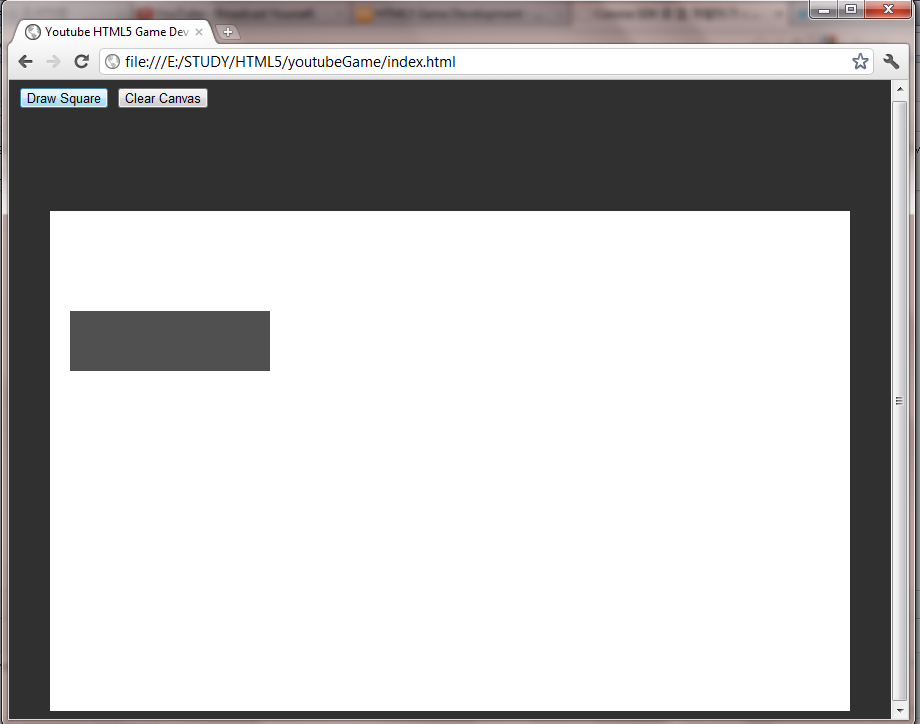
Draw Square 를 누르면 위와 같이 사각형이 그려지고 Clear Canvas 버튼을 누르면 저 위 화면 처럼 캔버스가 깨끗해 집니다.
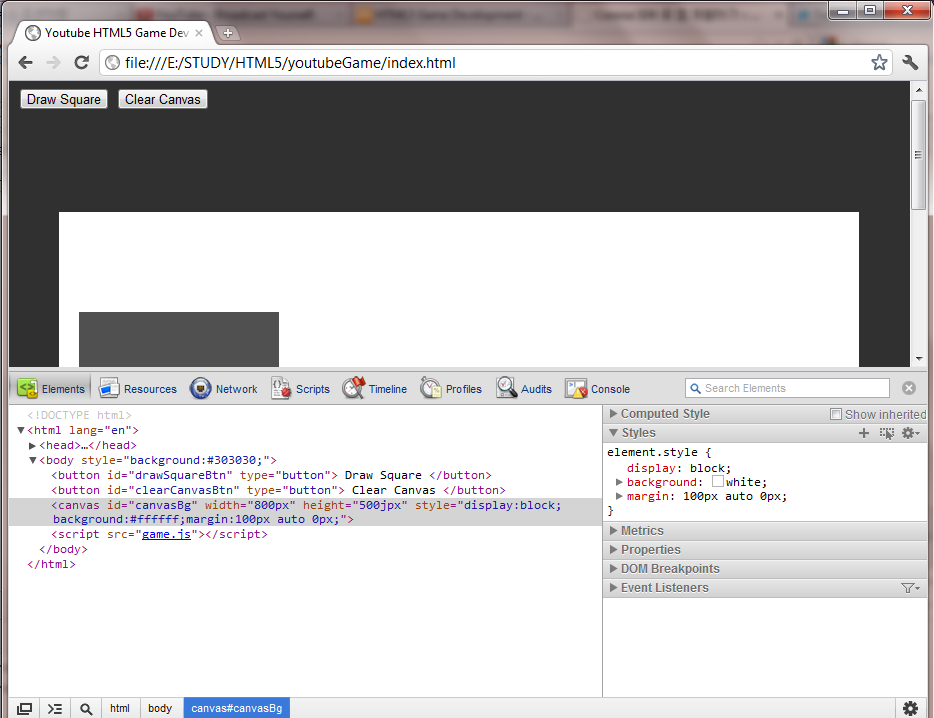
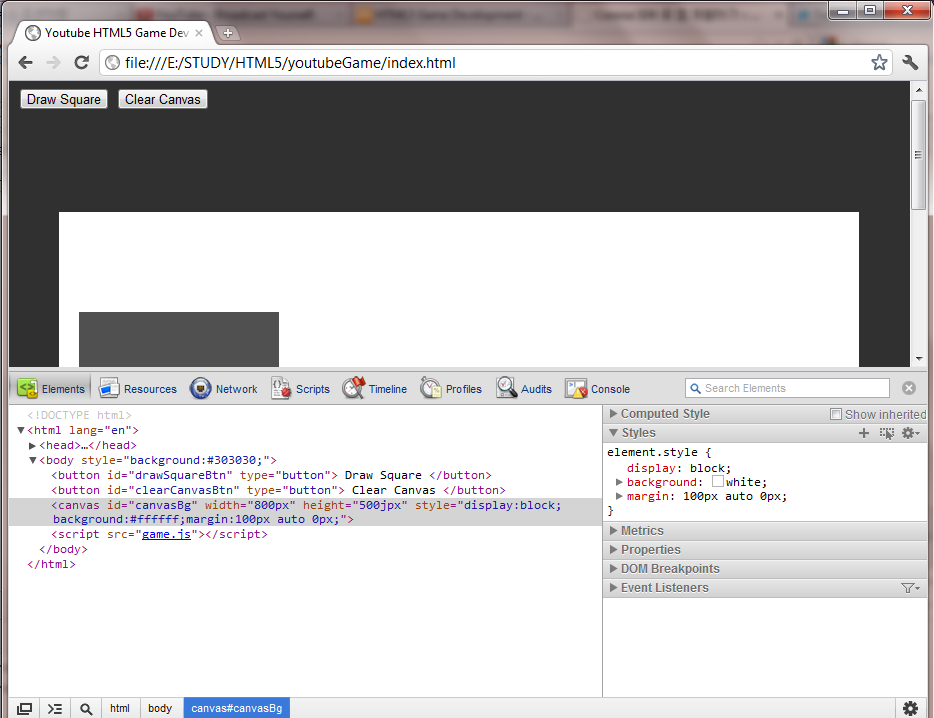
여기서 팁으로 구글 크롬 브라우저를 사용하면 아래와 같은 화면도 볼 수 있습니다.

브라우저에서 오른쪽 마우스를 누르고 맨 아래에 있는 inspect elements 라는 메뉴를 누르면 나타납니다.
해당 페이지의 html 파일과 자바스크립트, css 파일 소스를 볼수 있고 만약에 스크립트에 에러가 있으면 그 에러 사항도 표시해 줍니다.
자바스크립트, CSS 도 능숙하지는 않지만 오랫동안 써 왔기 때문에 친숙하구요.
본격적으로 HTML5로 게임만들기 공부에 들어가려고 하는데요.
그러기 전에 워밍업 부터 하고 들어가려구요.
유튜브나 블로그들을 찾아 다녔는데 아주 맘에 드는 강좌는 찾비 못했습니다.
그래서 Learning HTML5 Game Programming 이라는 책을 기본으로 공부 하려구요.
본격적인 공부 들어가기 전에 잊어버릴까봐 전에 살펴봤던 HTML5와 Canvas 사용법 간단히 살펴 보고 넘어가겠습니다.
HTML 파일은 아래와 같이 하세요.
<!doctype html>
< html lang="en">
< head>
<meta charset="utf-8">
<title>Youtube HTML5 Game Dev Tutorial</title>
< /head>
< body style="background:#303030;">
<button id="drawSquareBtn" type="button" > Draw Square </button>
<button id="clearCanvasBtn" type="button" > Clear Canvas </button>
<canvas id="canvasBg" width="800px" height="500jpx" style="display:block;background:#ffffff;margin:100px auto 0px;"></canvas>
<script src="game.js"> </script>
< /body>
< /html>
첫줄은 HTML5를 사용하기 위한 doctype 입니다. 그냥 무조건 쓰시면 됩니다.
body 안에는 2개의 버튼이 있고 1개의 Canvas가 있습니다.

아직까지는 저 위의 버튼을 눌러도 아무런 동작이 일어나지 않습니다.
그 동작이 일어나게 하기 위해 아래와 같이 자바스크립트를 작성합니다.
(game.js 라는 파일이 되겠죠? html 내에서 그걸 참조하고 있으니까 거기에 작성 해야 합니다.)
var canvasBg = document.getElementById('canvasBg');
var ctxBg = canvasBg.getContext('2d');
var clearCanvasBtn = document.getElementById('clearCanvasBtn');
clearCanvasBtn.addEventListener('click',clearCanvas,false);
var drawSquareBtn = document.getElementById('drawSquareBtn');
drawSquareBtn.addEventListener('click',drawSquare,false);
function drawSquare() {
ctxBg.fillStyle = '#505050';
ctxBg.fillRect(20,100,200,60);
}
function clearCanvas(){
ctxBg.clearRect(20,100,800,500);
}
html의 canvas 태그에 있는 아이디를 불러와서 canvasBg라는 변수에 담습니다.
이 이름은 개발자 마음대로 할 수 있습니다. 다만 알아보기 쉽게 하기 위해서 html 내의 id 이름이랑 같이 했습니다.
그리고 canvas를 이용할 때 항상 사용하는 getContext 를 사용했습니다.
그리고 html의 clearCanvasBtn 을 같은 이름의 변수에 담았구요.
drawSquareBtn 도 같은 이름의 변수에 담았습니다.
두개 다 버튼인데요.
각 버튼마다 리스너를 달았습니다.
그래서 clearCanvasBtn 을 click 하면 clearCanvas() 라는 함수가 실행되고 drawSquareBtn을 click 하면 drawSquare() 함수가 실행 됩니다.
drawSquare() 함수를 살펴볼까요?
일단 canvas 의 context에 505050 이라는 색을 지정했습니다.
그리고 이 context (ctxBg) 에 fillRect 로 사각형을 그려넣습니다.
그리고 clearCanvas() 함수는 canvas 크기만큼 clearRect를 합니다.
그러니까 캔버스위에 어떤 것이 그려지든 다 지우는 겁니다.

Draw Square 를 누르면 위와 같이 사각형이 그려지고 Clear Canvas 버튼을 누르면 저 위 화면 처럼 캔버스가 깨끗해 집니다.
여기서 팁으로 구글 크롬 브라우저를 사용하면 아래와 같은 화면도 볼 수 있습니다.

브라우저에서 오른쪽 마우스를 누르고 맨 아래에 있는 inspect elements 라는 메뉴를 누르면 나타납니다.
해당 페이지의 html 파일과 자바스크립트, css 파일 소스를 볼수 있고 만약에 스크립트에 에러가 있으면 그 에러 사항도 표시해 줍니다.
