
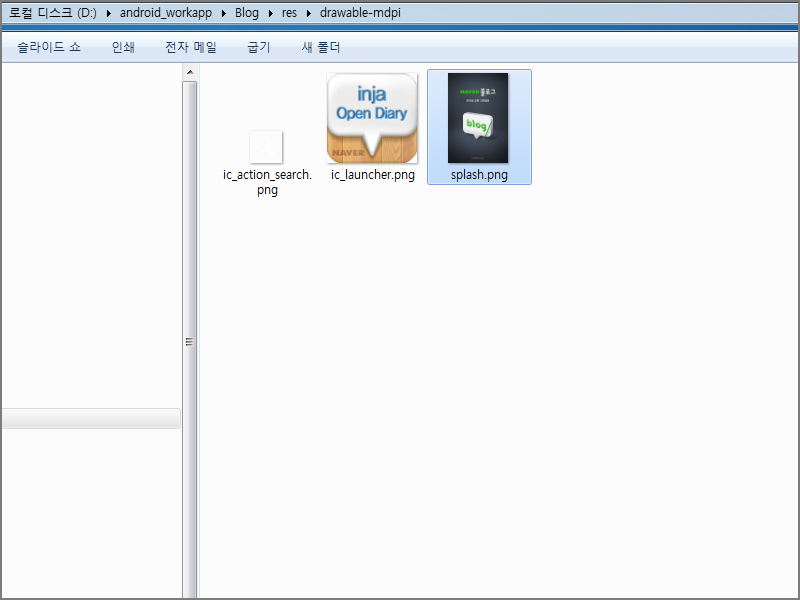
아이콘 등록에 사용할 이미지 파일명은 무조건! 'ic_launcher.png' 로 합니다. 해상도는 180 * 180 입니다.

그리고 어플 로딩시에 보여줄 이미지도 준비해야 겠죠? ^^ 파일명은 ' splash.png ' 로 합니다. 이것도 무조건! 해상도는 320 * 480 입니다.
어디서 많이본 이미지들... 네이버에서 사용하는 이미지를 걍 살짝 장난을 쳣습니다. ㅋㅋㅋ
먼저 아이콘 등록부터 해보죠.
처음에 프로젝트를 생성할때 아이콘을 등록하는 화면이 생각나실 겁니다. 그때 하셔도되고..
그때 하지 않으셨다면? 전 걍 단순 무식하게 합니다. ㅎㅎ
프로젝트 파일들이 들어 있는 곳으로 갑니다.
거기가 어디냐? 물으신다면.. 이클립스 처음 실행할때 프로젝트 작업 파일 경로를 지정하는 대화창 기억나시나요??
네! 바로 거기입니다. ^^

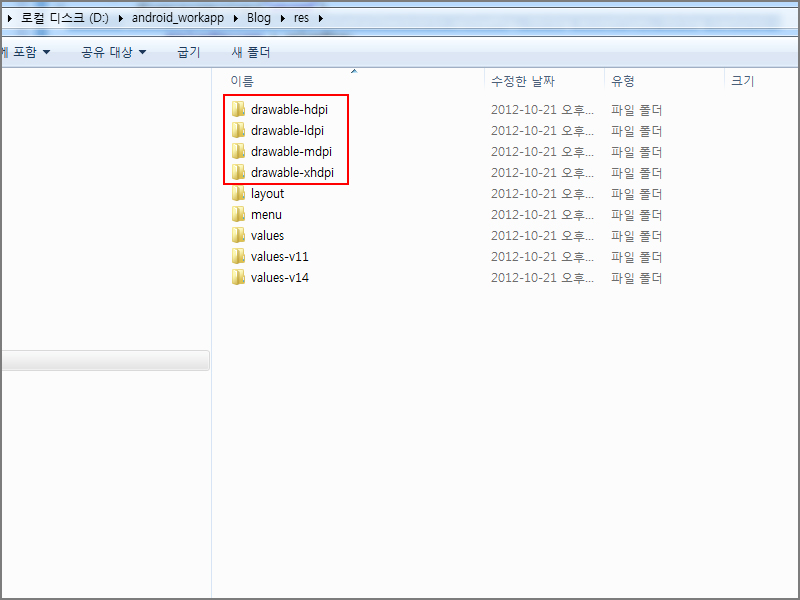
전 d:\android_workapp 경로이기 때문에 거기 Blog 라는 프로젝트 안에 /res 디렉토리에 보면 위와 같은 폴더들이 있을겁니다.
저기 붉은 박스 쳐져 있는 디렉토리에 해당 아이콘을 모두 넣습니다.
기본 이미지가 생성되어 있기 때문에 덮어 씌울거냐 물으면 당연히 그리해야 겠죠?
그런데 왜 저렇게 디렉토리가 많으냐!!! 하면.. 딱 보시면 아시겠지만, 해상도의 차이 입니다.
모든 기기들이 같은 해상도를 가진건 아니니까요. ^^
각 폴더 마다 아이콘의 해상도가 틀린데, 그 정보를 안에 들어있는 기본값 이미지가 가지고 있으니 참고 하시면 됩니다.
일단 전 그냥 하나의 파일로 통일했습니다.
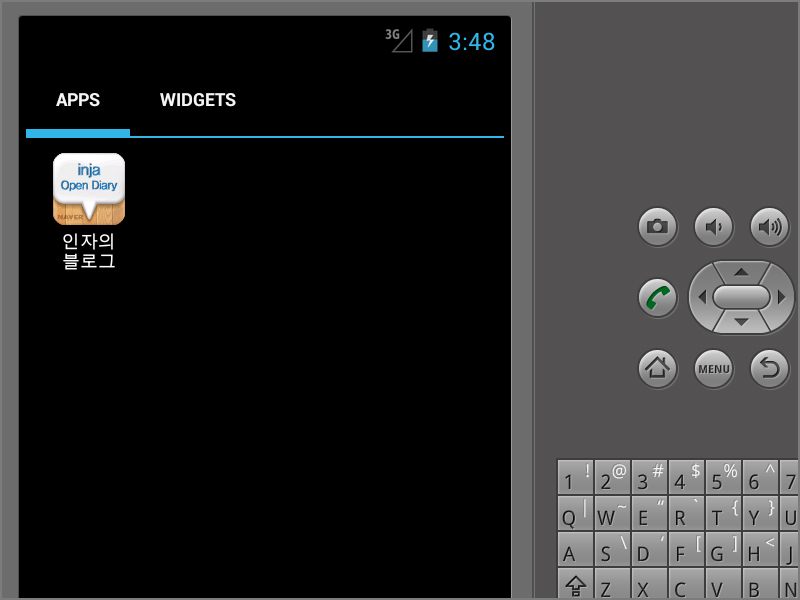
자 그럼 AVD 를 실행해 볼까요?

아이콘이 잘 등록되어 있군요. ㅎㅎ

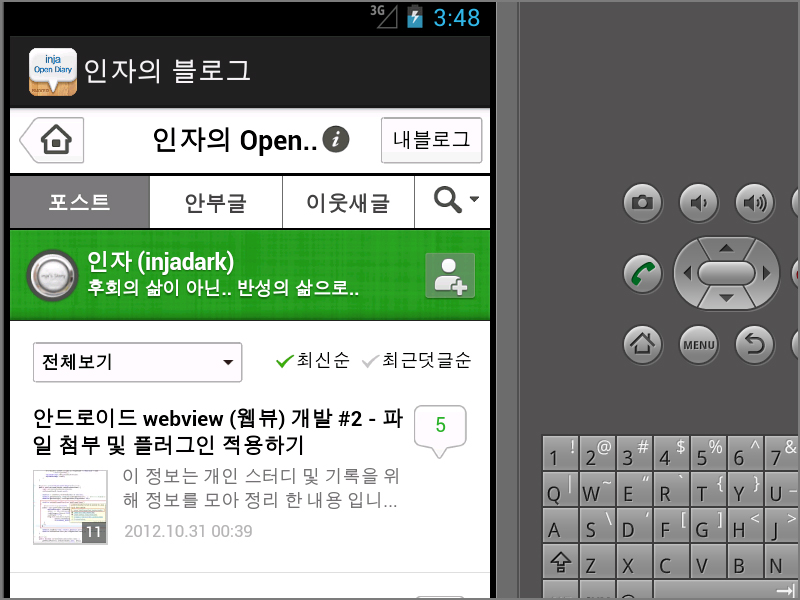
어플을 열어보니 상단에 이쁘게 똭! 자리 잡구 있습니다.
아이콘은 간단하죠?
그럼 이제 로딩화면을 좀 띄워 볼까 합니다.
이건 좀 할게 많아요.
찬찬히 따라해 보세요.
먼저 만들어 둔 splash.png 파일 가지고 계시죠?
그 파일을 먼저 아래 해당 경로에 넣어 둡니다.

경로 잘 보시구요. 이 파일 역시 완벽하게 할려면 모든 경로에 맞는 해상다를 맞추어 넣어줘야 겠죠?
일단 이 시간에는 저기 한 디렉토리에만 넣어 두세요.

자~ 그럼 전에 부터 작업해오던 파일을 열구요.
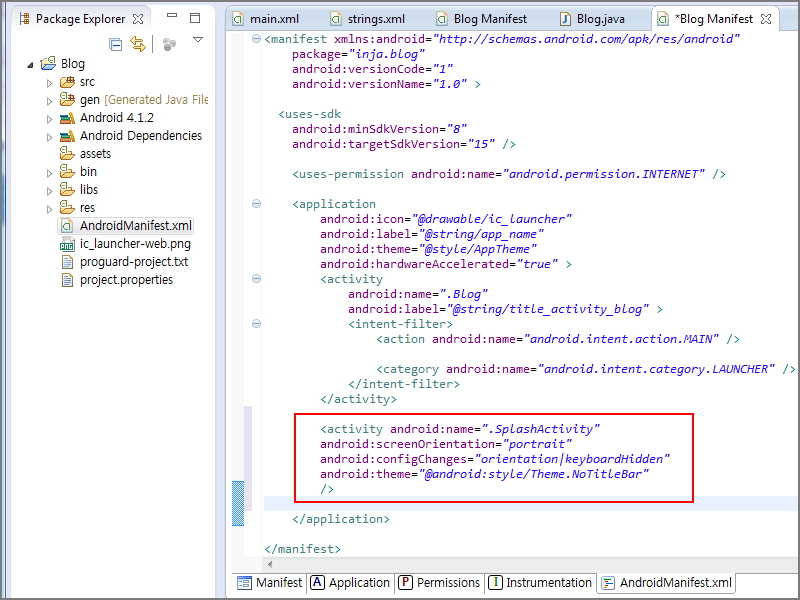
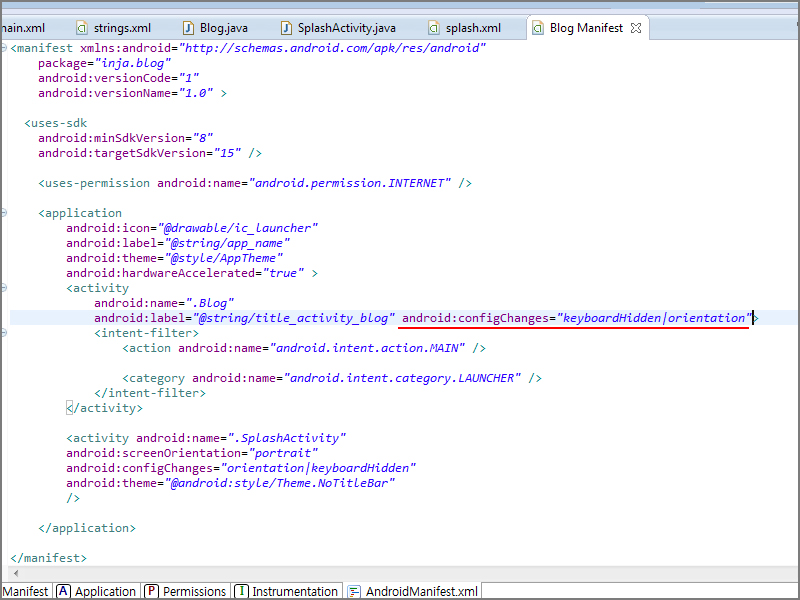
먼저 ' AndroidMainfest.xml ' 파일을 열어 위와 같이 소스를 넣어 줍니다.
<------ 소스
<activity android:name=".SplashActivity"
android:screenOrientation="portrait"
android:configChanges="orientation|keyboardHidden"
android:theme="@android:style/Theme.NoTitleBar"
/>
끝 ------->
저장하시공~

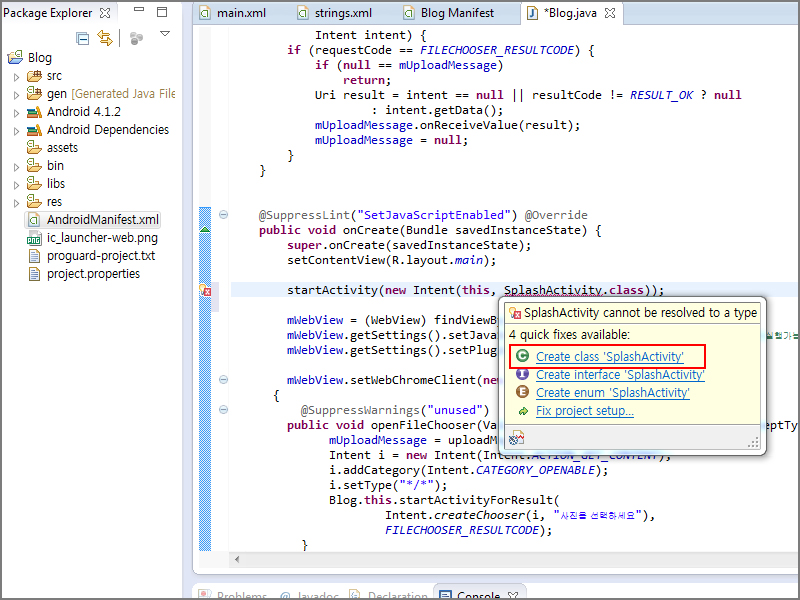
다음 ' Blog.java ' 파일을 여시고..
저기 보이시죠? 아고 붉은줄을 안 그어 두었네요. ^^;;;
모 여튼 저기 한줄을 넣으시고, 오류코드라고 표기된 'SplashActivity' 를 위와 같이 새로운 클래스를 생성해 줍니다.
<----- 소스
startActivity(new Intent(this, SplashActivity.class));
끝 --->

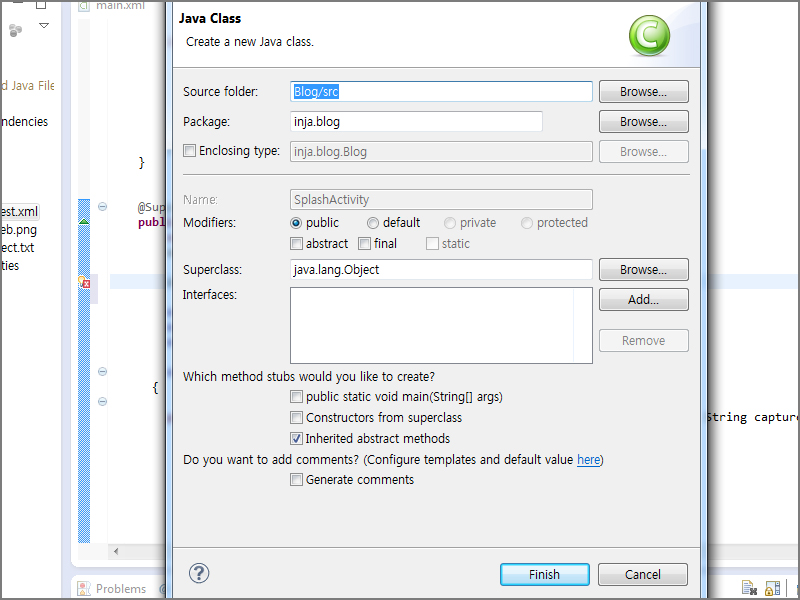
그럼 이런 새로운 클래스 파일에 대한 대화창이 뜨는데요. 그냥 Finish 살포시 눌러 주시공~

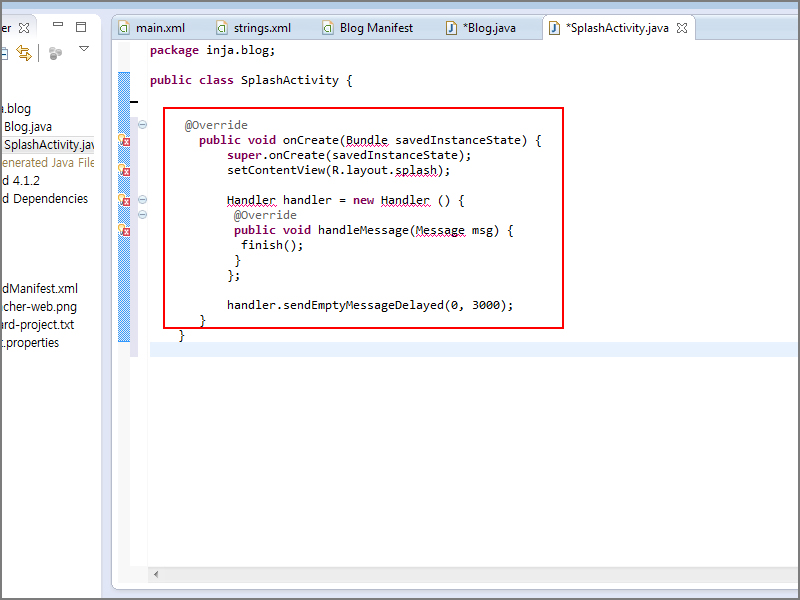
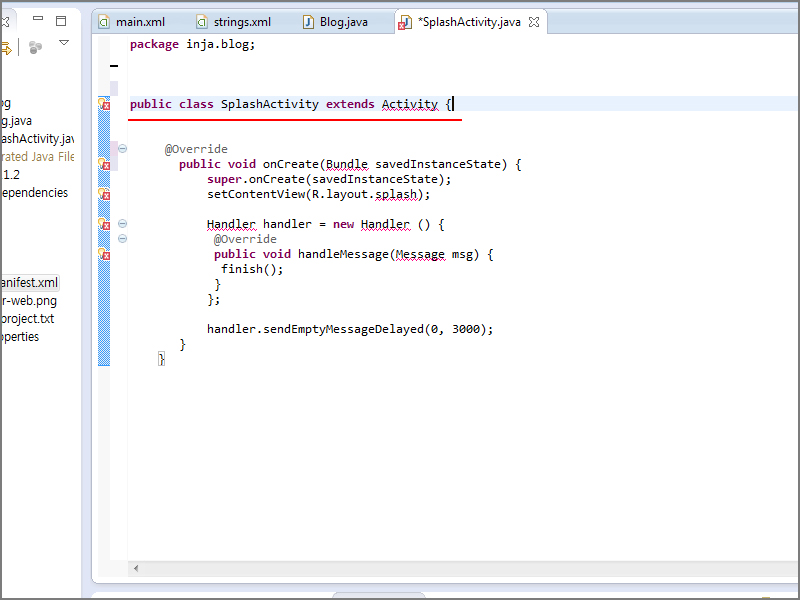
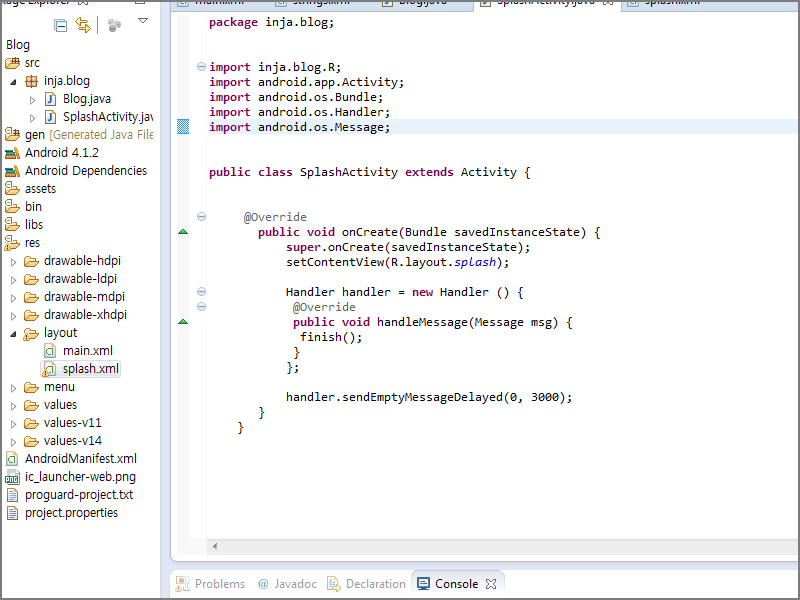
바로 이 SplashActivity.java ' 파일을 위처럼 소스를 넣어 주세용.
참~ 오류 코드 많이 생기죠?
저희가 항상 해오던 임포트 , 새로운 클래스 생성 이런거 아무것도 하지 마시고 바로 다음처럼 합니다.

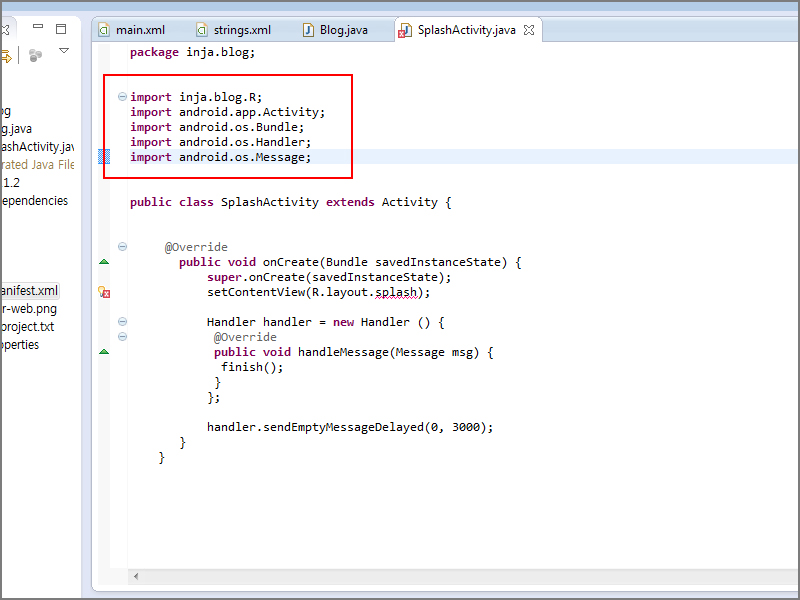
위 한줄을 스샷 처럼 수정해 줍니다. 수정보다는 추가군요. ㅎㅎㅎㅎ

다음 import 값들을 모두 입력해주세요.
마우스 오버를 사용한게 아니라 그냥 직접 코드를 등록해 주세요.
<--- 소스
import inja.blog.R;
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
끝 --->
오류코드 라인들이 싹~ 사라지죠?
아..아니다 하나는 남아 있습니다. 바로 ' splash ' 라는 놈이 남아 있을거에요.
저건 걍 놔둡니다.

자~ 다음
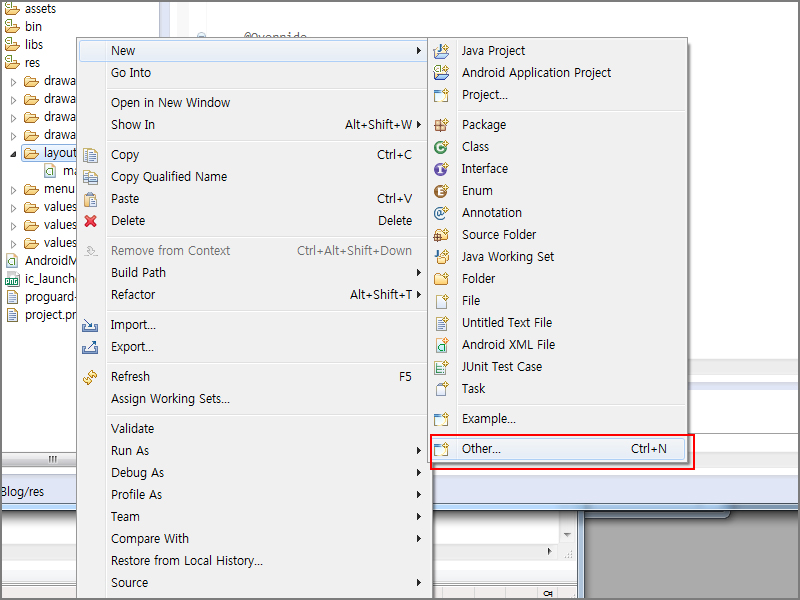
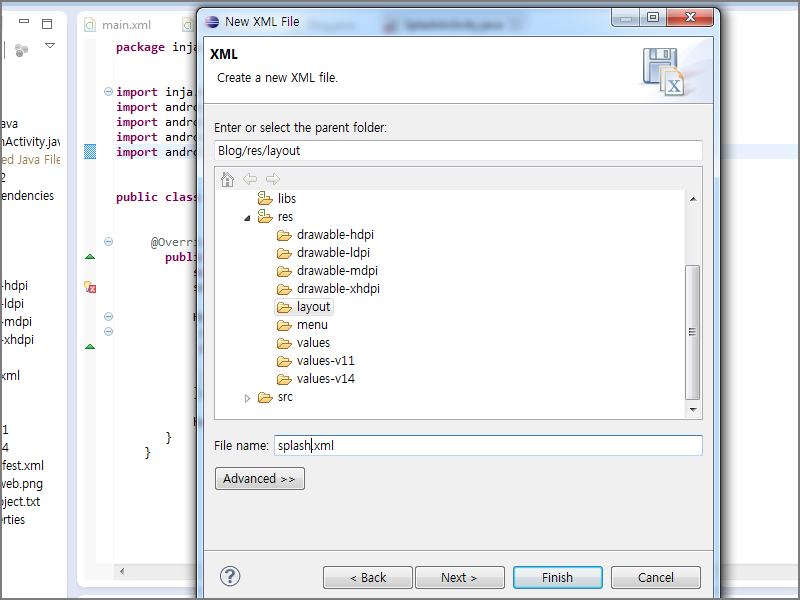
프로젝트 패키지경로쪽에 layout 이라는 폴더에서 마우스 우클릭 하셔서.. 위처럼 경로를 타고 other... 클릭해 줍니다.

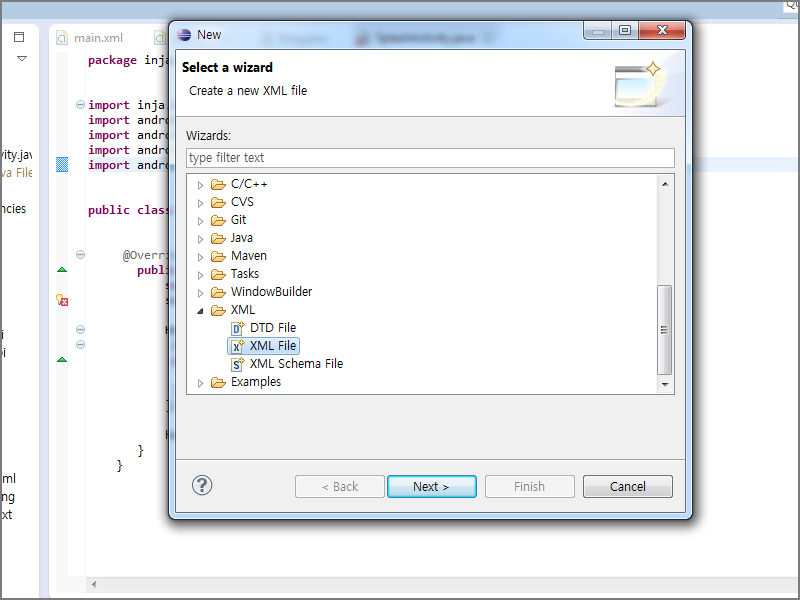
뜨는 대화상자에서 스크롤막대 쭉~~ 내려서 위처럼 XML File 메뉴를 눌러 주세요.

File name 에 ' splash.xml ' 이라고 입력 후 완료를 누룹니다.

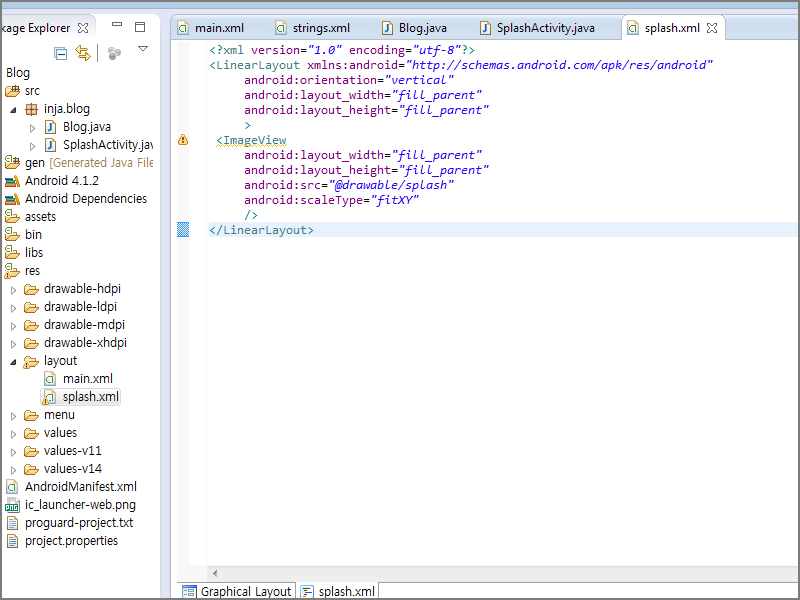
생성한 splash.xml 파일에 위와 같이 소스를 넣어 줍니다.
<------- 소스
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<ImageView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:src="@drawable/splash"
android:scaleType="fitXY"
/>
</LinearLayout>
끝 ----->
memo. 저렇게 넣고 나면 ImageView 에 노란 라인이 가게 되죠? 저걸 ImagesView 라고 수정하면 노란 라인은 사라지긴 하는데, 어플리케이션이 생성이 되지 않는 아주 치명적인 문제가 발생하더군요.
오히려 저렇게 노란라인이 가 있어도 아무문제 없이 어플생성 및 작동이 잘됩니다.
그 이유는 잘 모르겠네요. ;; 아~ 머리 터짐돠~
모 여튼 저리 둬도 잘 작동하니 걍 놔두자구요. ^^;;; ( 나중에 천천히 정보를 수집해 봐야 겠습니다 )
자 .. 여기까지 완료하면 모두 끝났습니다.
아까 ' SplashActivity.java ' 파일에서 splash 라인에 오류라인 기억나시나요?

SplashActivity.java 을 보시면 정상코드로 인식되어 있는 걸 보실 수 있습니다.
왜 그런지는 아시겠죠? ^^
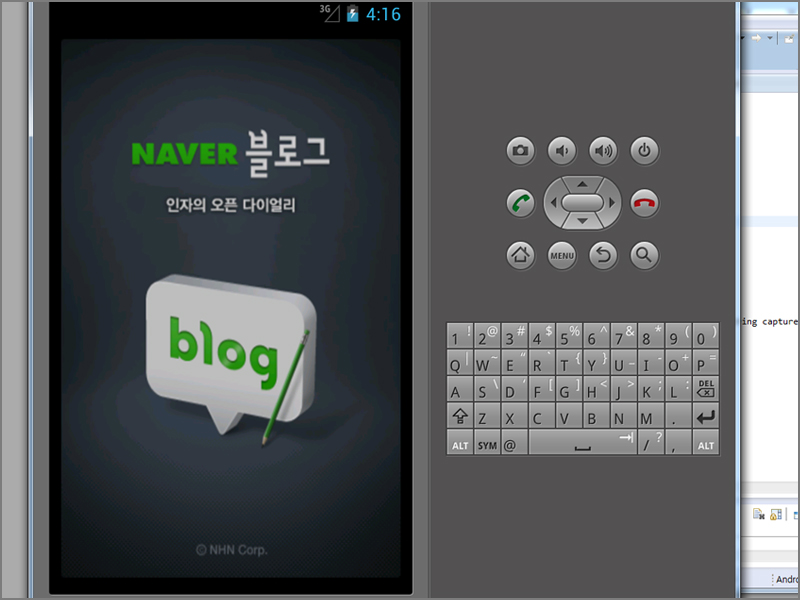
자~ 다시 AVD 를 실행시켜 보자구용~

어플을 실행하면 이렇게 로딩이미지가 먼저 뜨게 됩니다.
잘 뜨죠?
로딩 이미지가 조금 빨리 사라진다고 하면, ' SplashActivity.java ' 파일에서 시간타임을 적당히 조절하시면 됩니다.
그리고 한가지더~!

위 한줄 소스를 하나더 추가 합니다.
android:configChanges="keyboardHidden|orientation"
가만히 보면...
아래 에도
android:configChanges="orientation|keyboardHidden"
이 소스가 있는데요. 이 소스의 역활이 기기를 가로로 눕혔을때 splashactivity 가 보이는 걸 방지하기 위함이라고 하는데..
모 여튼.. 그런데 어플이 간혹 다운이 되어버리는 증상도 있습니다.
그런데 위 화면처럼 소스를 추가 하면 그런 증상이 사라지더군요.

 안드로이드 webview (웹뷰) 개발 #4 - 멀티터치 ( 확대 ...
안드로이드 webview (웹뷰) 개발 #4 - 멀티터치 ( 확대 ...
 안드로이드 webview (웹뷰) 개발 #2 - 파일 첨부 및 플러...
안드로이드 webview (웹뷰) 개발 #2 - 파일 첨부 및 플러...