1. www.phonegap.com 에 접속하여 아래 버튼을 클릭합니다.

2. 다시 아래 버튼을 클릭하여 자신의 PC에 다운로드 합니다.

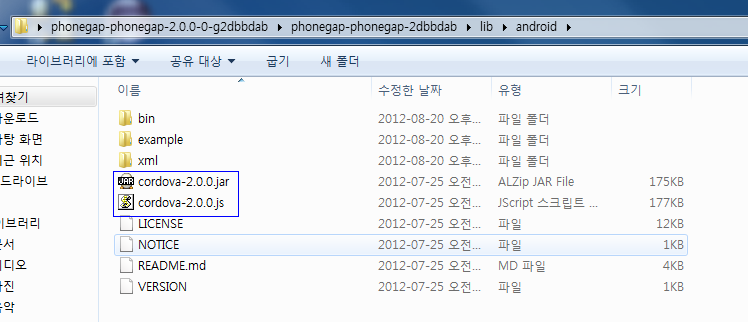
3. 압축을 풀어서 아래 경로에 있는 두개의 파일과 xml 폴더를 따로 보관합니다.

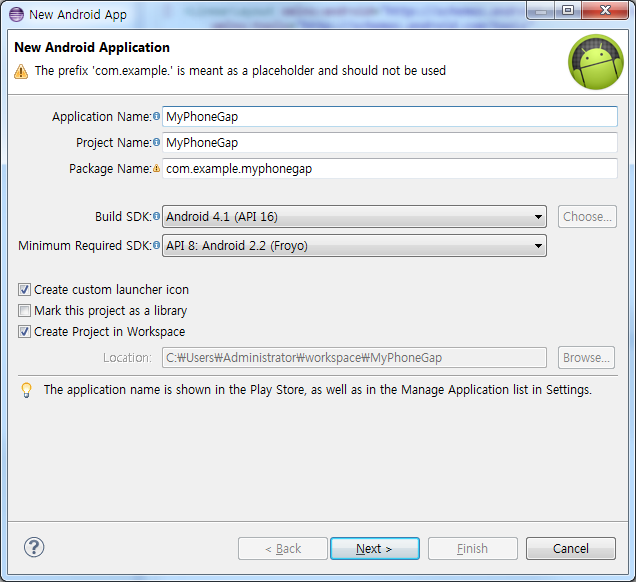
4. 안드로이드 프로젝트를 다음과 같이 만듭니다.

5. 생성된 프로젝트에서 libs 폴더를 확인할 수 있는데, cordova-2.0.0.jar 파일을 마우스로 드래그하여 libs 폴더에서 드랍합니다.
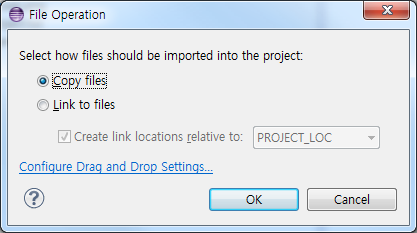
6. 드랍을 하면 다음과 같이 파일을 해당 위치에 복사할지 링크만 걸지 선택하는 창이 나오는데 Copy files로 선택한 후 OK 를 클릭합니다.

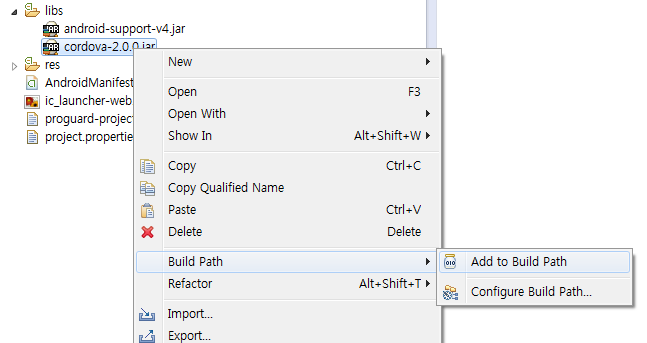
7. 프로젝트에 cordova-2.0.0.jar 파일이 추가되었는데, 추가된 파일에서 마우스 우측버튼을 클릭하여 다음 메뉴를 선택해줍니다.
jar 파일은 클래스파일(*.class)들을 모아놓은 압축파일입니다. 자바에서는 이런 식으로 남이 만들어놓은 라이브러리를 이용할 수가 있습니다. ( 파일을 추가한 후 Build Path에 추가 )
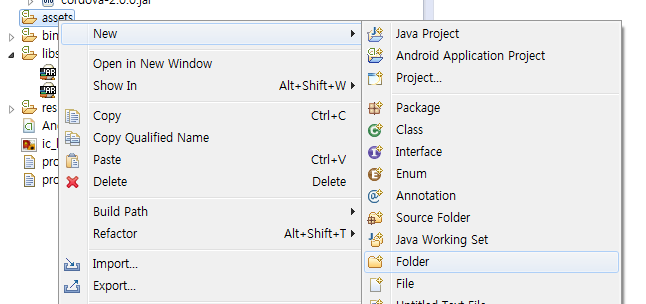
8. assets 폴더에서 마우스 우측 버튼을 클릭하여 폴더 추가 창을 열어줍니다.

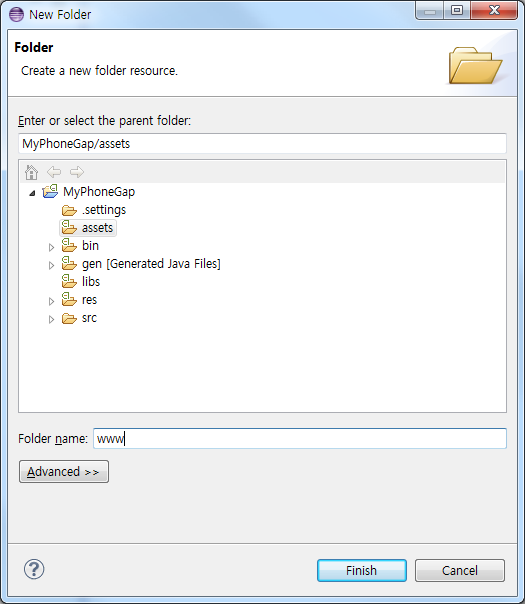
9. Folder name을 www 로 하고 Finish를 클릭합니다.

10. 생성된 폴더로 cordova-2.0.0.js 파일을 드래그앤드랍 합니다. ( Copy files 로 선택합니다. )
11. res 폴더에 xml 폴더를 통째로 드래그앤드랍 합니다. ( Copy files and folders 로 선택합니다. )
12. editplus를 실행하여 파일 > 새 파일 > HTML 페이지 선택한 다음, 저장버튼을 클릭하여 저장위치를 프로젝트폴더\assets\www\index.html 로 합니다. ( 프로젝트의 저장위치를 아는 방법은 프로젝트에서 마우스 우측버튼을 클릭하여 Properties 메뉴를 선택하면 Response 항목에 Location 정보로 표시가 됩니다. )

위와 같이 이클립스를 통해서 파일을 추가하지 않았어도 이클립스에 assets/www 폴더 안에 index.html 파일이 만들어져 있는 것이 표시가 됩니다.
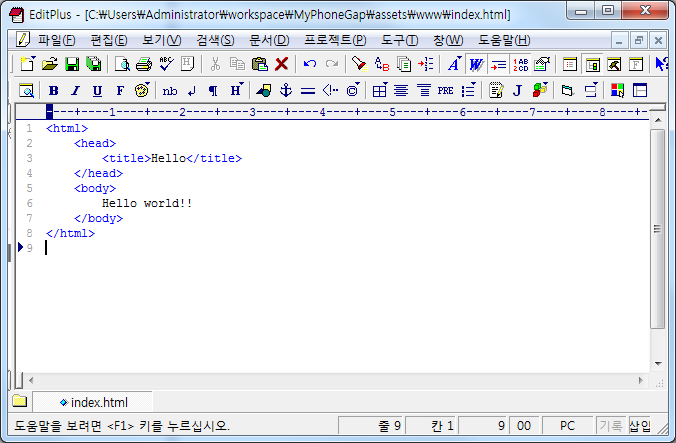
12. index.html 파일을 다음과 같이 수정을 합니다.

13. MainActivity.java 파일을 열어서 다음과 같이 cordova 클래스들을 import 시켜줍니다.
import org.apache.cordova.*;
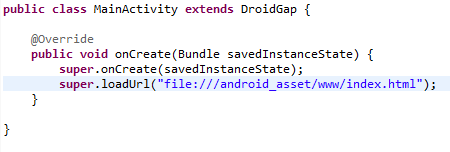
14. MainActivity 클래스가 Activity 클래스로부터 상속을 받는데, DroidGap 으로부터 상속을 받는 것으로 수정하고, onCreate 함수를 다음과 같이 수정합니다.

이렇게 폰갭을 이용하려면 DroidGap으로부터 상속을 받아야 하며, loadUrl 함수로 페이지를 불러오게 됩니다.
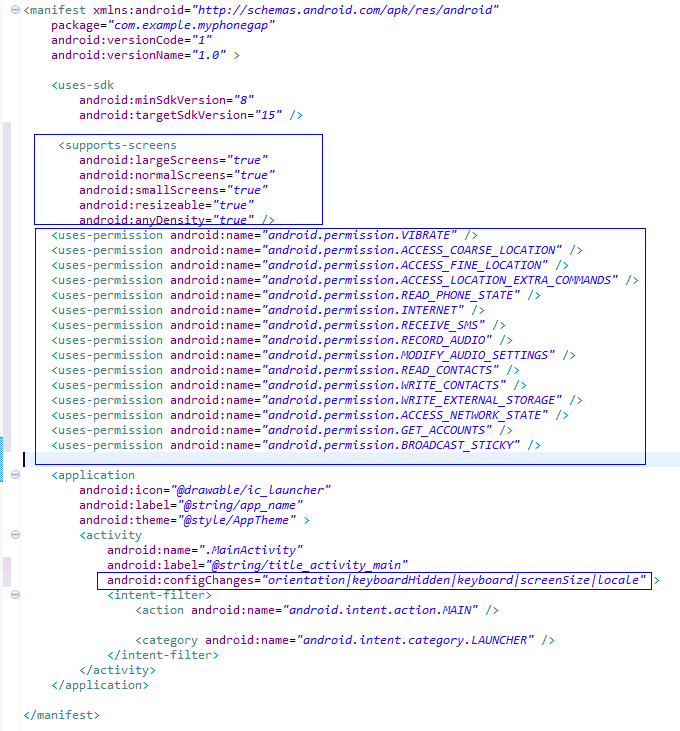
15. 그다음 마지막으로 AndroidMainifest.xml 파일을 열어서 다음과 같이 수정합니다.

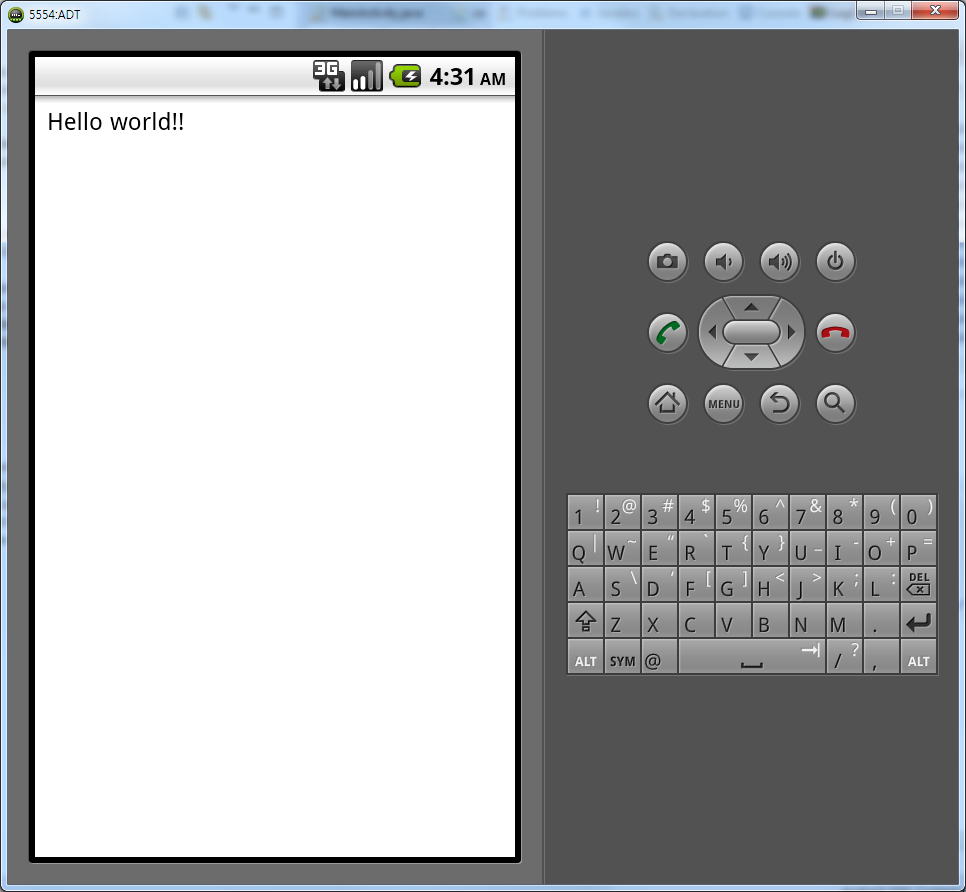
16. 이상태에서 Run 을 해보면 다음과 같은 화면을 볼 수가 있다. 이 화면은 index.html 파일에 기록된 내용과 동일합니다.

* jQuery Mobile로 페이지 만들어보기
1. www.jquery.com 에 접속하여 Download를 클릭합니다.

다운받은 jquery-1.8.0.min.js 파일을 /assets/www 밑으로 드레그앤드랍 합니다. ( Copy files 로 선택 )
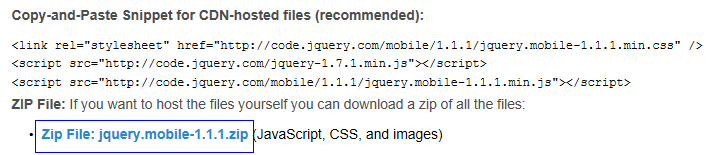
2. www.jquerymobile.com 에 접속하여 상단 메뉴중 Download 를 클릭하여 다음 zip 파일을 다운로드 합니다.

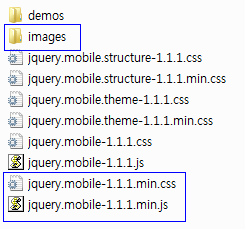
3. jquery.mobile-1.1.1.zip 파일을 압축을 풀면 다음과 같은 목록이 나오는데, images 폴더와 jquery.mobile-1.1.1.min.css, jquery.mobile-1.1.1.min.js 이렇게 세 항목을 선택한 후 전체를 assets/www 밑으로 드레그앤드랍 합니다. ( Copy files and folders 로 선택 )

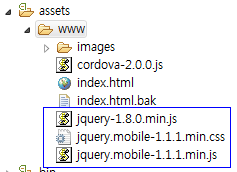
4. 결론적으로 다음과 같은 폴더 구조가 됩니다.

.bak 파일은 editplus가 파일을 저장할 때 자동으로 백업 파일을 생성하기 때문에 생성된 것이다. 무시하면 됩니다.
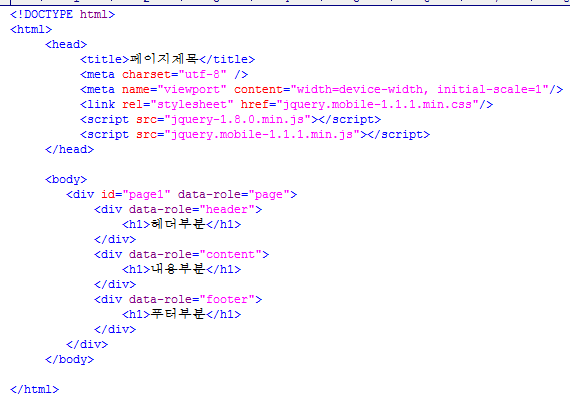
5. 이제 jQuery Mobile 개발환경은 완료되었습니다. 이제 index.html 파일을 다음과 같이 수정하여 봅니다.

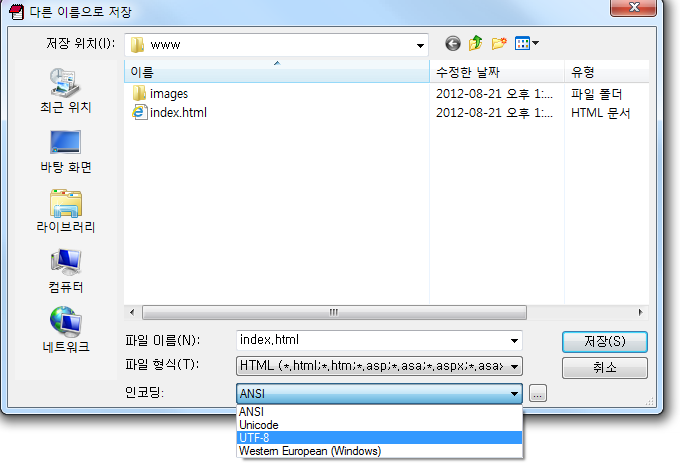
6. index.html 파일은 utf-8 인코딩으로 저장이 되어야 하는데, ANSI 형식으로 저장되어있는 경우에는 한글이 깨지게 됩니다. editplus에서 파일 > 새이름으로... 메뉴를 선택하여, 다음과 같이 인코딩 형식을 UTF-8 로 지정해줍니다.

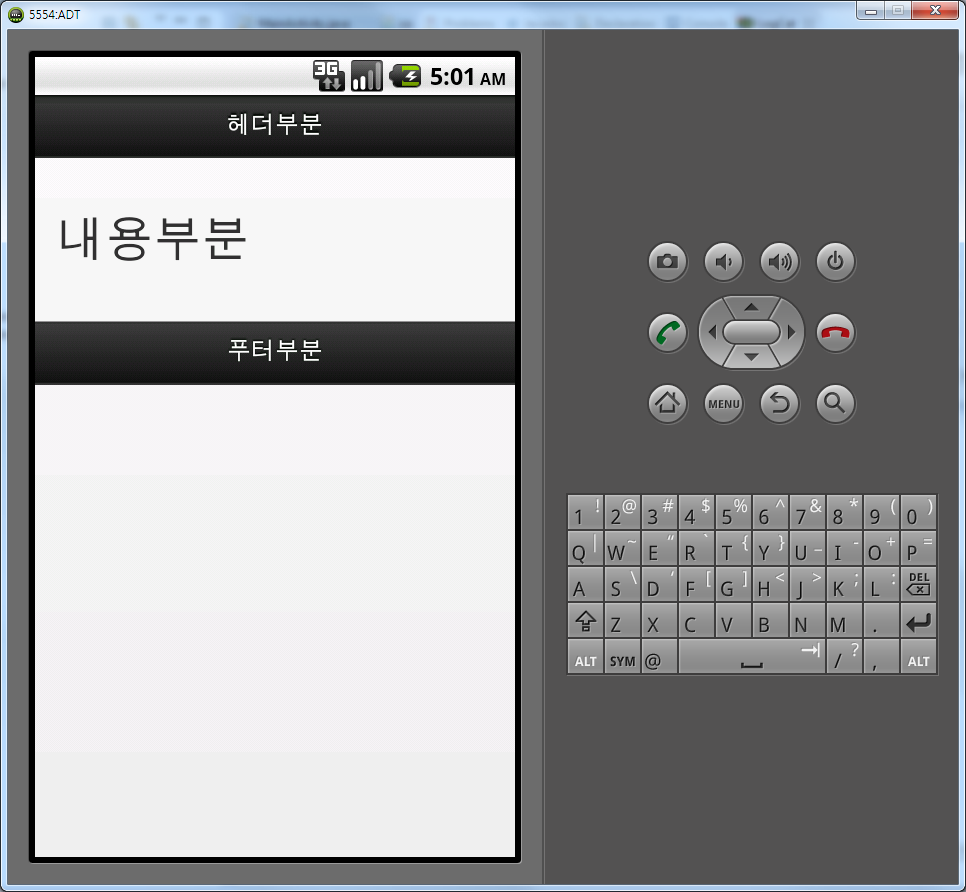
7. 저장이 되었으면, Run을 시켜서 다음과 같은 결과가 나오는지 확인을 합니다.

이렇게 jQuery Mobile은 특별한 디자인 작업을 해주지 않았지만, 어느정도 모바일폰에 최적화된 결과물을 보여수 있도록 도와줍니다.
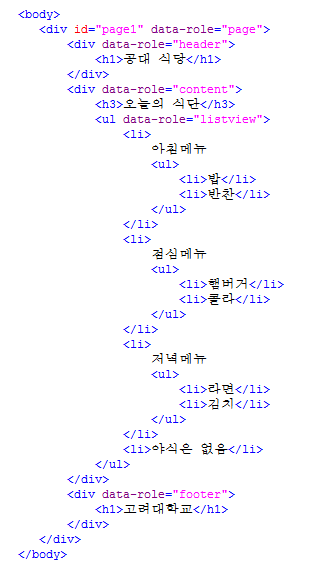
8. 내용 부분을 다음과 같이 수정해봅니다.

9. Run을 시켜서 결과를 확인해봅니다.
