http://developer.android.com/reference/android/widget/Spinner.html
spinner에 대한 정보를 더 자세히 알고 싶은 분들은 위에 걸어놓은 링크를 타고 들어가서
공식사이트에 있는 정보를 참고 하여 주시기 바랍니다.
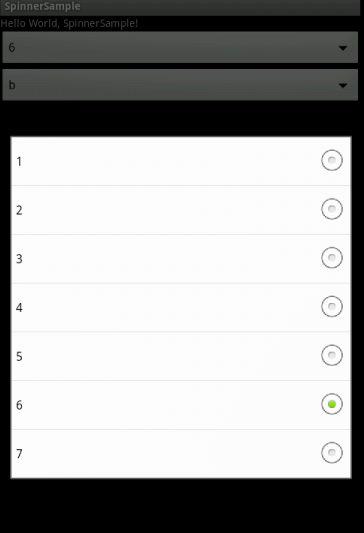
spinner는 일종의 콤보박스입니다.

위 그림과 같이 선택된 항목의 값을 보여주는 방식입니다
값을 선택하기위해서는 값이 있어야 하는데..
값을 넣는 방식은 두가지 방법이 있습니다.
첫번째로는 strings.xml 파일에 넣어서 사용하는 방법이 있고
두번째 방법으로는 .java 파일에서 배열을 생성해서 배열의 값을 가져다 쓰는 방식이 있습니다.
위 두가지 방법에 대해서 알아보도록 하겠습니다.
1. res -> values -> strings.xml 에 있는 string-array를 이용하는 방법.
string.xml 파일에 아래와 같이 적습니다.
<resources>
<string-array name="number">
<item>1</item>
<item>2</item>
<item>3</item>
<item>4</item>
<item>5</item>
<item>6</item>
<item>7</item>
</string-array>
</resources>
main.xml 파일에 spinner을 아래와 같이 추가해 줍니다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
/>
<Spinner
android:id="@+id/spinner1"
android:layout_width="fill_parent"
android:layout_height="50dip"
/>
</LinearLayout>
마지막으로 java 파일에서 아래와 같이 설정해줍니다.
public class SpinnerSample extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
Spinner s1 = (Spinner) findViewById(R.id.spinner1);
ArrayAdapter<?> a1 = ArrayAdapter.createFromResource(SpinnerSample.this, R.array.number, android.R.layout.simple_spinner_item);
a1.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
s1.setAdapter(a1);
}
}
R.array.number 부분이 strings.xml 파일에 있는 array를 가져다 쓰는 부분입니다.
2. .java 파일에서 배열을 만들어서 쓰는 방법
main.xml에 spinner 를 추가 한 이후에 아래와 같이 작성합니다.
public class SpinnerSample extends Activity
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
String[] arr = {"a", "b", "c", "d"};
Spinner s1 = (Spinner) findViewById(R.id.spinner1);
ArrayAdapter<String> a1 = new ArrayAdapter<String>(SpinnerSample.this, android.R.layout.simple_spinner_item, arr);
a1.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
s1.setAdapter(a1);
}
}
strings.xml에 배열을 넣어서 하는 편이 나중에 관리적인 측면에서는 편하지만..
유동적으로 바뀌는 아이템을 담아야 하는 경우에는 위와 같이 코드로 해야합니다.
위 사용방법은 기본적인 폼을 사용하는 것이고,
스피너의 글자 크기나 색상등도 정의 할수 있습니다.
android.R.layout.simple_spinner_item 이부분이 바로 스피너의 스타일을 정의 하는 부분인데
res -> layout 폴더 안에 xml로 스타일을 정의 해서 사용할수도 있습니다.
첨부파일에 샘플 프로젝트를 첨부 합니다.
필요하신분들은 다운로드 하여서 사용해 주세요
