<!doctype html>
< html lang="en">
< head>
<title> Dougy's HTML5 Customized Video Player</title>
<meta charset="utf-8"/>
<link rel="stylesheet" href="main07.css">
<script src="dougy01.js"></script>
< /head>
< body style="background-color:#8EE5EE;">
<section id="skin">
<video id="myMovie" width="640" height="360" >
<source src="song.mp4">
</video>
<nav>
<div id="buttons">
<button type="button" id="playButton"> Play </button>
</div>
<div id="defaultBar">
<div id="progressBar"> </div>
</div>
<div style="clear:both"></div>
</nav>
</section>
< /body>
< /html>
우선 HTML에서는 기본적인 틀을 잡았습니다.
우선 css는 main07.css를 사용할 것이고 자바스크립트는 dougy01.js 를 사용할 겁니다.
Body 안에 skin 이라는 section으로 감쌌습니다. 이 부분이 비디오 스킨이 될 거기 때문에 ID를 skin이라고 주었습니다.
그 다음에 video 태그를 써서 비디오를 불러 올 것입니다.
이 부분도 id를 주었구요. 너비와 높이를 주었습니다. (참고로 이 너비와 높이는 유튜브 디폴트 사이즈입니다.)
지난 시간에 배운거랑 조금 다른 부분이 있습니다.
지난 시간에는 video tag 안에 모든 속성을 넣었는데요. 위 코드처럼 비디오 태그 사이에 속성을 넣을 수도 있습니다.
이 파일에서는 두번째 방법을 source를 지정했습니다. (동영상 파일은 각자 가지고 있는 것을 사용하세요.)
이제 스킨을 만드려면 우선 기본 기능인 플레이버튼하고 progress bar 이런걸 만들어야 겠죠?
이런건 <nav></nav> 태그 안에 집어 넣겠습니다.
< NAV>태그는 네비게이션을 위한 부분을 표시하기 위한 태그 입니다. HTML5는 기본적으로 외부 장치나 앱에서 잘 활용되기 위한 목적이 강함니다. 때문에 이 부분이 메뉴이고 이동을 위해서 정의 되었다는 것을 알려주는 것이 필요 합니다.
보시면 아시겠지만 nav 안에는 play button, progress Bar 등을 만들 수 있도록 틀을 잡았습니다.
맨 마지막 div 안에 있는 clear:both 는 뭘까요?
이건 css를 하면서 알아 보도록 하겠습니다.
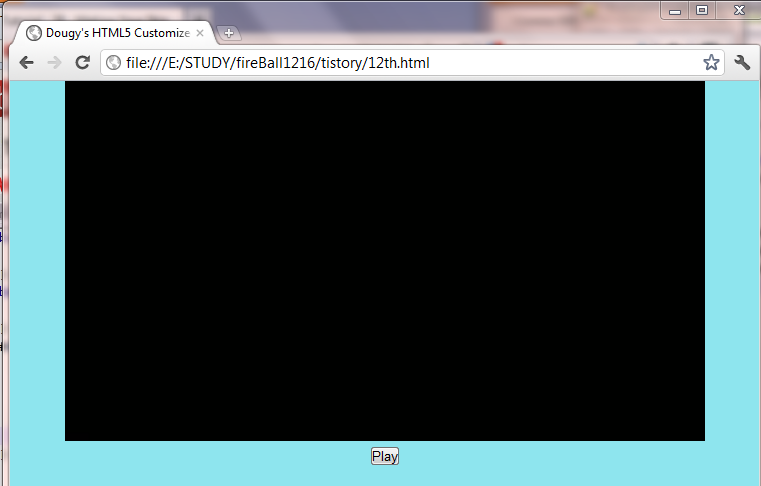
 지금까지의 모습은 이렇습니다.
지금까지의 모습은 이렇습니다.
아직 동영상 상영은 안되구요. play 버튼도 동작을 하지는 않습니다.
이제 css를 만드세요.
body{
text-align:center;
}
header,section,footer,aside,nav,article,hgroup{
display:block;
}
#skin{
width:700px;
margin:10px auto;
padding:5px;
background:red;
border:4px solid black;
border-radius:10px;
}
nav{
margin:5px 0px;
}
#buttons{
float:left;
width:70px;
height:22px;
}
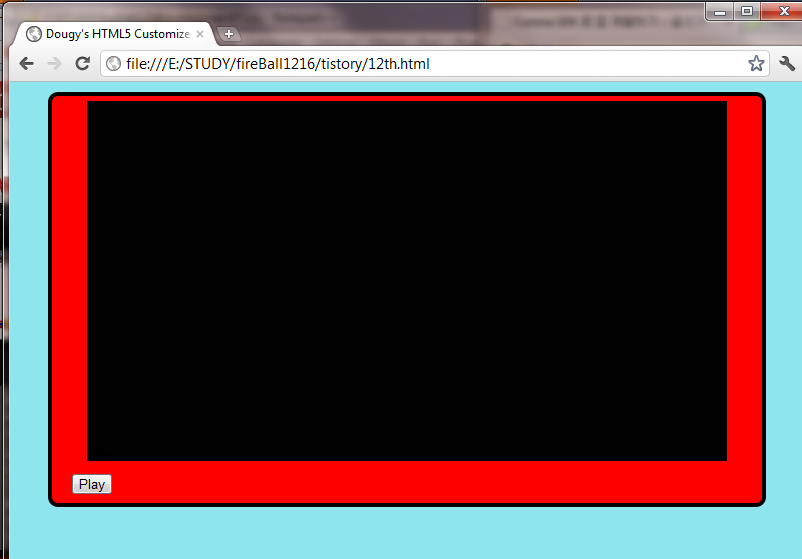
화면을 보기전에 화면이 어떻게 나올지 예상을 해 볼까요?
일단 body는 text-align을 center로 줬습니다.
그 다음 부분은 header,section,footer 등등을 하나의 블럭 단위로 관리하겠다는 겁니다.
우리가 만든 html에 있는 것도 있고 없는 것도 있습니다. 나중에 나올겁니다.
그 다음엔 id가 skin 인 것을 꾸몄네요.
스킨의 너비는 비디오 너비보다 더 클테고 마진은 위쪽에 10픽셀 있을 겁니다.
안쪽으로는 5픽셀의 공간이 있을거고 배경색은 빨간색입니다.
경계선은 4픽셀로 두껍고 검정색입니다. 그리고 테두리는 살짝 라운딩 처리가 될 겁니다.
그 다음엔 nav 태그를 꾸미는데요.
간단하네요. 마진이 위로 5픽셀 아래로 0픽셀 있을 겁니다.
다음은 id가 buttons 인 부분을 꾸밉니다. 아까 만든 play 버튼이 되겠죠?
float로 정해 졌으니까 이 다음에 나올 objects 들은 상하가 아니라 좌우로 정렬 될 겁니다. 그리고 너비는 70픽셀이고 높이는 22픽셀 입니다.
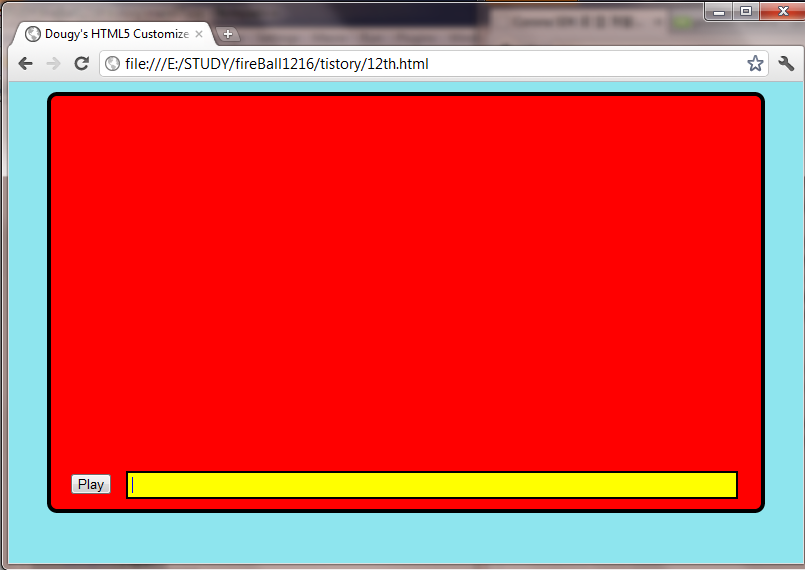
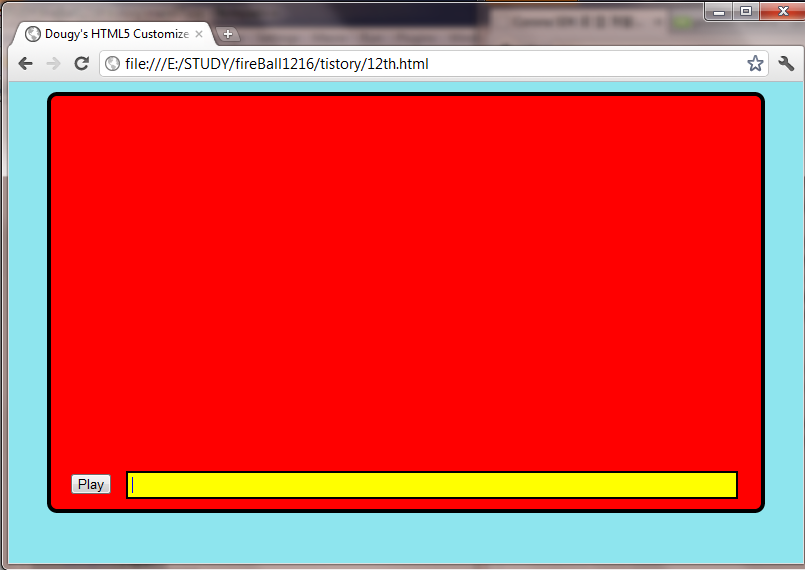
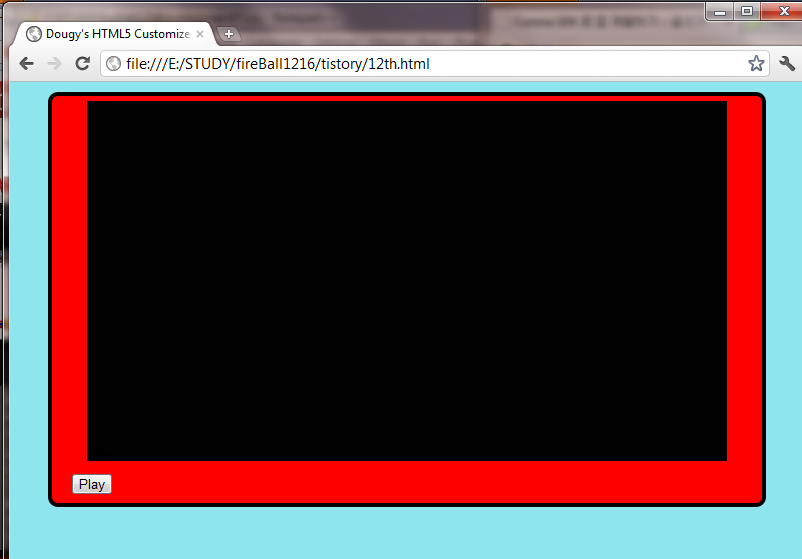
그럼 실제 화면을 볼까요?
 예상대로 나왔나요?
예상대로 나왔나요?
css 파일에 아래 내용을 추가해 보세요.
#defaultBar{
position:relative;
float:left;
width:600px;
height:16px;
padding:4px;
border:2px solid black;
background:yellow;
}
#progressBar{
position:absolute;
width:1px;
height:16px;
background:blue;
}
id가 defaultBar 인것과 id가 progressBar 인 것을 꾸미고 있습니다.
여기에 position이 하나는 relative이고 하나는 absolute으로 지정됐습니다.
position은 객체의 위치를 화면에 설정하는 것으로 아래와 같은 속성들이 있습니다.
* Position
static : 기본값, 기본적으로 설정 되는 값입니다. (top / left 적용 되지 않습니다.)
absolute(절대적) : 브라우저를 기준으로 위치 속성을 사용 하며 parent 요소에 의해 하위 위치에 있다면 그 곳을 기준으로 합니다.
relative(상대적) : 객체가 위치 속성에 의해 설정 되거나 태그내에 위치시 마지막 위치를 기준으로 상대값을 정해 줍니다.
fixed : relative의 하위 범주에 속하며, 다른 점은 화면이 스크롤 되어도 움직이지 않습니다.
defaultBar는 float left로 설정 돼 있으니까 다음에 오는 객체는 오른쪽에 위치하게 됩니다. 그리고 너비와 높이, 안쪽 여백, 검은 테두리선, 노란 배경색이 지정 됐습니다.
id가 progressBar인 부분은 absolute 포지션이니까 parent 요소인 defaultBar를 기준으로 위치가 적용됩니다. 그리고 너비, 높이와 파란색 배경색이 지정됐네요.

< html lang="en">
< head>
<title> Dougy's HTML5 Customized Video Player</title>
<meta charset="utf-8"/>
<link rel="stylesheet" href="main07.css">
<script src="dougy01.js"></script>
< /head>
< body style="background-color:#8EE5EE;">
<section id="skin">
<video id="myMovie" width="640" height="360" >
<source src="song.mp4">
</video>
<nav>
<div id="buttons">
<button type="button" id="playButton"> Play </button>
</div>
<div id="defaultBar">
<div id="progressBar"> </div>
</div>
<div style="clear:both"></div>
</nav>
</section>
< /body>
< /html>
우선 HTML에서는 기본적인 틀을 잡았습니다.
우선 css는 main07.css를 사용할 것이고 자바스크립트는 dougy01.js 를 사용할 겁니다.
Body 안에 skin 이라는 section으로 감쌌습니다. 이 부분이 비디오 스킨이 될 거기 때문에 ID를 skin이라고 주었습니다.
그 다음에 video 태그를 써서 비디오를 불러 올 것입니다.
이 부분도 id를 주었구요. 너비와 높이를 주었습니다. (참고로 이 너비와 높이는 유튜브 디폴트 사이즈입니다.)
지난 시간에 배운거랑 조금 다른 부분이 있습니다.
지난 시간에는 video tag 안에 모든 속성을 넣었는데요. 위 코드처럼 비디오 태그 사이에 속성을 넣을 수도 있습니다.
이 파일에서는 두번째 방법을 source를 지정했습니다. (동영상 파일은 각자 가지고 있는 것을 사용하세요.)
이제 스킨을 만드려면 우선 기본 기능인 플레이버튼하고 progress bar 이런걸 만들어야 겠죠?
이런건 <nav></nav> 태그 안에 집어 넣겠습니다.
< NAV>태그는 네비게이션을 위한 부분을 표시하기 위한 태그 입니다. HTML5는 기본적으로 외부 장치나 앱에서 잘 활용되기 위한 목적이 강함니다. 때문에 이 부분이 메뉴이고 이동을 위해서 정의 되었다는 것을 알려주는 것이 필요 합니다.
보시면 아시겠지만 nav 안에는 play button, progress Bar 등을 만들 수 있도록 틀을 잡았습니다.
맨 마지막 div 안에 있는 clear:both 는 뭘까요?
이건 css를 하면서 알아 보도록 하겠습니다.

아직 동영상 상영은 안되구요. play 버튼도 동작을 하지는 않습니다.
이제 css를 만드세요.
body{
text-align:center;
}
header,section,footer,aside,nav,article,hgroup{
display:block;
}
#skin{
width:700px;
margin:10px auto;
padding:5px;
background:red;
border:4px solid black;
border-radius:10px;
}
nav{
margin:5px 0px;
}
#buttons{
float:left;
width:70px;
height:22px;
}
화면을 보기전에 화면이 어떻게 나올지 예상을 해 볼까요?
일단 body는 text-align을 center로 줬습니다.
그 다음 부분은 header,section,footer 등등을 하나의 블럭 단위로 관리하겠다는 겁니다.
우리가 만든 html에 있는 것도 있고 없는 것도 있습니다. 나중에 나올겁니다.
그 다음엔 id가 skin 인 것을 꾸몄네요.
스킨의 너비는 비디오 너비보다 더 클테고 마진은 위쪽에 10픽셀 있을 겁니다.
안쪽으로는 5픽셀의 공간이 있을거고 배경색은 빨간색입니다.
경계선은 4픽셀로 두껍고 검정색입니다. 그리고 테두리는 살짝 라운딩 처리가 될 겁니다.
그 다음엔 nav 태그를 꾸미는데요.
간단하네요. 마진이 위로 5픽셀 아래로 0픽셀 있을 겁니다.
다음은 id가 buttons 인 부분을 꾸밉니다. 아까 만든 play 버튼이 되겠죠?
float로 정해 졌으니까 이 다음에 나올 objects 들은 상하가 아니라 좌우로 정렬 될 겁니다. 그리고 너비는 70픽셀이고 높이는 22픽셀 입니다.
그럼 실제 화면을 볼까요?

css 파일에 아래 내용을 추가해 보세요.
#defaultBar{
position:relative;
float:left;
width:600px;
height:16px;
padding:4px;
border:2px solid black;
background:yellow;
}
#progressBar{
position:absolute;
width:1px;
height:16px;
background:blue;
}
id가 defaultBar 인것과 id가 progressBar 인 것을 꾸미고 있습니다.
여기에 position이 하나는 relative이고 하나는 absolute으로 지정됐습니다.
position은 객체의 위치를 화면에 설정하는 것으로 아래와 같은 속성들이 있습니다.
* Position
static : 기본값, 기본적으로 설정 되는 값입니다. (top / left 적용 되지 않습니다.)
absolute(절대적) : 브라우저를 기준으로 위치 속성을 사용 하며 parent 요소에 의해 하위 위치에 있다면 그 곳을 기준으로 합니다.
relative(상대적) : 객체가 위치 속성에 의해 설정 되거나 태그내에 위치시 마지막 위치를 기준으로 상대값을 정해 줍니다.
fixed : relative의 하위 범주에 속하며, 다른 점은 화면이 스크롤 되어도 움직이지 않습니다.
defaultBar는 float left로 설정 돼 있으니까 다음에 오는 객체는 오른쪽에 위치하게 됩니다. 그리고 너비와 높이, 안쪽 여백, 검은 테두리선, 노란 배경색이 지정 됐습니다.
id가 progressBar인 부분은 absolute 포지션이니까 parent 요소인 defaultBar를 기준으로 위치가 적용됩니다. 그리고 너비, 높이와 파란색 배경색이 지정됐네요.