
여러 방식이 있지만 Android WebView로 화면을 구성한다.
동작 과정을 다시 간략하게 정리하면
1. 웹에서 파라미터 암호화
2. 안드로이드 웹뷰에서 파라미터 복호화
3. 파라미터 원문 추출
이번 챕터에서는 웹에서 파라미터를 암호화해서 웹뷰로 전달하는 과정을 살펴본다.
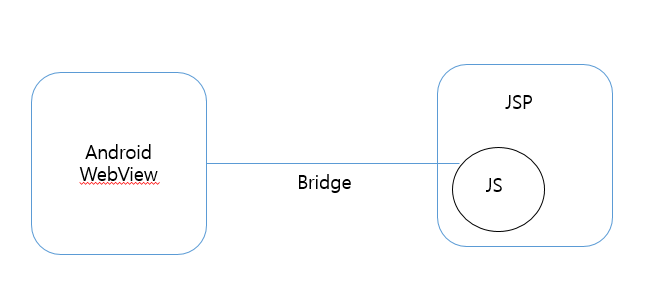
핵심은 "Bridge를 통해 JS <-> WebView 간의 통신" 한다는 점이다.

1 2 | _webview.getSettings().setJavaScriptEnabled(true); //자바스크립트 사용 가능 _webview.addJavascriptInterface(jsClass , "androidtest"); //연결 Bridge 등록 | cs |
Andorid에서 자바스크립트를 활성화하고 콜백 메소드를 등록합니다.
"androidtest" 에 들어갈 문자열은 자바스크립트의 키워드와 겹치지 않으면 어떤 값이 들어와도 상관없다.
자바스크립트에서 window.androidtest.ToastLong(param); 를 호출하면 Android 에서 받을 수 있습니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | public class JSInterface { private Decrypt dec = new Decrypt(); // 챕터 2에서 만든 암복호화 클래스 private WebView mAppView; private Activity mContext; public JSInterface(Activity activity, WebView view) { mContext = activity; mAppView = view; } @JavascriptInterface public void ToastLong(final String arg) { String strDecryptText = dec.AESDecrypt(arg, "Key"); Toast.makeText(mContext, strDecryptText, Toast.LENGTH_LONG).show(); } } protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.web_view); _webview = (WebView)findViewById(R.id.WebView01); jsClass = new JSInterface(this, _webview); _webview.loadUrl(_contentListPath); _webview.getSettings().setJavaScriptEnabled(true); //자바스크립트 사용 가능 _webview.addJavascriptInterface(jsClass , "androidtest"); //연결 Bridge 등록 _webview.setWebViewClient(new WebViewClient()); _webview.getSettings().setBuiltInZoomControls(true); } | cs |
주의사항 . 관련 검색도중 나온 버그와 팁
1.
안드로이드 4.3.X 젤리빈 이상부터 "@JavascriptInterface" annotation을 붙이지 않을 경우
해당 메쏘드는 동작하지 않기 때문에 반드시 붙여줘야한다.(킷캣이상인가??;;)
2.
그리고 Activity의 onCreate 혹은 Fragment의 onCreateView 에서 loadUrl이 불리기전에
WebView 객체의 addJavascriptInterface 메쏘드를 이용해 연결시켜 주면 바로 사용할 수 있다.
# 동작 과정
1. WebView 객체 생성 및 초기화
2. 자바스크립트 콜백 클래스 정의 및 초기화
( 콜백 생성자에 Context와 Webview 객체를 받아야 보이는 화면이 무엇인가 처리 가능 )
3. Webview에 addJavascriptInterface에 콜백 클래스와 브릿지 네임 설정
4. 자바 스크립트에서 window.androidtest.ToastLong(param); 를 호출하면 콜백 클래스의 ToastLong 메소드 실행
5. ToastLong 에서 넘어온 파라미터를 챕터 2에서 만든 암복호화 클래스로 복호화를 한다.
6. 복호화 한 값을 Toast로 출력한다.
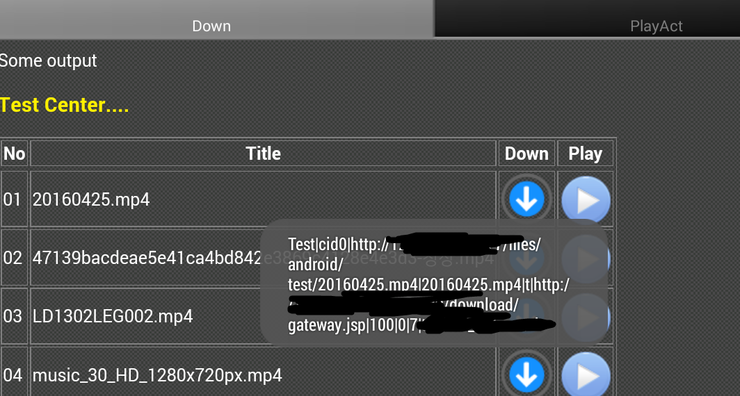
결과는 다음과 같다
