RatingBar는 SeekBar와 ProgressBar의 확장 버전으로 별 모양을 통해 평점이나 점수 또는 등급을 매길 때 사용하는 뷰 위젯입니다.


1. RatingBar의 주요속성 4가지
| 속성 | 설명 |
| android : isIndicator | false 일때 사용자가 별표를 터치 또는 드래그를 통해 변경가능 |
| android:numStars | 화면에 표시되는 별의 개수 |
| android:stepSize | 평점 변경 단위 |
| android:rating | 최초 평점 |
<RatingBar
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:numStars="6"
android:rating="3"
android:stepSize="3"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
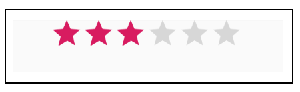
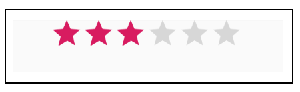
▼ Xml 레이아웃 리소스를 통해 RatingBar 한 개를 배치한 형태입니다. isIndicator 속성값은 default로 false이기 때문에 사용자와의 터치 또는 드래그와 같은 상호작용을 통해 별 점수를 변경하는 것이 가능합니다. 또한 stepSize가 3으로 지정하였기 때문에 한 번의 터치 또는 드래그로 점수가 3점씩 변경됩니다.
▼ RatingBar를 화면에 표시할 때 주의할점은 layout_width 속성입니다. 속성 값을 wrap_content가 아닌 뷰가 위치한 부모 레이아웃의 크기를 맞추는 match_parent 같은 속성으로 지정 될 경우 numStars 속성값과 관계없이 뷰 크기가 자동으로 조절되면서 표시되는 별의 개수도 의도하지 않게 늘어나게 됩니다.
▼위 속성들은 자바 소스코드상에서 지정하거나 또는 현재 속성 값을 받아오는 것이 가능합니다. 속성값을 지정할때는 setXXX() 형태이며 속성값을 가져올 때는 getXXX() 형태를 사용합니다. 정확한 함수는 포스팅 아래 링크된 안드로이드 공식 개발 문서를 참조하시면 됩니다.

2. RatingBar의 3가지 형태
<RatingBar
android:id="@+id/ratingbarSmall"
style="@style/Widget.AppCompat.RatingBar.Small"
.../>
<RatingBar
android:id="@+id/ratingBarInficator"
style="@style/Widget.AppCompat.RatingBar.Indicator"
... />
<RatingBar
android:id="@+id/ratingbarStyle"
style="@style/Widget.AppCompat.RatingBar"
... />
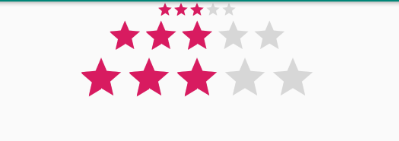
▼ RatingBar의 Style은 총 3가지로 크기가 가장 큰 순으로 RatingBar -> Inficator -> Small 3가지가 존재합니다.

3. RatingBar 이벤트 연결
RatingBar 3개를 배치하고 가장 큰 RatingBar의 rating 값이 변경되었을 때 나머지 RatingBar의 rating 값을 변경하는 예제를 구현하도록 하겠습니다. 먼저 메인 화면에 사용할 Xml 레이아웃 리소스입니다.
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<RatingBar
android:id="@+id/ratingbarSmall"
style="@style/Widget.AppCompat.RatingBar.Small"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:numStars="5"
android:rating="3"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<RatingBar
android:id="@+id/ratingBarInficator"
style="@style/Widget.AppCompat.RatingBar.Indicator"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:numStars="5"
android:rating="3"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@+id/ratingbarSmall" />
<RatingBar
android:id="@+id/ratingbarStyle"
style="@style/Widget.AppCompat.RatingBar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:numStars="5"
android:rating="3"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@+id/ratingBarInficator" />
</android.support.constraint.ConstraintLayout>
▼ ConstaintLayout 아래에 RatingBar 3개를 배치하고 Style 속성을 다르게 주어 구분이 가능하도록 합니다.
ratingBarStyle RatingBar에만 이벤트 리스너를 등록하여 해당 RatingBar의 Rating 변경에 따라 나머지 뷰 위젯의 rating도 변경하도록 합니다.
public class MainActivity extends AppCompatActivity {
private RatingBar ratingbar;
private RatingBar ratingbar_indicator;
private RatingBar ratingbar_small;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ratingbar = findViewById(R.id.ratingbarStyle);
ratingbar_indicator = findViewById(R.id.ratingBarInficator);
ratingbar_small = findViewById(R.id.ratingbarSmall);
ratingbar.setOnRatingBarChangeListener(new Listener());
}
class Listener implements RatingBar.OnRatingBarChangeListener
{
@Override
public void onRatingChanged(RatingBar ratingBar, float rating, boolean fromUser) {
ratingbar_indicator.setRating(rating);
ratingbar_small.setRating(rating);
}
}
}
▼ onCreate() 함수에서는 각 RatingBar의 참조 객체를 얻어옵니다. 가장 큰 RatingBar에만 리스너를 등록하고 있습니다.
▼ Listener 클래스는 RatingBar.OnRatingBarChangeListener 인터페이스를 상속받아 onRatingChanged() 함수를 오버 라이딩합니다. 해당 함수에서는 두 번째 인자 값으로 전달받은 rating 값을 나머지 RatingBar에 적용해줍니다.
