
항상 이 화면 나오죠?
생성할 프로젝트를 어디에 보관할거냐는 질문이죠.
자신이 원하는 곳으로 경로 설정해 줍니다.

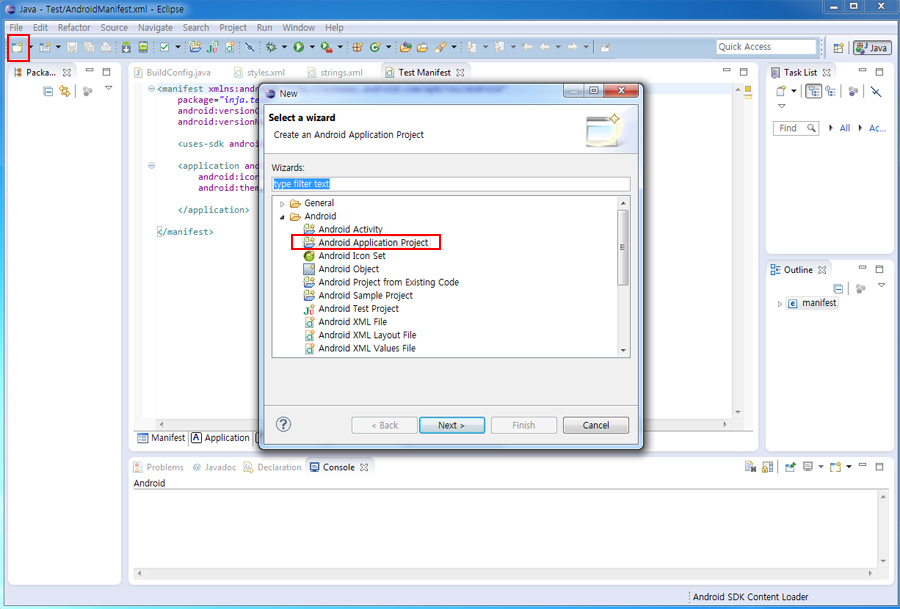
자.. 자주 사용하면서 친숙해져야 할 이클립스 작업 환경 입니다.
새 프로젝트 생성을 위하여 왼쪽 상단 '새로 만들기' 아이콘을 살짝 눌러주면 어떤 형태의 작업그룹을 만들거냐.. 라는 메세지 창이 뜹니다.
그럼 ' Android -> Android Application Project ' 선택 하시고 Next~

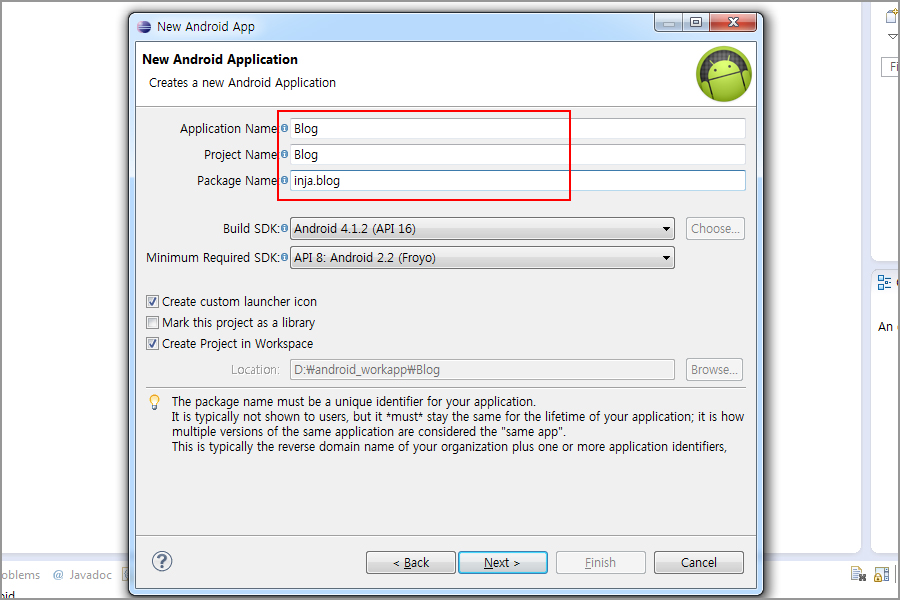
새로 만들 안드로이드 앱의 세부 셋팅 화면 입니다.
다른건 말고 붉은 박스 안에 내용만 신경써 줍니다.
전 제 블로그 웹뷰 어플을 만들어 볼려구요.
어플리케이션 네임에 ' Blog ' 로 작성했습니다. 그럼 나머지 칸도 자동으로 채워지는데요.
패키지 네임이 바로 작업그룹네임 입니다. 자동으로 샘플.com 이라는게 입력되는데, 전 제 아이디로 교체 했어여.
앞으로 많은 프로젝트를 생성하게 되면, 이 작업그룹명도 관리를 잘해줘야 합니다.
어플리케이션 네임이 달라도 이 그룹명(패키지명)이 같으면 개발 진행이 안되거나, 앱 마켓에서도 등록이 안됩니다.
p.s : 대소문자도 확실하게 관리 해줍니다.

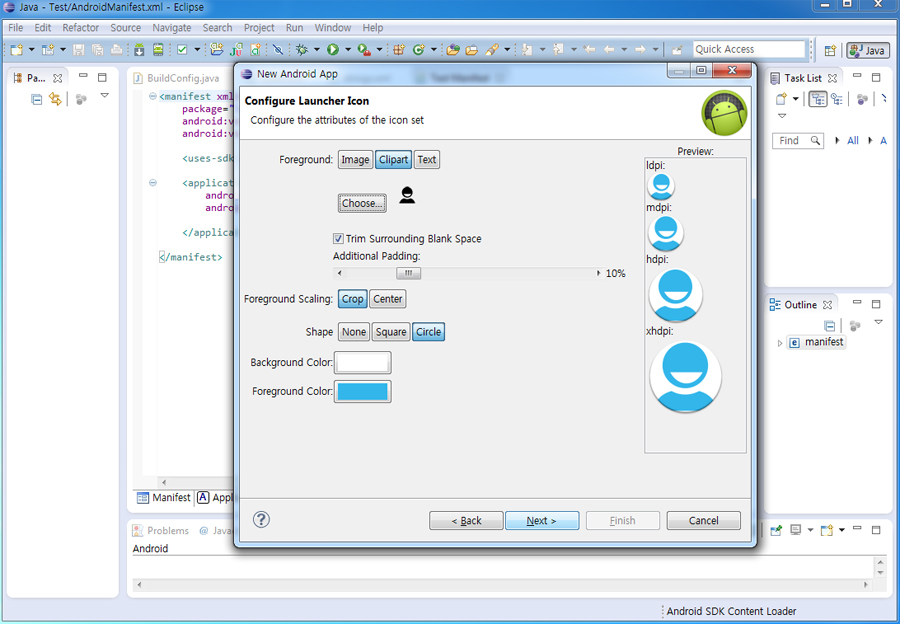
전에 작업했던 환경과 다른 ui 가 나오는군요. ㅠㅠ
자세히 살펴보면 다른게 아니라 어플리케이션이 디바이스에 설치될시에 표기해줄 아이콘이에요.
직접 이미지 파일을 저장해도 되고, 자체 테마 클립아트도 지원하는군요.
아래 환경설정등은 ' Clipart ' 를 사용할때만 사용할 수 있는 것 들 입니다.
지금 여기서 어플 아이콘이 등록하거나 설정하셔도 되구요.
아니면 걍 넘어갑니다. 당연히(?) 아이콘은 나중에도 설정가능하니까요. ^^

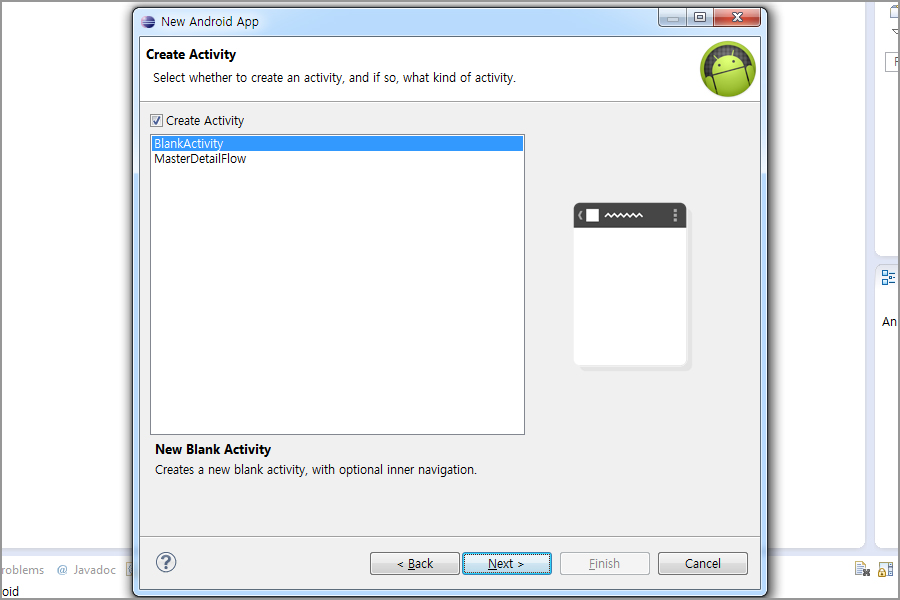
역시 새로보는 화면 입니다. 이건 걍 넘어 가면 안되구요.
새로운 Activity 를 생성해 주어야 합니다. ( 저 역시 여기서 삽질좀 했네요. ;; )
위와 같이 셋팅하고 Next 버튼을 꾹~ 눌러 주세요.

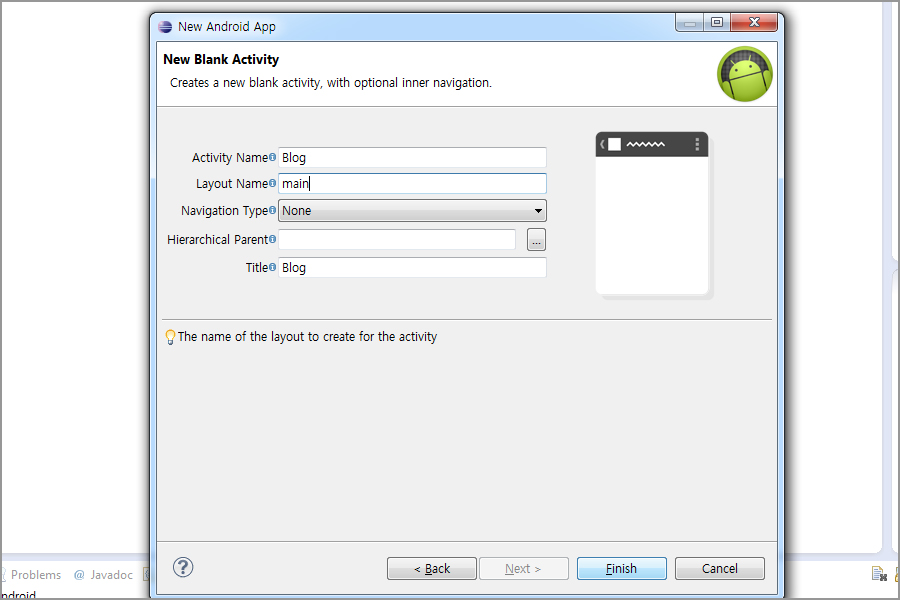
자 생성한 Activity 에 대한 세부 설정항목 입니다.
Activity name 은 어플 네임과 동일하게 해줍니다.
Layout name 은 웹뷰 메인을 구성하는 파일의 파일명을 정해주는 항목 입니다.
Title 은 어플리케이션 네임 및 웹뷰 상단 타이틀을 지정해주는 명.
아마 맞을 거에요.. ^^;;
아니면 나중에 수정하면 되니까, 여튼 저렇게 입력하고 Finish ~

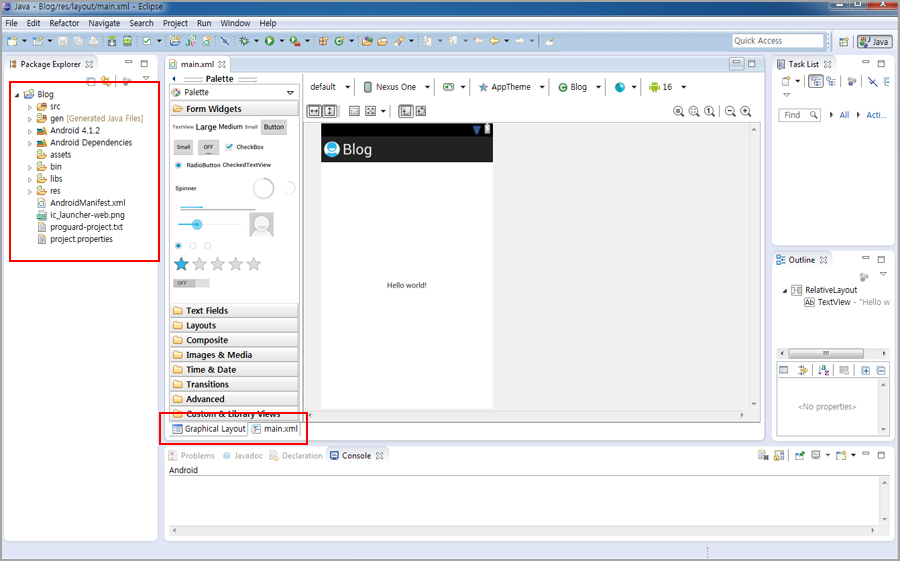
자 그럼 짧은 로딩과 함께 프로젝트 그룹과 필요한 파일이 생성이 됩니다.
왼쪽에 생성된 작업탐색기 보이시죠?
이 그룹이 생성이 되면, 이클립스 실행시 지정해주었던 경로에 해당 프로젝트 명의 폴더도 생성이 되죠.
자 왼쪽은 그룹 파일 리스트 중앙은 파일 편집 화면 입니다.
두번째 붉은 박스를 신경써서 보시구요.
주로 텍스트 모드로 편집 할것이기 때문에 새로운 파일을 열면 하단 탭에서 텍스트 편집 모드로 전환하면 됩니다.

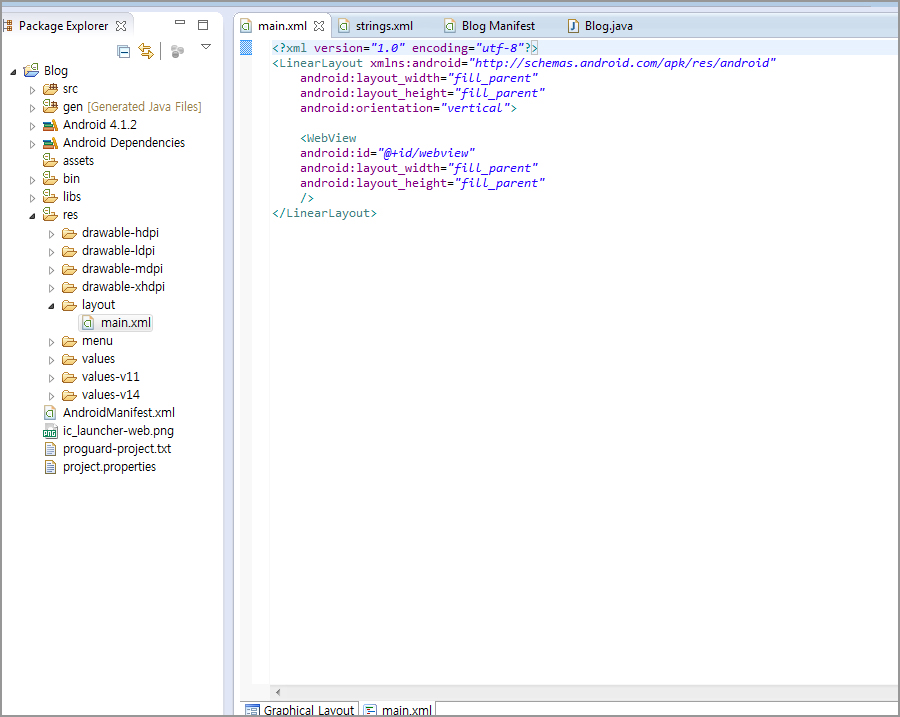
먼저 ' layout -> main.xmi ' 파일을 열어 텍스트 편집 모드로 전환하면 무언가 내용이 들어 있을 겁니다.
그럼 그 내용 모두를 지우고 위 화면처럼 입력 합니다.
소스 ---------
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<WebView
android:id="@+id/webview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
/>
</LinearLayout>
--------------- 소스 끝

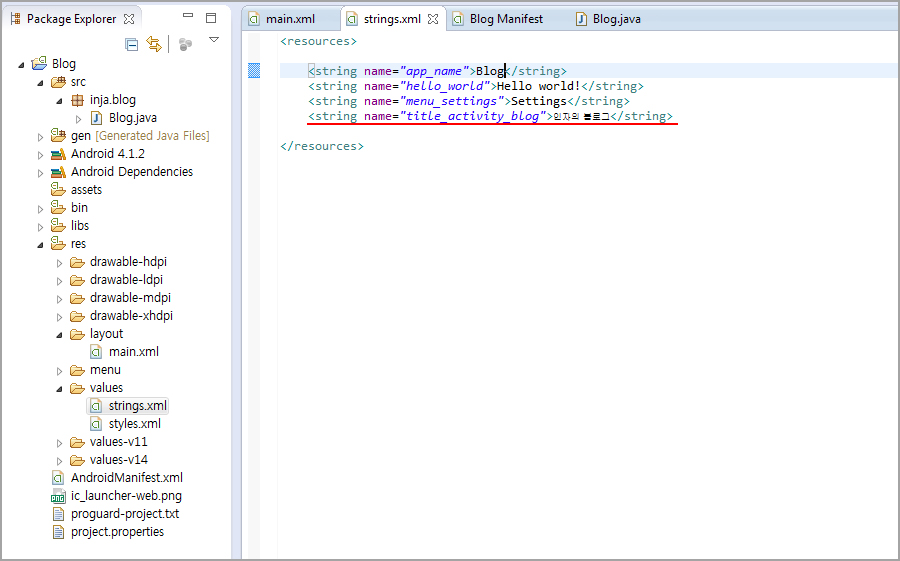
그리고 ' values -> strings.xml ' 역시 파일을 열어 붉은선이 그어져 있는 곳을 편집해 줍니다.
저 부분이 어플설치시 표기될 어플명과 웹뷰내에서 상단에 표기될 타이틀 명 입니다.
적고 싶은걸 적어 줍시다!
참. 무언가 작업 했으면 Ctrl + S 해서 항상 저장해야 겠지용?

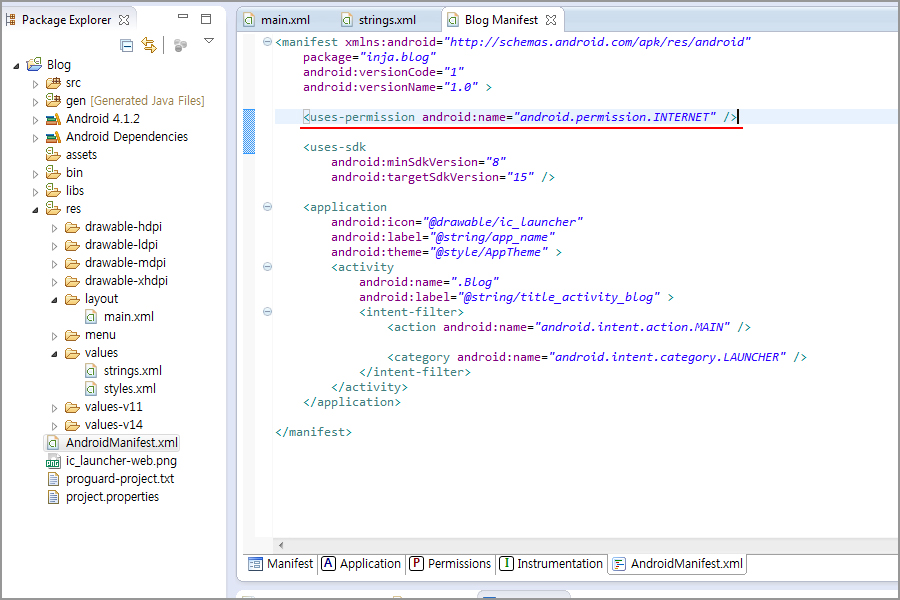
그리고 AndroidManifest.xml 파일을 열어 위 한줄 소스를 넣어 줍니다.
인터넷 사용 권한에 대한 내용 입니다.
소스 ----------
<uses-permission android:name="android.permission.INTERNET" />
----------소스 끝

자~ 가장 복잡한 페이지~
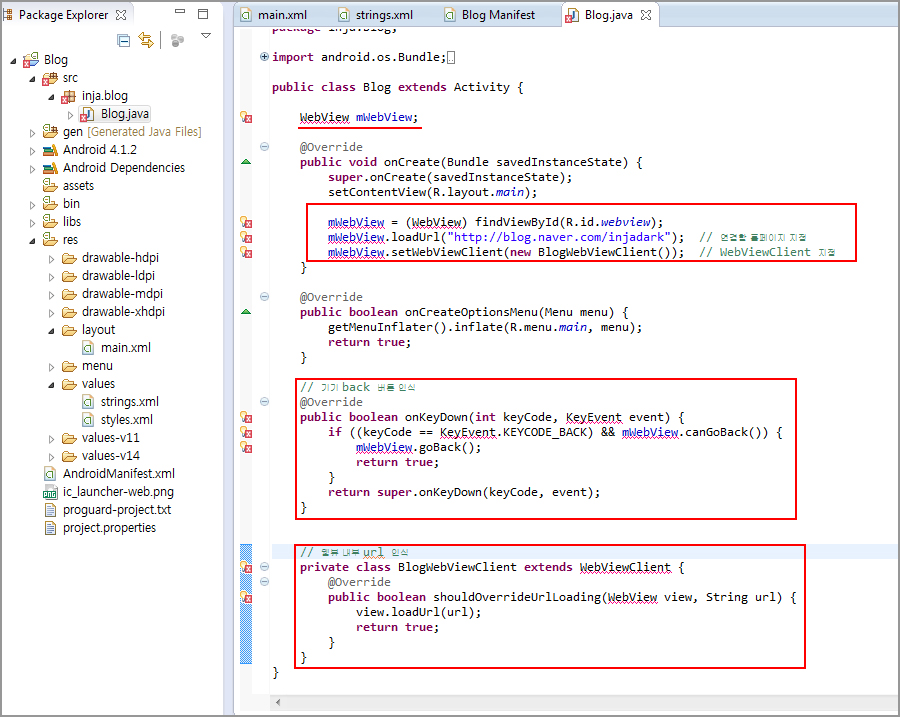
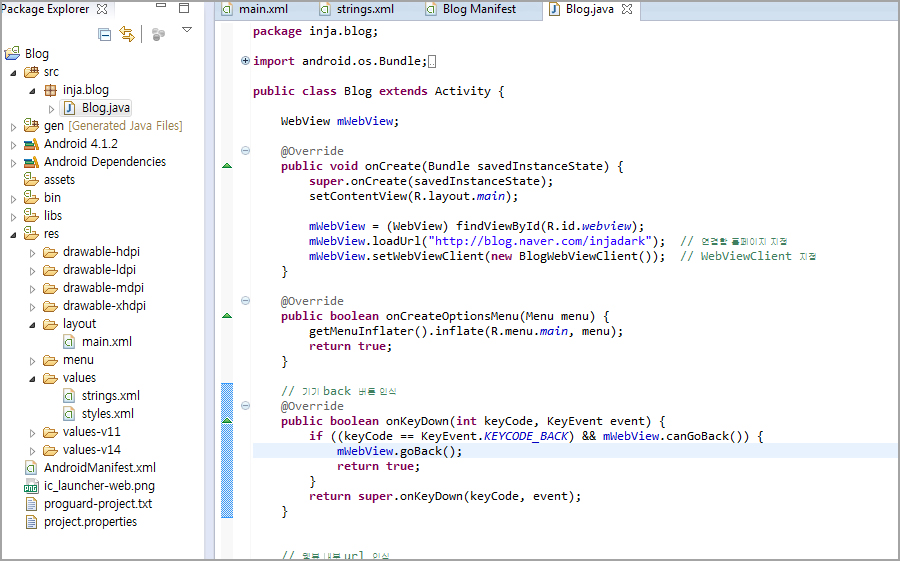
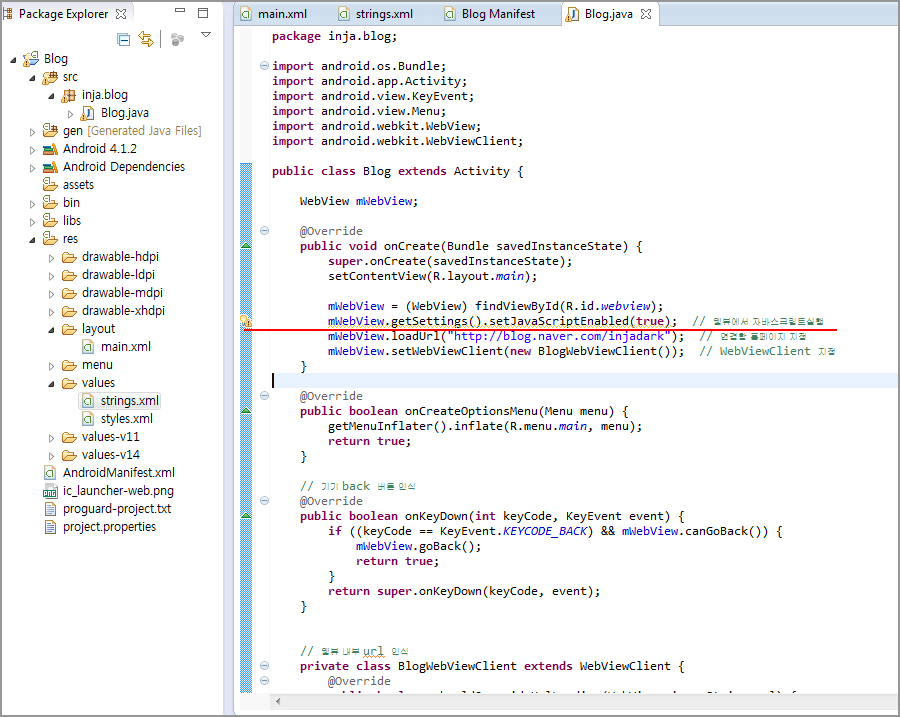
' src -> inja.blog -> Blog.java ' 파일을 열어 눈을 크게 뜨고 위와 같이 소스를 넣어 줍니다.
기존 생성되어 있던 소스와 잘구분해서 넣어 보세요.
소스 상에 문제가 있는 부분은 붉은 물결 표시와 작업줄의 X아이콘으로 친절하게 표시를 해주죠. ^^
'연결할 홈페이지 주소' 는 원하는 페이지로 넣어야 겠죠?
첫번째 붉은 박스는 웹페이지를 띄우기 위한 소스이고..
두번째 박스는 디바이스 키 이벤트 입니다.
세번째 역시 주석 그대로..

자 내용을 다 입력해두고 보면 무수히 많은(?) 오류 코드들이 보입니다.
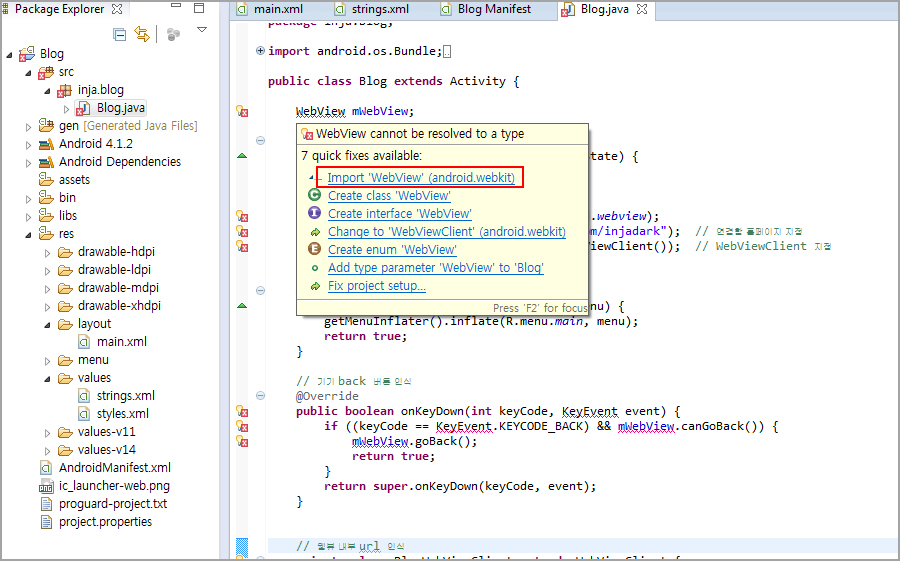
이 코드들을 사용할 수 있게끔 각각 import 해주어야 합니다.
붉은선이 가 있는 코드를 클릭하지 말고 마우스 커서를 살짝 가져다 대고 있으면, 위와 같이 대화 상자가 쭉~ 나옵니다.
그럼 첫번째에 있는 ' import 어쩌고 저쩌고 ' 라고 하는 걸 클릭 해 줍니다.
이렇게 해줄 곳이.. ' webview , KeyEvent , WebViewClient ' 3가지 인데, 이 3개를 import 해주고 나면 모든 오류 코드 표시가 싹~ 사라 질겁니다.

자 깔끔해 졌죠?
작업 화면이나 왼쪽 그룹파일리스트에 X박 오류 아이콘이 있나없나 살펴 봅니다.
문제가 하나라도 있다면, 어플리케이션이 정상적으로 작동하지 않습니다.

자 그럼 잘 작동하는지 실행해 봅시다.
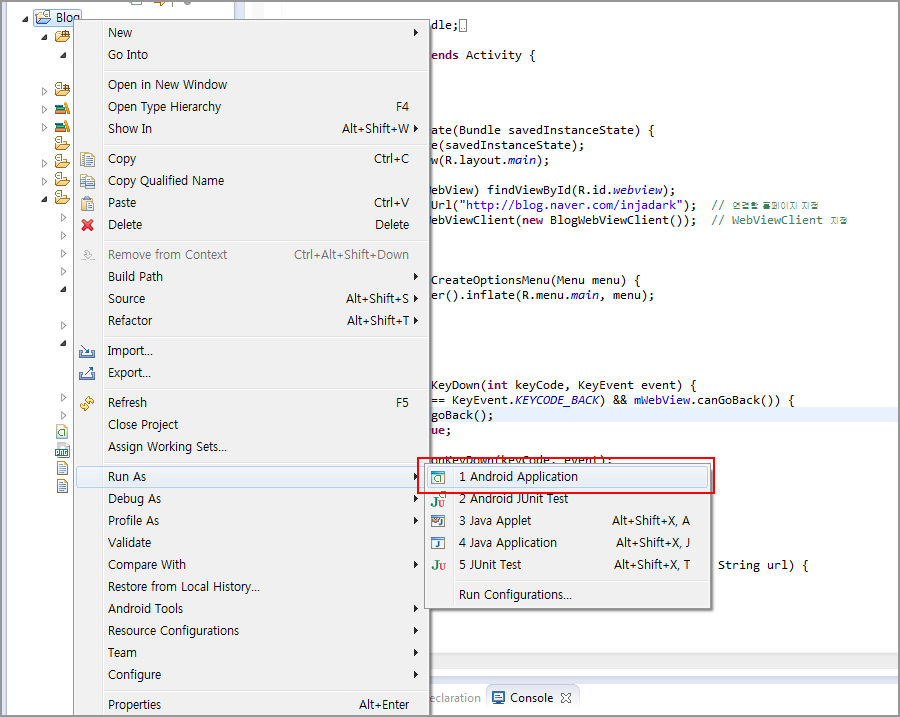
작업 그룹명에서 오른쪽클릭해서 ' Run As -> 1 Android Application ' 를 꾹~ 눌러 줍니다.
그럼 로딩과 함께 AVD(에뮬레이터) 가 실행이 됩니다.

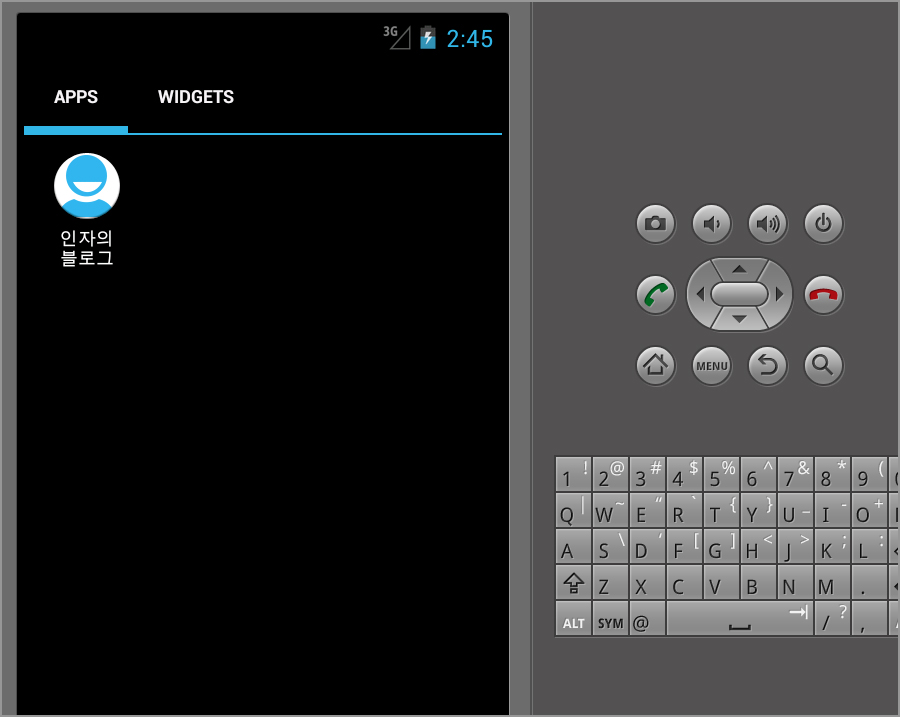
어플이 설치가 되었네요. ^^
이름 넣은 그대로.. 그리고 아이콘은 설정해주지 않았기 때문에 초기 클립아트 디자인으로 설치되었습니다.
실행해보죠.

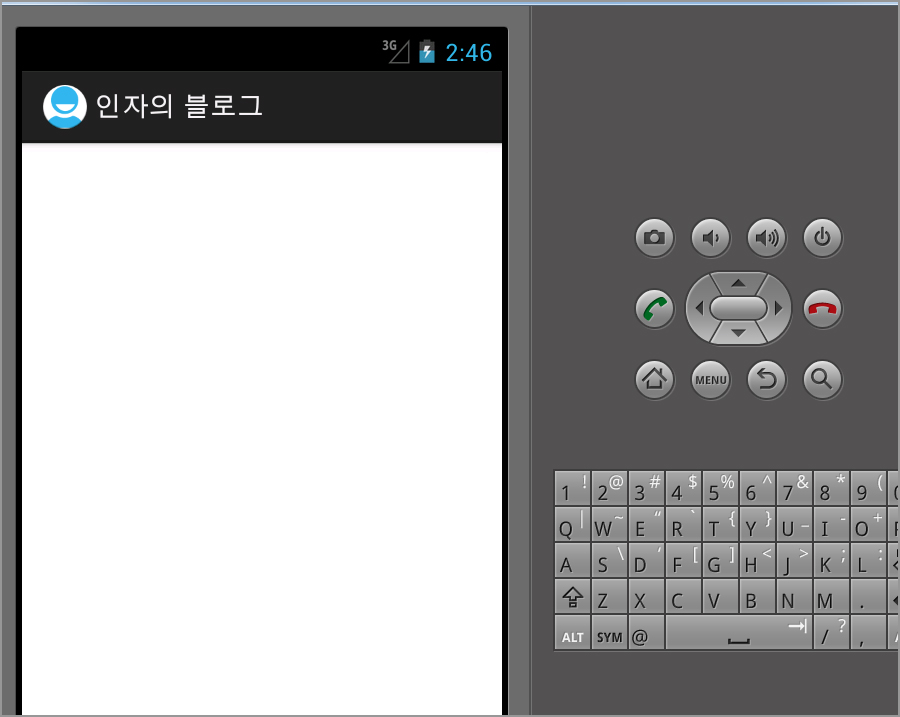
얼라려...
어플은 실행이 되었는데, 화면이 나오질 않네요? -_-;;
뭐가 문제일까나..
예전에 작업했던 구 버전에서는 경험하지 못한 문제라, 조금 당혹스러웠는데요.
안드로이드의 웹뷰는 단순이 어플안에 웹사이트를 띄운다고 해서 인터넷브라우저가 가지고 있는 모든 기능을 웹뷰내에서 사용할수가 없습니다.
기존 인터넷사이트들이 페이지에서 가지고 있는 기능들을 웹뷰에서 사용할 수 있게끔 셋팅해주어야 하는데요.
특히 자바스크립트는 웬만한 사이트들이 모두 사용하고 있는 함수이니..
아마 네이버 블로그 역시 자바스크립트 함수를 쓰는데, 웹뷰에서 인식하지 못해 페이지를 띄우지 못하는게 아닌가... 하고 생각을 하고,
웹뷰에 자바스크립트 사용을 위한 함수를 넣어 봅니다.

다시 작업 환경 화면으로 돌아와서 작업했던 ' Blog.java ' 파일을 열어 봅니다.
거기에 자바스크립트 사용을 위한 함수 한줄을 넣어 줍니다.
소스 ----------
mWebView.getSettings().setJavaScriptEnabled(true);
-------------소스끝

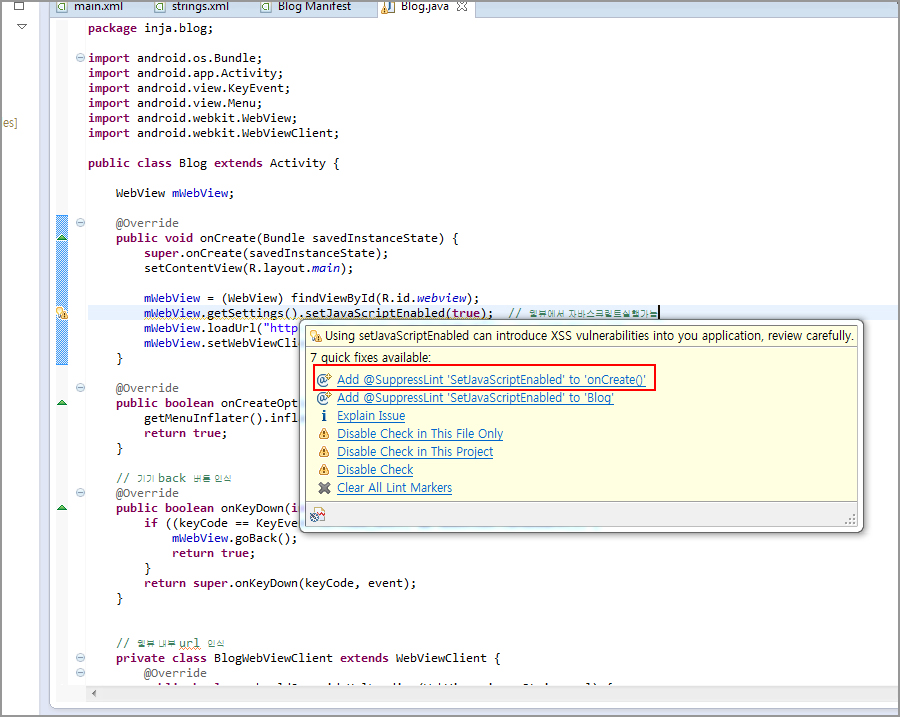
한줄 넣고 나니.. 또 문제가 있다는 느낌표를 띄워주네요.
마우스를 살짝 가져가서 나오는 대화창 메뉴에서 첫번째 함수를 선택해 줍니다.
그럼 새로운 함수와 import 가 추가되고 문제 라인도 사라집니다.
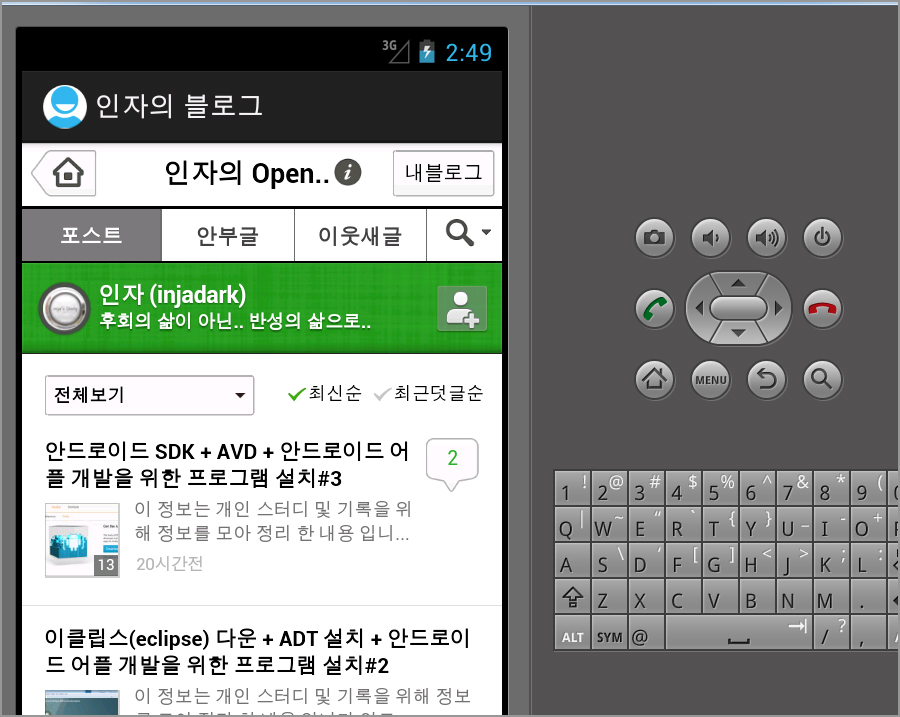
그럼 다시 ' ctrl + F11 ' 또는 AVD 실행 버튼을 눌러 다시 에뮬레이터를 실행해 봅니다.

잘 뜨네요~ ^^

 Android Push GCM 프로젝트 앱 적용 하기(2)
Android Push GCM 프로젝트 앱 적용 하기(2)