리스트뷰를 이용하여 구현하였고 리스트뷰의 한 항목을 눌렀을때 그 항목에만 해당되는 Context Menu를 넣을 수 있다.

1 2 3 4 | public void onCreateContextMenu(ContextMenu menu, View view, ContextMenuInfo menuInfo) { super.onCreateContextMenu(menu, view, menuInfo); new MenuInflater(this).inflate(R.menu.context_mylibrary, menu);} |
1 2 3 4 | public void onCreateContextMenu(ContextMenu menu, View view, ContextMenuInfo menuInfo) { super.onCreateContextMenu(menu, view, menuInfo); new MenuInflater(this).inflate(R.menu.context_mylibrary, menu);} |
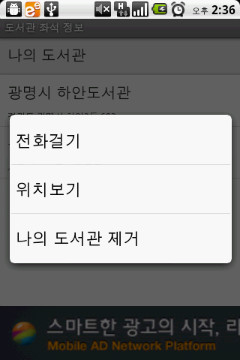
어떤 도서관을 클릭해도 이와 같은 Context Menu가 나온다... 하지만 제대로 된 항목을 클릭한 것 일까?
아니면 실수나 오류로 인해서 위 또는 아래의 항목이 클릭된 것 일까?
이건 메뉴중 하나를 선택하지 않으면 정확히 알 수 없는 문제이다...
이런 문제를 해결하기 위해서 Title을 넣어 보려고 한다.
1 2 3 4 5 6 7 8 9 10 | public void onCreateContextMenu(ContextMenu menu, View view, ContextMenuInfo menuInfo) { super.onCreateContextMenu(menu, view, menuInfo); AdapterContextMenuInfo info = (AdapterContextMenuInfo)menuInfo; ListView lv = (ListView) findViewById(R.id.LVLibrary); Library library = (Library) lv.getAdapter().getItem(info.position); new MenuInflater(this).inflate(R.menu.context_mylibrary, menu); menu.setHeaderTitle(library.getName());} |
info.position 을 통해 몇번째 항목인지 가져온다.
리스트뷰에서 Adapter를 얻어서 해당하는 항목의 객체를 얻어올 수 있다.
이제 타이틀로 넣을 값을 얻었으니 이제 설정만 해주면 끝이다.
표시될 메뉴 객체 menu의 setHeaderTitle 메소드를 호출하여 원하는 정보를 설정해 준다.

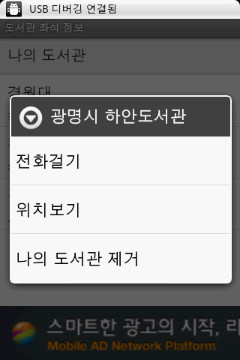
이게 결과를 실행한 화면이다.
타이틀이 나와서 그런지 어떤 항목을 선택했는지 확실히 알 수 있다.
