1. 토스트(Toast) 사용하기
public class MainActivity extends AppCompatActivity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void ClickHandler(View view)
{
Toast myToast = Toast.makeText(this.getApplicationContext(),"", Toast.LENGTH_SHORT);
myToast.show();
}
}
▼ 버튼을 클릭하였을 때 Toast 메시지를 띄우는 간단한 예제입니다. ClickHandler() 함수는 버튼 클릭에 대한 이벤트를 처리하는 함수로 Toast를 생성하여 화면에 보여주는 작업을 진행합니다.
먼저 Toast 메시지를 띄우기 위해서는 Toast 클래스의 static 멤버 함수인 makeText() 함수를 통하여 Toast 객체를 생성해야 합니다. makeText() 함수에는 3개의 인자 정보를 넘겨줍니다.
첫 번째 인자는 현재 프로세스의 Context 정보를 넘겨주고 두 번째 인자는 Toast 메시지로 사용자에게 보여줄 문자열을 넘겨줍니다. 또는 아래와 같이 문자열 리소스를 정의해놓고 해당 리소스 ID를 인자로 넘겨줄 수 있습니다.
<resources>
<string name="app_name">My Application</string>
<string name="TOAST_MESSAGE">"이것은 Toast 메시지입니다."</string>
</resources>
public void ClickHandler(View view)
{
Toast myToast = Toast.makeText(this.getApplicationContext(), R.string.TOAST_MESSAGE, Toast.LENGTH_SHORT);
myToast.show();
}
▼ 문자열 리소스 TOAST_MESSAGE를 정의해놓고 자바 소스상에서 makeText() 함수의 두 번째 인자로 해당 문자열 리소스ID를 넘겨주는 모습입니다.
마지막 세 번재 인자는 Toast 메시지를 화면에 띄우는 시간을 지정하는 인자로 Toast 클래스 안에 정의된 static 멤버 변수로 지정이 가능합니다.
| 인자값 | 설명 |
| Toast.LENGTH_SHORT | 짧게 Toast 메시지를 표시합니다. |
| Toast.LENGTH_LONG | 길게 Toast 메시지를 표시합니다. |
makgeText() 함스의 리턴값인 Toast 객체를 myToast를 통해 참조하도록 하고 show() 함수를 통해 Toast 메시지를 띄울 수 있습니다. 만약 Toast를 따로 커스텀하지 않는다면 아래와 같이 참조 객체를 지정하지 않고 사용이 가능합니다.
public void ClickHandler(View view)
{
Toast.makeText(this.getApplicationContext(),"이것은 Toast 메시지입니다.", Toast.LENGTH_SHORT).show();
}
▼ makeText() 함수를 호출하고 참조 객체에 리턴값을 저장하지 않고 곧바로 show() 함수를 호출하는 형태입니다.

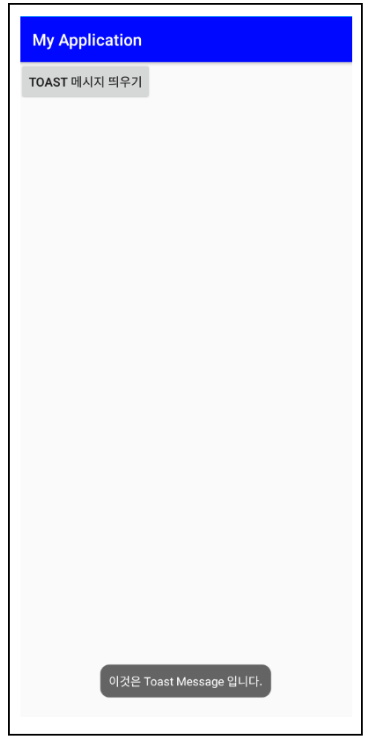
▼ 따로 커스텀을 하지 않았기 때문에 기본적인 형태의 Toast 메시지가 화면 하단에 표시되는 것을 확인할 수 있습니다.
2. Toast 레이아웃 지정하기
Toast의 레이아웃은 setView(View view) 함수를 통해서 자유롭게 지정이 가능합니다. 먼저 Toast의 레이아웃으로 사용할 XML 레이아웃 리소스를 정의하기 위해 리소스 파일을 생성합니다.

<TextView
android:id="@+id/Toast"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@color/colorPrimary"
android:text="이것은 Custom Toast 메시지입니다"
android:textColor="@color/colorPrimaryDark" />
▼ toast_layout_xml을 생성하고 TextView 한 개를 배치한 형태로 레이아웃을 정의합니다.
public class MainActivity extends AppCompatActivity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void ClickHandler(View view)
{
Toast myToast = Toast.makeText(this.getApplicationContext(),"", Toast.LENGTH_SHORT);
myToast.setGravity(Gravity.CENTER, 0,0 );
View toastLayout = getLayoutInflater().inflate(R.layout.toast_layout, null);
myToast.setView(toastLayout);
myToast.show();
}
}
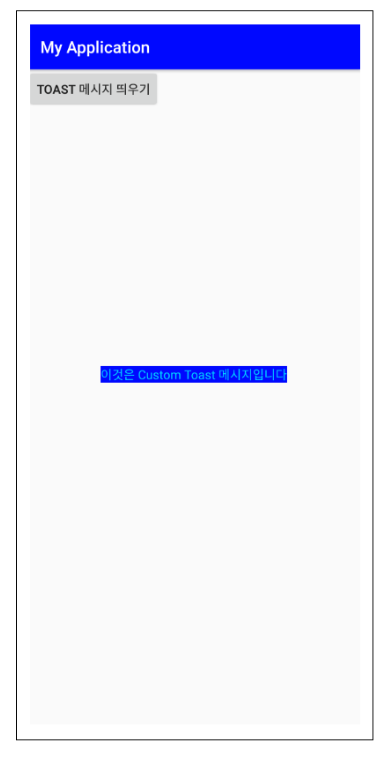
▼먼저 makeText() 함수를 통해 Toast 객체를 생성하고 myToast가 참조하도록 합니다. setGravity() 함수를 통해 Toast가 표시되는 위치를 지정합니다. 예제에서는 Gravity.CENTER로 지정하고 X, Y 값은 0으로 지정하여 화면 정중앙에 표시되도록 설정하였습니다.
다음으로 Toast에 지정할 레이아웃을 생성하여 toastLayout이 참조하도록 하고 setView()를 통해 Toast의 레이아웃을 지정합니다.