1. 라이브러리 추가하기
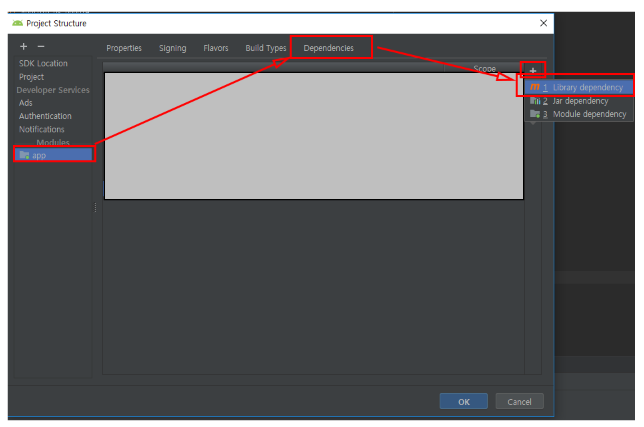
Toast 클래스는 바로 사용이 가능하지만 SnackBar 클래스를 사용하기 위해서는 관련 라이브러리를 프로젝트에 추가해야 사용이 가능합니다. Ctl + Alt + Shift + S 단축키를 통해 Project Structure 창을 열어줍니다.

▼ [app]-[Dependencies] Tap 항목에서 우측에 [+] 마크를 클릭하여 Library Dependency를 클릭합니다.
Library 목록창이 나타나면 com.android.support.design 라이브러리를 선택하여 Ok를 클릭하면 됩니다. 여기까지 완료되면 SnackBar 클래스를 사용할 준비가 완료됩니다.
2. SnackBar를 사용하여 팝업창 띄우기
먼저 해당 포스팅에서 사용 할 예제에 대한 공통 레이아웃 리소스입니다.
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main_activity"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="ClickHandler"
android:text="팝업창 띄우기" />
</android.support.constraint.ConstraintLayout>
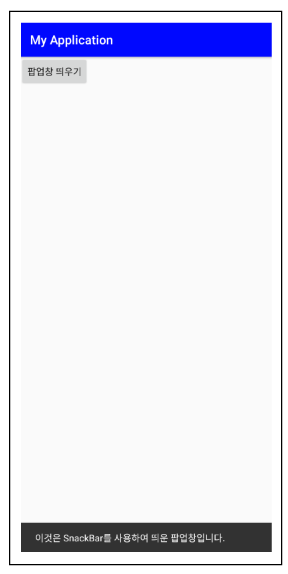
▼ Button 한 개를 배치하고 해당 Button을 클릭하였을 때 팝업창이 활성화되도록 구현할 것입니다.
그리고 화면상의 최상위 레이아웃에 속하는 ConstraintLayout의 ID 속성값을 부여하였는데 해당 뷰(View)의 경우는 나중에 SnackBar 객체를 생성할 때 넘겨주는 인자로 사용하기 위해 소스상에서 참조 객체를 찾기 위해 지정하였습니다.
SnackBar를 통해 팝업창을 띄우는 방법은 Toast를 사용하는 방법만큼이나 간단합니다.
public class MainActivity extends AppCompatActivity{
private View mainview;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mainview = findViewById(R.id.main_activity);
}
public void ClickHandler(View view)
{
Snackbar.make(mainview, "이것은 SnackBar를 사용하여 띄운 팝업창입니다.", Snackbar.LENGTH_INDEFINITE).show();
}
}
▼ SnackBar 클래스의 Static 멤버 함수인 make() 함수를 통해 SnackBar 객체를 생성합니다. make() 함수의 인자 정보는 3개로 첫 번째 인자는 팝업창을 띄울 뷰(View) 객체가 들어갑니다.
예제에서는 ConstarintLayout의 참조 객체를 가져와 첫 번째 인자로 넘겨주고 있습니다. 두 번째 인자는 팝업창에 표시할 문자열 데이터입니다. String Type의 문자열이 올수도 있고 문자열이 정의된 리소스 ID가 올 수도 있습니다. 세 번째 인자는 ms 단위를 가지는 int Type의 데이터를 전달하는데 팝업창을 1초 동안 띄우고 싶으면 1000으로 지정하면 됩니다. 또는 아래와 같이 이미 SnackBar 클래스 내부에 static 변수로 지정된 값들을 사용할 수 있습니다.
public static final int LENGTH_INDEFINITE = -2;
public static final int LENGTH_SHORT = -1;
public static final int LENGTH_LONG = 0;
| 변수명 | 설명 |
| LENGTH_LONG | 긴 시간동안 팝업창을 띄웁니다 |
| LENGTH_SHORT | 짧은 시간동안 팝업창을 띄웁니다. |
| LENGTH_INDEFINITE | 팝업창을 무기한으로 띄웁니다. |
마치 Toast 클래스의 makeText() 함수와 유사한 기능을 수행합니다. 다만 Tosat의 makeText() 첫 번째 인자는 Context라는 점과 SnackBar의 make() 함수의 첫 번째 인자는 View라는 점에서 차이가 있습니다.
화면에 팝업창을 띄우기 위해서는 show() 함수를 호출합니다.

3. SnackBar 팝업창에 action 추가하기
SnackBar와 Toast의 결정적인 차이는 SnackBar는 단순히 사용자에게 정보를 보여주는 것 뿐만이 아니라 사용자의 응답에 대한 처리도 가능합니다. SnackBar 클래스의 setAction() 함수를 사용하면 Click 이벤트가 등록된 View를 팝업창에 등록할 수 있습니다.
public class MainActivity extends AppCompatActivity{
private View mainview;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mainview = findViewById(R.id.main_activity);
}
public void ClickHandler(View view)
{
Snackbar snackbar = Snackbar.make(mainview, "이것은 SnackBar를 통해 띄운 팝업창입니다.", Snackbar.LENGTH_INDEFINITE);
snackbar.setAction("OK", new View.OnClickListener() {
@Override
public void onClick(View v) {
snackbar.dismiss();
}
});
snackbar.show();
}
}
▼ SnackBar 클래스의 make() 함수를 사용하여 SnackBar 객체를 생성한 뒤 snackBar가 참조하도록 합니다.
이때 세 번째 인자는 LENGTH_INDEFINITE로 지정하여 팝업창이 화면에 계속 보이도록 설정합니다.
▼ SnackBar 클래스의 setAction() 함수를 사용해 팝업창에 클릭이 가능한 뷰를 등록합니다. 첫 번째 인자는 View의 Text 속성값을 지정하는 인자로 해당 문자열 값이 팝업창에 표시됩니다. 두 번째 인자는 생성되는 View의 클릭 리스너(Listener) 구현체로 익명 클래스 형태로 작성합니다. onClick() 함수에 오버라이딩 된 내용은 팝업창을 화면에서 사라지게 하는 dismiss() 함수를 호출하도록 하였습니다. 앞서 duration을 LENGTH_INDEFINITE로 지정하였기 때문에 팝업창은 사라지지 않고 계속 화면에 표시되는 상태이지만 버튼을 클릭하는 순간 사라지게 됩니다.

 안드로이드 - 문자열 리소스를 활용한 다국어 지원
안드로이드 - 문자열 리소스를 활용한 다국어 지원
 안드로이드 - 옵션 메뉴 (Option Menu) 구현 방법
안드로이드 - 옵션 메뉴 (Option Menu) 구현 방법