[SlideUp.htm]
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>슬라이드업</title>
<style type="text/css">
#my .hover {
cursor:pointer;
background-color:Yellow;
</style>
<script src="../js/jquery-1.3.2-vsdoc2.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function () {
$("#btn").click(function () {
$("#first")
.fadeIn('slow') // 서서히 보이기
.slideUp(3000); // 슬라이드업 : 숨기기
});
});
</script>
</head>
<body>
<input type="button" id="btn" value="슬라이드 업" />
<div id="first" style="display:none;background-color:Yellow;height:100px;">
첫번째 영역
</div>
<div id="second">
두번째 영역
</div>
</body>
</html>
-------------------------------------------------------------------------------------
[실행결과]
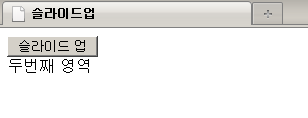
--> 첫 화면. '슬라이드 업'버튼을 누르기 전의 화면.

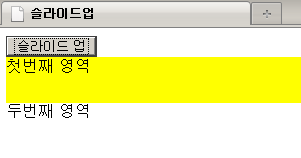
--> '슬라이드 업'버튼을 누르면 아래그림에서 노란색의 영역이 차츰 올라간다.(-> SlideUp)

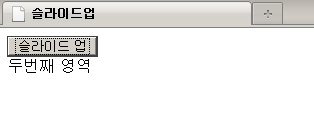
--> 최종화면.


 Effects - SlideToggle() 메서드 (슬라이드 업/다운)
Effects - SlideToggle() 메서드 (슬라이드 업/다운)
 Effects - FadeIn() / FadeOut() 메서드 (서서히 보이기 ...
Effects - FadeIn() / FadeOut() 메서드 (서서히 보이기 ...

















