JSON(JavaScript Object Notation)
- Key와 Value로 구성
- []를 사용하여 배열형 Value 사용 가능
- JSON 공식 사이트 - http://json.org/
"새 항목 추가"로 "Html" 형식의 파일인 [jQuery.getJSON.htm]과 "JScript" 형식의 파일인 [jQuery.getJSON.js]를 만들고 각각 코드를 아래와 같이 작성한다.
[jQuery.getJSON.htm]
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>비동기적으로 JSON파일 로드</title>
<script src="../js/jquery-1.3.2-vsdoc2.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function() {
$("#btn .btnLoad").click(function() {
$.getJSON("02.jQuery.getJSON.js", function(data) {
$('#pnlDisplay').empty(); // 패널(div)의 내용 초기화
var table = "<table border='1'><tr><td>인덱스</td><td>번호</td><td>이름</td></tr>";
// data를 탐색 : each() 메서드를 사용해서 데이터가 있는만큼 반복
$.each(data, function(index, entry) {
table += '<tr>';
table += '<td>' + index + '</td>';
table += '<td>' + entry["Num"] + '</td>';
if (entry["Name"]) { // 특정 필드를 비교할 때 이러한 표현법 사용
table += '<td>' + entry["Name"] + '</td>';
}
table += '</tr>';
});
table += "</table>";
$('#pnlDisplay').append(table); // 패널에 추가하기
});
});
});
</script>
</head>
<body>
<div id="btn"><div class="btnLoad">HTML읽어오기</div></div>
<div id="pnlDisplay">
</div>
</body>
</html>
-------------------------------------------------------------------------------------
[jQuery.getJSON.js]
[
{
"Num": "1",
"Name": "홍길동"
},
{
"Num": "2",
"Name": "백두산"
},
{
"Num": "3",
"Name": "한라산"
}
]
-------------------------------------------------------------------------------------
[실행결과]
--> 첫 화면. 아래그림에서 'HTML읽어오기'텍스트를 마우스로 클릭하면...

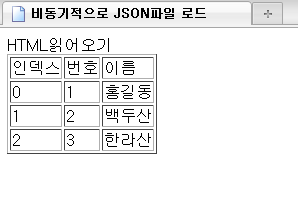
--> 아래그림과 같이 'HTML읽어오기'텍스트 아래에 테이블이 출력된다.


 jQuery Ajax - jQuery.load() 메서드 (동적으로 원격 페이지...
jQuery Ajax - jQuery.load() 메서드 (동적으로 원격 페이지...