1. 메인 UI 레이아웃 리소스에 ViewPager 추가
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<android.support.v4.view.ViewPager
android:id="@+id/viewPager"
android:layout_width="0dp"
android:layout_height="300dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>
2. ViewPager 페이지 구성을 위한 레이아웃 리소스
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="300dp">
<ImageView
android:id="@+id/imageView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="fitXY"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@mipmap/ic_launcher_round" />
</LinearLayout>
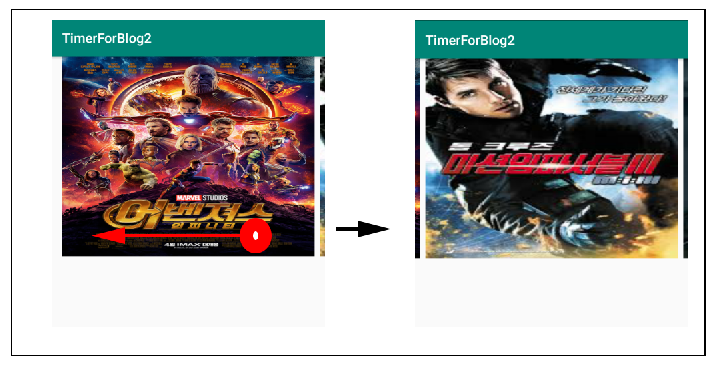
▼ ViewPager에서 컨텐츠를 표현하기 위한 각 페이지의 UI 구성을 위한 레이아웃 리소스입니다.
상단에 LinearLayout을 배치하고 그 아래에 ImageView를 배치하여 ViewPager의 각 페이지에 이미지를 표현하도록 구현하였습니다.
3. Adapter 구현
ViewPager도 결국 RecyclerView와 같이 앱에서 사용되는 데이터 리스트를 화면에 배치한다는 점에서 동일합니다. 즉 데이터 리스트를 입력받아 각 데이터 항목에 해당하는 뷰(View)를 생성해주는 Adapter 구현이 필수라는 의미입니다.
public class ViewPagerAdapter extends PagerAdapter {
private Context mContext;
private ArrayList<Integer> imageList;
public ViewPagerAdapter(Context context, ArrayList<Integer> imageList)
{
this.mContext = context;
this.imageList = imageList;
}
@NonNull
@Override
public Object instantiateItem(@NonNull ViewGroup container, int position) {
LayoutInflater inflater = (LayoutInflater)mContext.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View view = inflater.inflate(R.layout.pagerview_layout, null);
ImageView imageView = view.findViewById(R.id.imageView);
imageView.setImageResource(imageList.get(position));
container.addView(view);
return view;
}
@Override
public int getCount() {
return imageList.size();
}
@Override
public void destroyItem(@NonNull ViewGroup container, int position, @NonNull Object object) {
container.removeView((View)object);
}
@Override
public boolean isViewFromObject(@NonNull View view, @NonNull Object o) {
return (view == (View)o);
}
}
▼ ViewPagerAdapter 클래스는 PagerAdapter를 상속받아 구현합니다. 필수 재정의 함수로는 아래와 같습니다.
| 함수 | 설명 |
| instantiateItem(ViewGroup view, int position) | 데이터 리스트에서 인자로 넘어온 position에 해당하는 아이템 항목에 대한 페이지를 생성합니다. |
| destroyItem(ViewGroup parent, int position, Object object) | Adapter가 관리하는 데이터 리스트에서 인자로 넘어온 position에 해당하는 데이터 항목을 생성된 페이지를 제거 |
| int getCount() | Adapter가 관리하는 데이터 리스트의 총 개수 |
| isViewFromObject(View view, Object object) | 페이지가 특정 키와 연관되는지 체크 |
PagerView에서 관리하는 데이터가 10개면 각 데이터 항목에 해당하는 뷰(View)는 한꺼번에 생성되지 않습니다. 현재 화면에 보이는 페이지 하나와 스와이프를 통해 좌우로 전환하게 될 페이지 2개로 총 3개의 페이지에 대해서 생성 및 관리를 합니다.
4. MainActivity 구현
public class MainActivity extends AppCompatActivity {
private ArrayList<Integer> imageList;
private static final int DP = 24;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
this.initializeData();
ViewPager viewPager = findViewById(R.id.viewPager);
viewPager.setClipToPadding(false);
float density = getResources().getDisplayMetrics().density;
int margin = (int) (DP * density);
viewPager.setPadding(margin, 0, margin, 0);
viewPager.setPageMargin(margin/2);
viewPager.setAdapter(new ViewPagerAdapter(this, imageList));
}
public void initializeData()
{
imageList = new ArrayList();
imageList.add(R.drawable.movie1);
imageList.add(R.drawable.movie2);
imageList.add(R.drawable.movie3);
imageList.add(R.drawable.movie4);
imageList.add(R.drawable.movie5);
}
}
▼ oncreate()에서는 앞서 생성한 ViewPagerAdapter 객체를 생성하고 setAdapter를 통해 Adapter와 연결합니다.


 안드로이드 - 리니어 레이아웃 (Linear Layout)
안드로이드 - 리니어 레이아웃 (Linear Layout)
 안드로이드 - 명시적 인텐트(Explicit Intent)와 암시적 ...
안드로이드 - 명시적 인텐트(Explicit Intent)와 암시적 ...