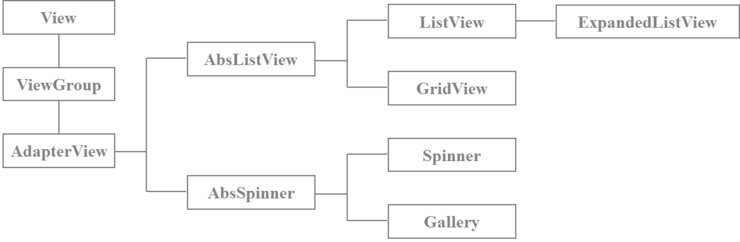
1. 어댑터 뷰(Adapter View)
- 어댑터 뷰는 ViewGroup에서 파생된 클래스로써 여러개의 차일드 뷰를 가질수 있습니다.
- 어댑터 뷰는 표실항 항목의 데이터를 어댑터(Adapter) 객체로부터 공급 받는 형태의 뷰입니다.
- 리스트뷰, 그리드뷰, 스피너, 갤러리등을 묶어 어댑터 뷰라고 합니다.
- 사용자와 상호작용도 처리합니다 (클릭이벤트 같은?)

2. 어댑터(Adapter)
- 어댑터는 어댑터 뷰에게 데이터를 공급하는 객체로써 원본으로부터 얻은 데이터를 관리합니다.
어댑터 뷰는 어댑터에게 받은 데이터를 화면에 출력하는 역활을 하는 것이구요.
* 왜 굿이 어댑터를 이용해서 리스트뷰에 데이터를 전달할까요? 그냥 리스트뷰에서 바로 가져다 쓰면 안될 까?
저도 자세히는 모르지만, 어댑터 뷰를 이용하게되면 데이터가 넘치면 자동으로 스크롤이 생기고
xml형태로 미리 만들어 놓은 리스트 뷰 형태가 있어 가져다 쓰면 되기 때문에 편리합니다.
한 번 어댑터에 필요한 매개변수들을 살펴 봅시다.
* 어레이 어댑터 생성자 매개변수
ArrayAdapter(Context context, int textViewResourceId, List<T> objects)
ArrayAdapter(Context context, int textViewResourceId, T[] objects)
- 첫번째 매개변수
: Context를 매개변수로 하기때문에 Context의 subclass인 Activity 클래스를 넣어주면 됩니다. 안드로이드 프로젝트를 생성하
면 Activity를 상속받은 클래스를 하나 만들기 때문에 this를 넣어주면 됩니다.
- 두번째 매개변수
: 정수형태의 자원의 ID를 달라고 합니다, 해당 ID는 안드로이드에서 XML형태로 미리 만들어 놓은 자원의 ID를 넣으면 됩니다.
Android에서 미리 만들어 놓은 디자인을 사용함으로써 ListView에 들어갈 ChildeView의 디자인에 신경을 덜 써도 됩니다.
* 안드로이드에서 지원하는 ChildeView 모양
리소스 ID | 설명 |
Simple_list_item_1 | 하나의 텍스트 뷰로 구성된 레이아웃 |
Simple_list_item_2 | 두 개의 텍스트 뷰로 구성된 레이아웃 |
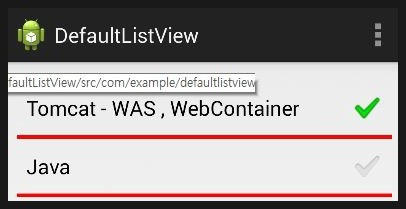
Simple_list_item_checked | 오른쪽에 체크 표시가 나타난다. |
Simple_list_item_single_choice | 오른쪽에 라디오 버튼이 나타난다. |
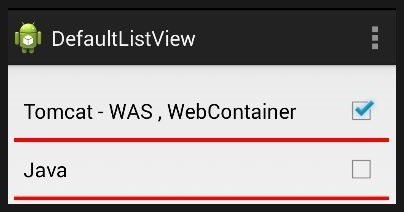
Simple_lsit_item_multiple_choice | 오른쪽에 체크 버튼이 나타난다. |
* 여기서 생성되는 하나 하나가 모두 view라고 보시면 됩니다. 이를 adapter가 만들어 주는 것이구요.
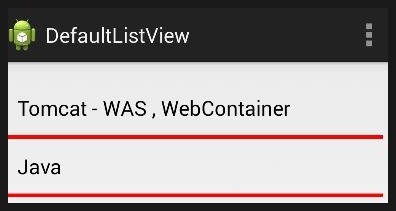
- Simple_list_item_1
가장 기본적인 모입니다.

- Simple_list_item_checked
- Simple_lsit_item_multiple_choice
- 세번째 매개변수
: List인터페이스를 상속받은 ArrayList, Stack 등의 배열 클래스 객체를 넣을 수도 있고 단순 배열형태도 넣을 수 있습니다.
어댑터는 대충 이런느낌?
중간에서 원본을 참조해서 어댑터뷰(=리스트뷰)에게 전달하는 역할을 합니다.

다음 시간에는 코드를 보도록 합시다.