App 사용자의 일련의 행동에 대해 반응하고 특정한 기능을 수행하는 것을 이벤트를 처리한다는 또는 이벤트를 핸들링한다고 말합니다. 대표적으로 Button 클릭 이벤트가 있습니다. 사용자가 Button을 클릭하면 구현된 기능을 수행하죠. 이를 Button 클릭 이벤트를 처리한다고 말합니다.
안드로이드에서는 특정 이벤트 처리를 리스너(Listener)를 구현함으로써 처리할 수 있습니다. 특정 뷰(View)에 대해 이벤트가 발생하고 등록된 리스너의 오버라이딩 된 약속된 Method를 호출함으로써 이벤트를 처리하는 방식인 거죠. 이번 포스팅에서는 이벤트를 처리하기 위한 여러 방법에 대해서 알아보도록 하겠습니다.
1. 공통 예제 레이아웃 형태.
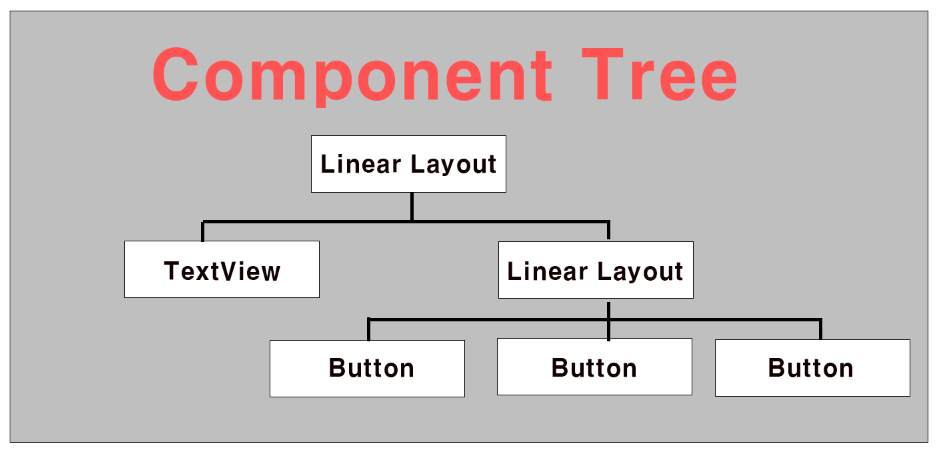
버튼 이벤트 처리에 대한 예제는 동일한 기능을 수행하는 App을 기반으로 하여 다양한 이벤트 처리 방식을 보여주고자 합니다. 아래는 예제로 사용할 레이아웃 리소스 xml과 Component Tree 입니다.
<LinearLayout
android:id="@+id/Verti_layout"
android:layout_width="368dp"
android:layout_height="495dp"
android:orientation="vertical"
tools:layout_editor_absoluteX="8dp"
tools:layout_editor_absoluteY="8dp">
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Hello World"
android:textSize="30sp"
tools:layout_editor_absoluteX="110dp"
tools:layout_editor_absoluteY="85dp" />
<LinearLayout
android:id="@+id/hori_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:layout_editor_absoluteX="8dp"
tools:layout_editor_absoluteY="8dp">
<Button
android:id="@+id/btn1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Red" />
<Button
android:id="@+id/btn2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Blue" />
<Button
android:id="@+id/btn3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Green" />
</LinearLayout>
</LinearLayout>

▼ 최상위에 수직 LinearLauout을 배치하고 그 밑에 TextView와 수평 LinearLayout을 배치하였습니다. 수평 LinearLayout 밑에는 다시 Button View 3개를 배치한 형태입니다. 예제는 간단합니다. 각 Button을 클릭하였을 때 TextView의 Text Color 색상을 변경하는 예제입니다.
방법 1. 익명 클래스 (Anonmous Class) 생성
첫 번째 방법은 익명 클래스(Anonmous Class) 생성으로 리스너를 구현하여 등록하는 방법입니다.
package com.example.myapplication;
import android.graphics.Color;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
Button btn_red;
Button btn_blue;
Button btn_green;
TextView textView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
this.InitializeView();
this.SetListener();
}
public void InitializeView()
{
btn_red = (Button)findViewById(R.id.btn1);
btn_blue = (Button)findViewById(R.id.btn2);
btn_green = (Button)findViewById(R.id.btn3);
textView = (TextView)findViewById(R.id.textView);
}
public void SetListener()
{
btn_red.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View view)
{
textView.setTextColor(Color.RED);
}
});
btn_blue.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View view)
{
textView.setTextColor(Color.BLUE);
}
});
btn_green.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View view)
{
textView.setTextColor(Color.GREEN);
}
});
}
}
▼ MainActivity Class 멤버 함수로 InitializeView()에서 각 뷰 위젯의 참조를 얻어옵니다. SetListener() 함수에서는 익명 클래스를 생성하여 각 Button의 리스너를 구현하고 등록합니다. 익명 클래스에 관한 내용은 아래 포스팅을 참조해주세요.
Android] 안드로이드 - 익명 클래스(Anonymous Class) 사용법
각 Button 객체의 setOnClickListener() 함수를 통해 이벤트 리스너를 등록하고 있습니다.
인자 정보로는 View.OnClickListener 인터페이스를 상속받아 onClick() 함수를 오버라이딩 한 익명 클래스 객체를 넘겨주고 있습니다. 이러한 방식은 뷰 위젯간의 연관성이 적을 때 사용이 됩니다. 지금같은 예제에서는 Button 3개는 TextView의 TextColor 색상을 변경한다는 점에서 서로 연관성이 있기 때문에 이러한 방식은 오히려 코드의 가독성을 떨어뜨리는 방식입니다. 간단한 이벤트 핸들링 관련 테스트 코드를 작성하거나 뷰 위젯 간의 연관성이 없을 때 추천드리는 방식입니다.
방법2. 익명 클래스로 참조 객체 생성
package com.example.myapplication;
import android.graphics.Color;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
Button btn_red;
Button btn_blue;
Button btn_green;
TextView textView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
this.InitializeView();
this.SetListener();
}
public void InitializeView()
{
btn_red = (Button)findViewById(R.id.btn1);
btn_blue = (Button)findViewById(R.id.btn2);
btn_green = (Button)findViewById(R.id.btn3);
textView = (TextView)findViewById(R.id.textView);
}
public void SetListener()
{
View.OnClickListener Listener = new View.OnClickListener(){
@Override
public void onClick(View view)
{
switch (view.getId()) {
case R.id.btn1:
textView.setTextColor(Color.RED);
break;
case R.id.btn2:
textView.setTextColor(Color.BLUE);
break;
case R.id.btn3:
textView.setTextColor(Color.GREEN);
break;
}
}
};
btn_red.setOnClickListener(Listener);
btn_blue.setOnClickListener(Listener);
btn_green.setOnClickListener(Listener);
}
}
▼ Button 3개에 대한 이벤트 처리 구문이 한 개의 리스너에 모두 들어간 형태입니다. 위젯의 Id 속성값을 활용하여 switch~case 문을 통해 각 Button 별로 분기해서 작업이 처리되도록 하였습니다. 그리고 해당 리스너 객체를 Listener 참조 객체 변수에 저장하고 각 Button별로 setOnClickListener() 함수를 통해 해당 리스너를 등록해줍니다. 서로 연관된 Button 이벤트 처리 관련 구문이 한곳에서 처리된다는 점과 위에 방법1보다도 소스도 간결해진 점에서 볼 때 위 예제와 어울리는 가장 어울리는 이벤트 처리 방식이라고 생각합니다
방법 3. Activity가 View.OnClickListener 인터페이스 상속
방법3은 Activity 자체가 View.OnClickListener 인터페이스를 상속받아 onClick() 함수를 오버라이딩 하는 방식입니다.
package com.example.myapplication;
import android.graphics.Color;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
Button btn_red;
Button btn_blue;
Button btn_green;
TextView textView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
this.InitializeView();
this.SetListener();
}
public void InitializeView()
{
btn_red = (Button)findViewById(R.id.btn1);
btn_blue = (Button)findViewById(R.id.btn2);
btn_green = (Button)findViewById(R.id.btn3);
textView = (TextView)findViewById(R.id.textView);
}
@Override
public void onClick(View view)
{
switch (view.getId()) {
case R.id.btn1:
textView.setTextColor(Color.RED);
break;
case R.id.btn2:
textView.setTextColor(Color.BLUE);
break;
case R.id.btn3:
textView.setTextColor(Color.GREEN);
break;
}
}
public void SetListener()
{
btn_red.setOnClickListener(this);
btn_blue.setOnClickListener(this);
btn_green.setOnClickListener(this);
}
}
▼ Activity가 View.OnClickListener 인터페이스를 상속받고 있습니다. Activity 안에서 onClick() 함수를 오버라이딩 하고 SetListener() 함수 안에서 리스너를 등록해줍니다. 이때 this 키워드를 통해 리스너를 등록하는 것에 주의하시기 바랍니다.
방법 4. Button View의 onClick 속성값 지정.
마지막 방법은 Button View의 onClick 속성값을 지정해서 사용하는 방법입니다. 위에서 봤던 방법들은 자바 소스 영역에서 이벤트를 처리한 방식이라면 onClick 속성값 지정 방식은 xml 레이아웃 리소스와 자바 소스를 혼합한 형태의 이벤트 처리 방식입니다.
<LinearLayout
...
<TextView
...
tools:layout_editor_absoluteY="85dp" />
<LinearLayout
...
<Button
...
android:onClick="MyOnClick"
android:text="Red" />
<Button
...
android:onClick="MyOnClick"
android:text="Blue" />
<Button
...
android:onClick="MyOnClick"
android:text="Green" />
</LinearLayout>
</LinearLayout>
▼ 먼저 xml 레이아웃 리소스에서 각 Button의 onClick 속성값을 지정합니다. 예제에서는 "MyOnClick"으로 지정하였으며 해당 값이 Activity의 멤버 함수로 등록이 됩니다. 즉, Activity의 멤버 함수로 public void MyOnClick(View view){} 형태로 구현을 해야합니다.
package com.example.myapplication;
import android.graphics.Color;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity{
Button btn_red;
Button btn_blue;
Button btn_green;
TextView textView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
this.InitializeView();
}
public void InitializeView()
{
btn_red = (Button)findViewById(R.id.btn1);
btn_blue = (Button)findViewById(R.id.btn2);
btn_green = (Button)findViewById(R.id.btn3);
textView = (TextView)findViewById(R.id.textView);
}
public void MyOnClick(View view)
{
switch (view.getId()) {
case R.id.btn1:
textView.setTextColor(Color.RED);
break;
case R.id.btn2:
textView.setTextColor(Color.BLUE);
break;
case R.id.btn3:
textView.setTextColor(Color.GREEN);
break;
}
}
}
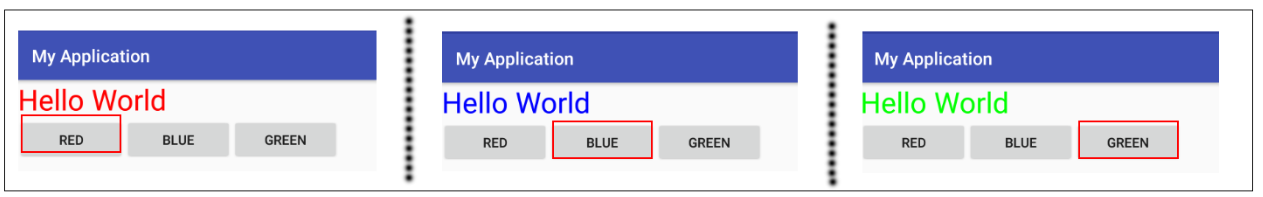
5. 예제 코드 실행 화면

▼ 예제 App의 동작은 위에서 구현한 이벤트 처리 방식들 모두 동일한 결과를 보여줍니다. 이처럼 이벤트 핸들링 방식은 여러가지가 있습니다. 개발자 취향 또는 개발하는 App의 상황마다 적절한 방법을 택하여 구현하면 됩니다.
