
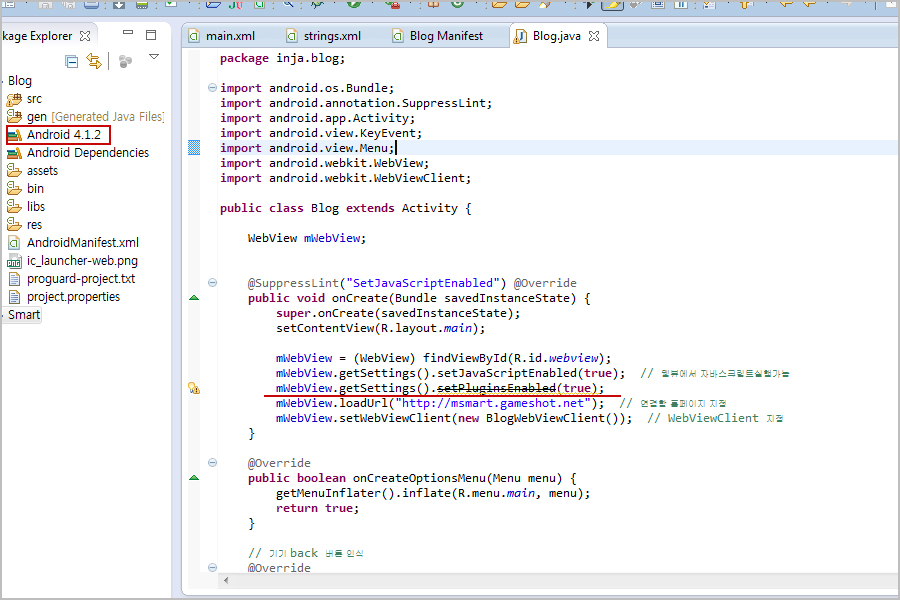
전 시간에이어 'Blog.java' 파일을 수정해 봅니다.
위 화면처럼 한줄 소스를 넣습니다.
소스 --->
mWebView.getSettings().setPluginsEnabled(true);
<------- 끝
위 소스는 유투브 및 기타 플러그인을 사용하는 페이지를 사용가능하게끔 해주는 함수 입니다.
그런데 사용할수 없다는 한줄이 쫙~! 그어 있죠?
이건 sdk 버전과 함수 버전이 맞지 않아서 인데요.
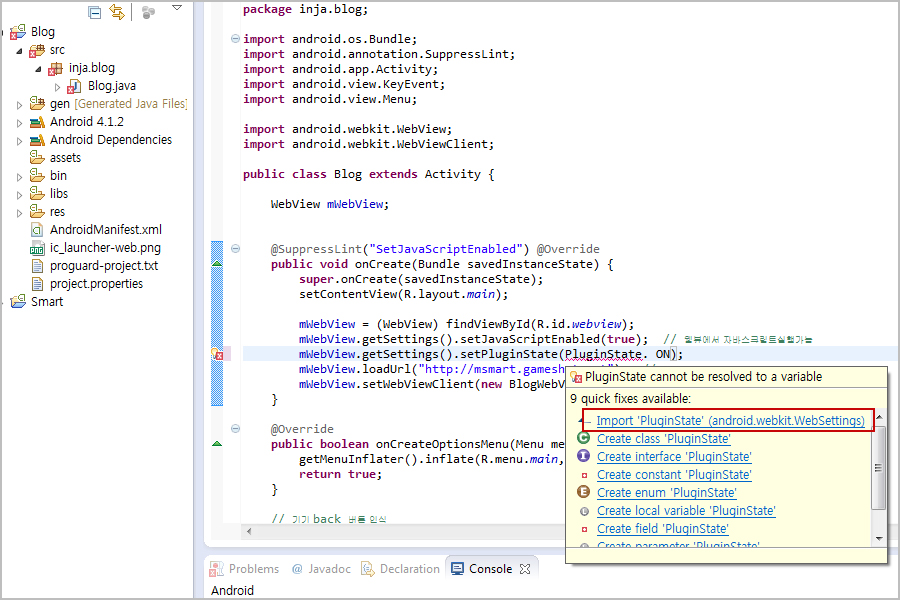
위 함수를 지우고 아래 함수를 넣어 줍니다.

<!--------- 소스
mWebView.getSettings().setPluginState(PluginState. ON);
<----------- 끝
그리고 PluginState 라인을 import 해줍니다.
그러면 웹뷰에서 바로 유투브 및 다른 동영상 플러그인을 재생할 수 있게 됩니다.
그럼 반대로 sdk 4.0 이하 버전에서는 전 함수를 사용해야 겠죠?
참고로 이 플러그인에 대한 적용결과는 AVD(에뮬레이터) 에서는 확인할 수 없고, apk를 만들어 단말기에 설치되었을때 단말기에서만 결과를 확인 할수 있습니다.
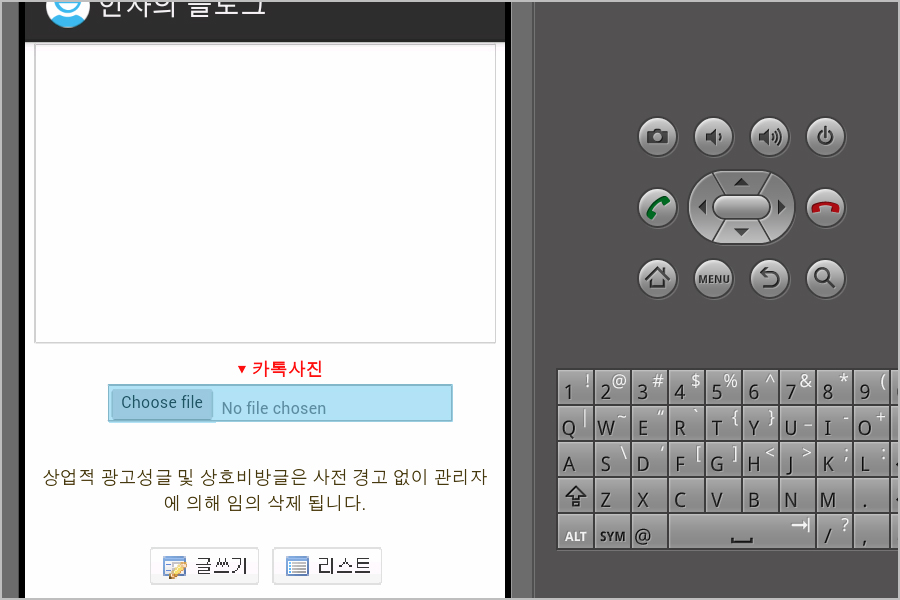
자 다음은 일반 웹사이트에서 html 태그인 input=file 에 대한 기능을 웹뷰에서 사용가능하게 해주는 함수 입니다.
스마트폰에 설치되어 있는 일반 브라우저에서는 바로 이 '파일첨부' 기능을 지원하지만, 웹뷰에서는 별도의 함수를 넣어주지 않으면 이 기능이 작동하지 않습니다.
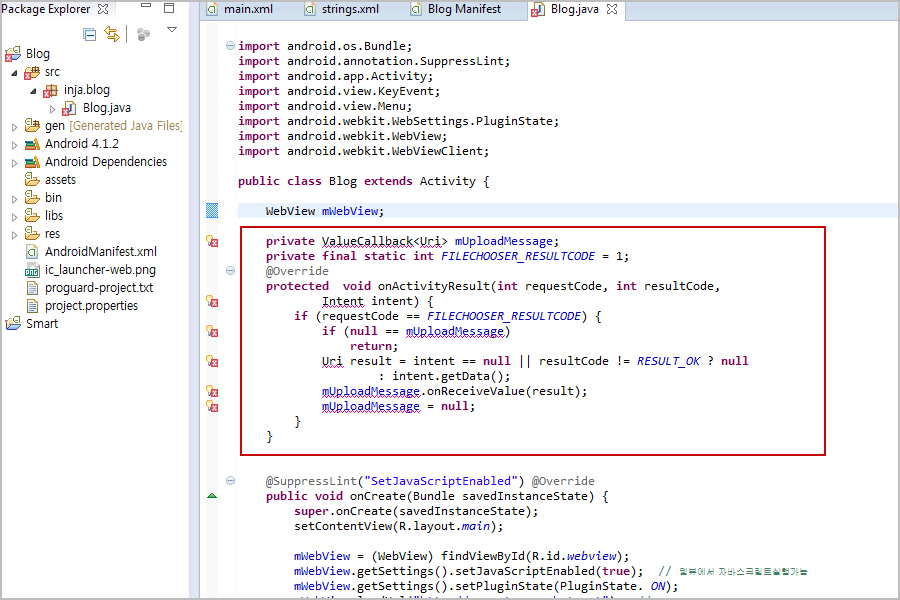
소스가 좀 깁니다.

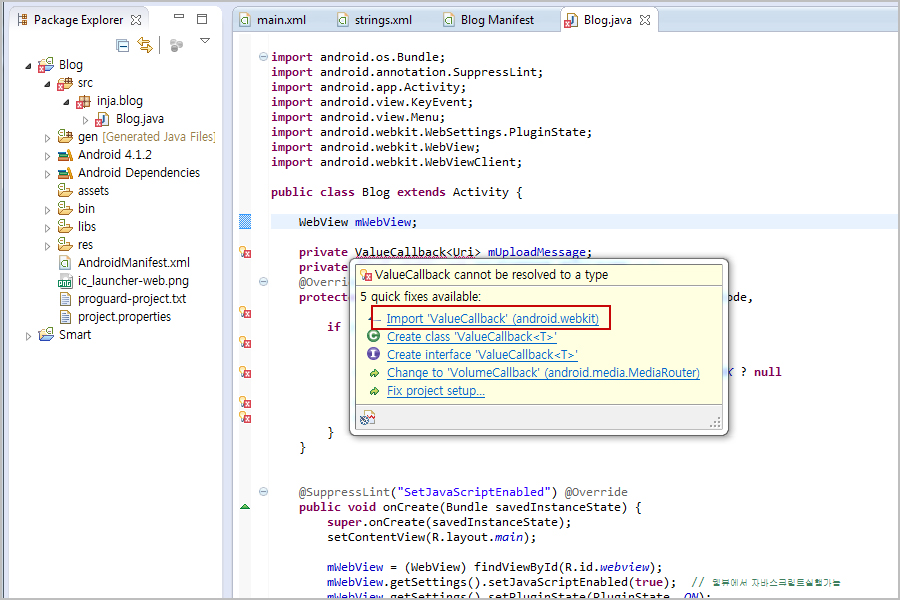
위와 같이 함수를 넣습니다. 직접 보시고 타이핑 해보세요. ^^;;
소스 위치 잘 보시고..
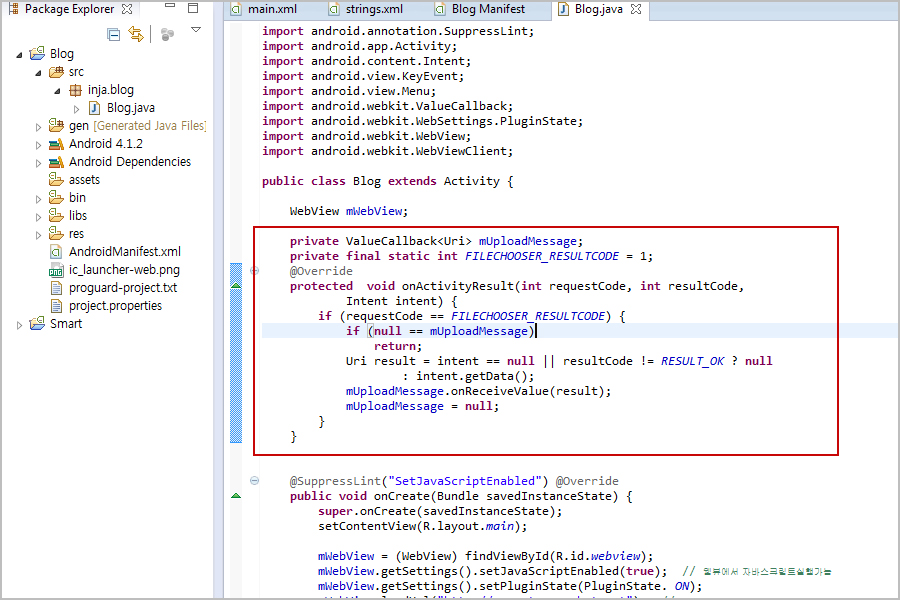
<--- 소스 추가
private ValueCallback<Uri> mUploadMessage;
private final static int FILECHOOSER_RESULTCODE = 1;
@Override
protected void onActivityResult(int requestCode, int resultCode,
Intent intent) {
if (requestCode == FILECHOOSER_RESULTCODE) {
if (null == mUploadMessage)
return;
Uri result = intent == null || resultCode != RESULT_OK ? null
: intent.getData();
mUploadMessage.onReceiveValue(result);
mUploadMessage = null;
}
}
소스 끝 --->

그리고 붉은 라인의 import 해줄 곳은, ' ValueCallback, URI, Intent ' 이 세군데만 해주면 모든 오류 라인은 사라집니다.

깔끔해 졌죠?
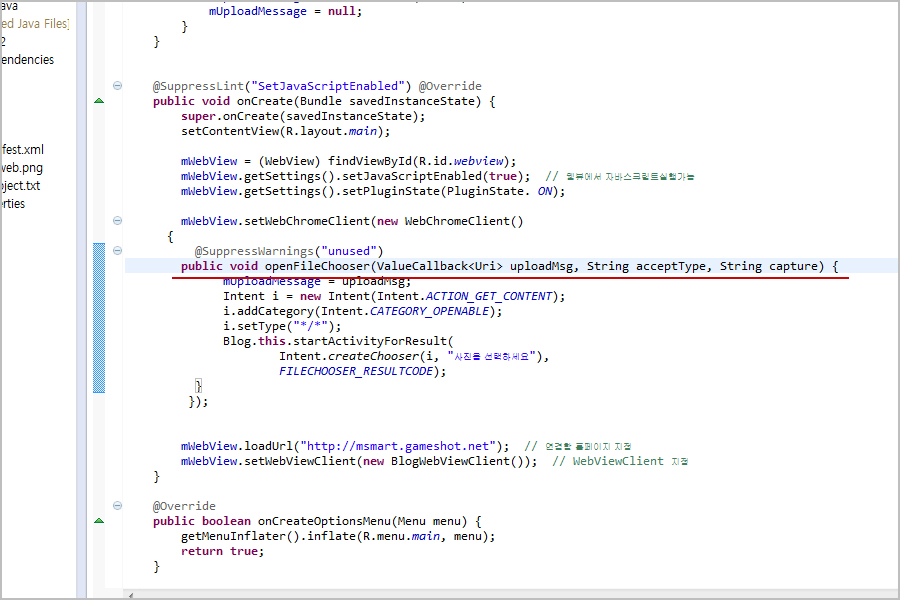
그리고 함수를 더 추가해야 합니다.

아고 스샷 순서가 바뀌었네요. ;;
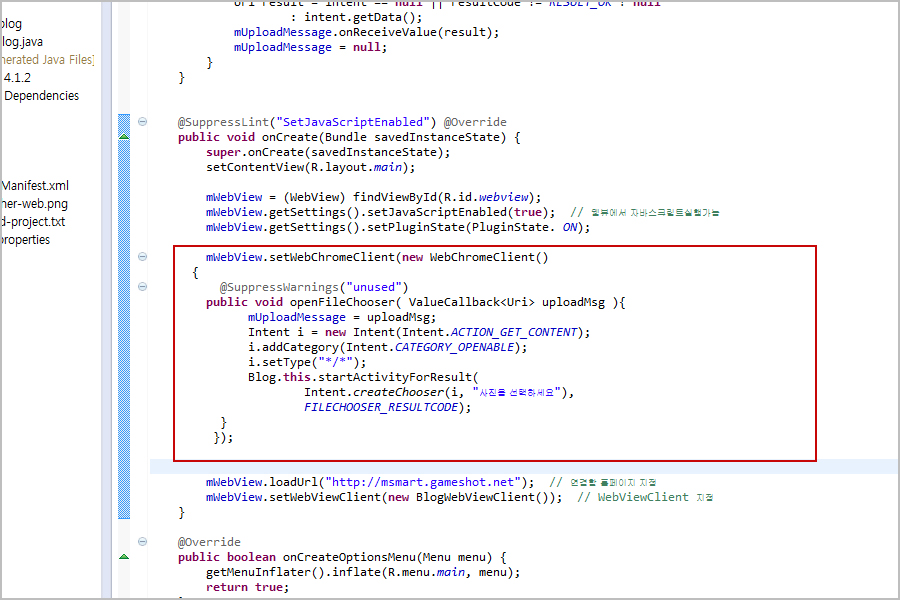
모 여튼..위와 같은 함수를 넣습니다.
위치 잘 보시고, 오타 내지 마시구요. ㅎㅎ;;
<--- 소스 시작
mWebView.setWebChromeClient(new WebChromeClient()
{
@SuppressWarnings("unused")
public void openFileChooser(ValueCallback<Uri> uploadMsg, String acceptType, String capture) {
mUploadMessage = uploadMsg;
Intent i = new Intent(Intent.ACTION_GET_CONTENT);
i.addCategory(Intent.CATEGORY_OPENABLE);
i.setType("*/*");
Blog.this.startActivityForResult(
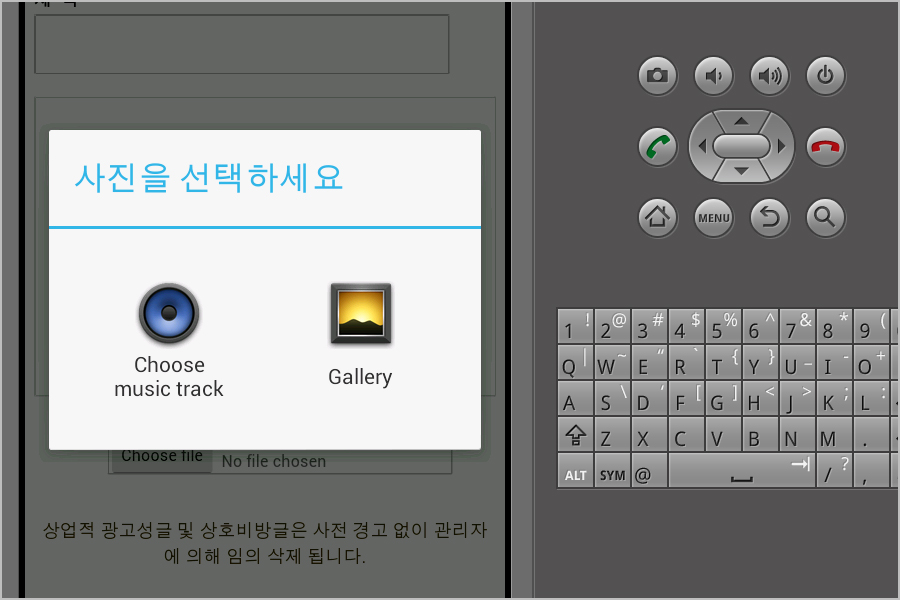
Intent.createChooser(i, "사진을 선택하세요"),
FILECHOOSER_RESULTCODE);
}
});
소스끝 --->

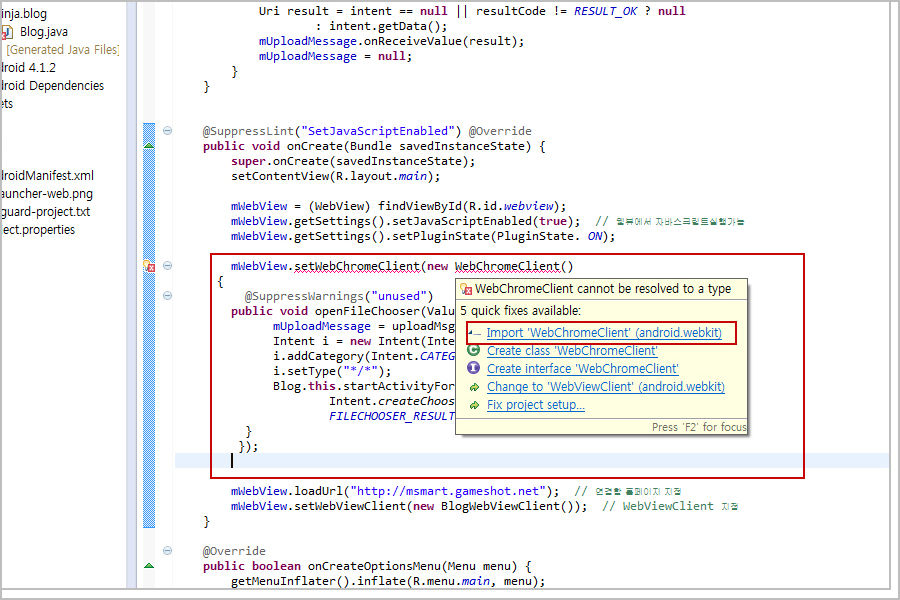
넣고 나면 저렇게 오류 라인이 나오는데, WebChromeClient() 라인만 import 해주면 모든 라인이 사라질겁니다.
자 준비 작업은 끝났습니다.
파일 첨부 기능을 확인하기 위해서 사이트 연결주소를 제 블로그가 아닌, 일반 파일첨부기능이 되어 있는 사이트 주소를 넣어 테스트 해보았습니다.
AVD 를 실행시키고!!!!

짜잔~~ 근데 작동을 안하는 군요. -_-;;
아 그지 같에~ ㅠㅠ
여기서 상당히 삽질을 많이 했는데요.
엄청난 구글링 삽질덕에 답을 찾았습니다.

다시 편집 파일로 돌아와서
바로 저기 한줄을 위와 같이 소스를 교체 해줍니다.
교체하고 저장하고 다시 AVD 실행~!

잘 작동하는 군요. ㅎㅎㅎ
참.. 안드로이드가 거시기 하네요.
대신 위 함수로 하위 버전의 sdk를 만들게 되면 또한 작동을 하지 않습니다.
참고로 위 소스에 대한 버전별 함수 정보 입니다. ( 안드로이드 펍 정보 )
// For Android < 3.0
public void openFileChooser( ValueCallback<Uri> uploadMsg ){
openFileChooser( uploadMsg, "" );
}
// For Android 3.0+
public void openFileChooser( ValueCallback<Uri> uploadMsg, String acceptType ){
mUploadMessage = uploadMsg;
Intent i = new Intent(Intent.ACTION_GET_CONTENT);
i.addCategory(Intent.CATEGORY_OPENABLE);
i.setType("image/*");
startActivityForResult( Intent.createChooser( i, "File Chooser" ), WebViewACT.FILECHOOSER_RESULTCODE );
}
// For Android 4.1+
public void openFileChooser(ValueCallback<Uri> uploadMsg, String acceptType, String capture) {
openFileChooser( uploadMsg, "" );
}
사실 여태 간단한 웹뷰를 많이 만들어 본 경험으로는 아직까지는 4.0.3 버전이 가장 많이 쓰이고 문제가 없지 않나.. 합니다.
갤 1/2/3 에서 모두 잘 작동되는 걸 확인도 했었고..
그래도 아마 젤라빈이 모두 업데이트가 되면, 또 신경써야 겠죠..거참~ ^^;
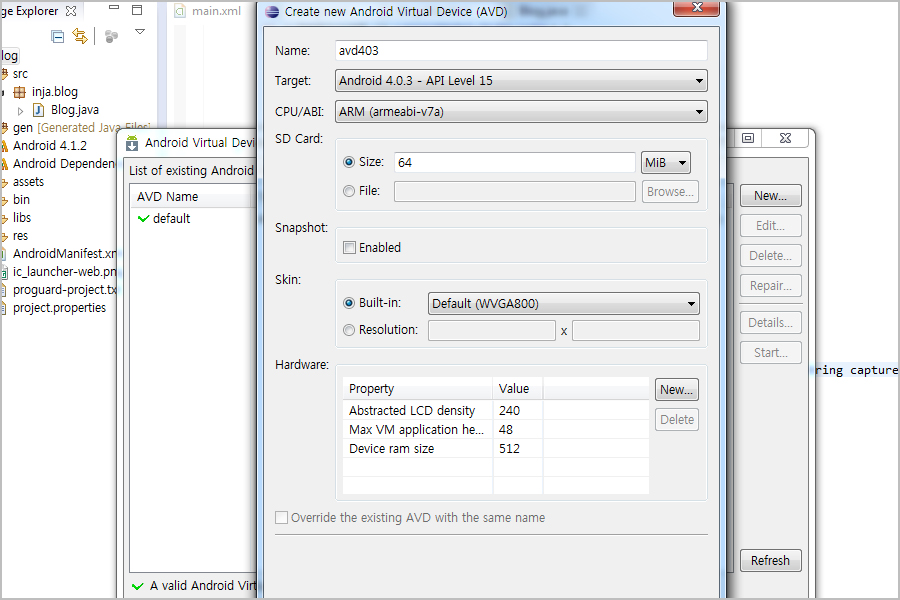
버전 테스트를 위해서 AVD 를 아래처럼 4.0.3 버전을 하나더 추가해서 테스트 하며 개발하는 것도 좋을 듯 하네요.
SDK 프로젝트 버전 생성하시는 것은 다들 아실테고..