안드로이드로 개발하다보면 xml 파일을 이용해서 레이아웃(Layout)을 설정하고 그 안에서 코드를 작성하는 경우가
대다수일겁니다.
이 때, 각 뷰(View)들의 좌표나 폭, 높이 등을 설정하는데, 픽셀 좌표인지, 밀도 좌표인지 기타 또 다른 좌표계인지에
따라 그 값이 바뀌게 됩니다. 또한 해당 어플리케이션을 실행시킬 단말기의 스크린 크기나 해상도에 따라
화면이 어색하게 나오거나 심한 경우에는 깨진 화면이 나타나기도 합니다.
저는 480x800의 해상도를 가진 갤럭시S2와 600x1024의 해상도를 가진 갤럭시탭 7인치 모델을 동시에 사용해서
개발하다보니 서로의 GUI 화면 좌표가 다르게 표시되는 현상이 발생해버렸습니다.
별의별 수단을 써봤습니다. 픽셀 좌표인 px를 사용해서 값을 지정해보기도 했고,
밀도 좌표인 dip나 dp를 사용해보기도 했습니다.
여기서 잠깐!! px와 dp에 대해서 먼저 정리하고 넘어가겠습니다.
안드로이드는 160dpi를 기본으로 가정하고 있습니다. 이때 화면 해상도는 320x480이 됩니다.
해상도 320x480에서 가로폭이 160dp가 되기 때문에, 1dp의 크기는 320 / 160 = 2 pixel이라고 볼 수 있습니다.
하지만 요즘 단말기들의 해상도들은 WVGA인 480x800의 단말기가 많습니다.
픽셀 좌표를 이용해서 320x480 단말기에서 GUI를 구성하면 480x800인 단말기에서는 작은 화면으로 출력이 되고,
그 반대로 480x800에서의 GUI를 320x480인 단말기에서 출력하면 GUI가 잘려서 보여지게 됩니다.
심한 경우에는 깨진 GUI를 보이기도 하죠.
이 때를 대비해서 만든 것이 dip(density independent pixel) 단위입니다.
화면의 픽셀 밀도를 정의해서 만든 단위이기 때문에 같은 dip 값을 이용해서 레이아웃을 작성하면
어느 해상도를 가진 단말기라고 하더라도 같은 비율로 이루어진 GUI 화면을 보여주게 됩니다.
즉, 화면 해상도에 관계없는 균일한 GUI를 제공하는 어플리케이션을 제공할 수 있는거죠.
안드로이드에서 간주하고 있는 해상도 범주는 크게 3가지 입니다.
LDPI(저해상도), MDPI(중해상도), HDPI(고해상도) 이며, 각각의 밀도값은 LDPI가 120, MDPI가 160, HDPI가 240입니다.
(인치당 픽셀수를 의미합니다.)
그리고 픽셀 좌표와 dip 좌표의 환산공식은 다음과 같습니다.
dip = px * (160 / density)
안드로이드가 160dpi를 기준으로 하고 있기 때문에 위와 같은 공식이 나오는 것이며,
만약 해상도 480x800 단말기에서 이런 수식을 계산하게 된다면, 480x800은 고해상도인 HDPI이기 때문에
480x800 해상도에서 dip와 px 단위 환산
dip = px * (160/240) = px * (2/3)
이 됩니다. 따라서 480x800 px 좌표는 320x533 dip 좌표라고 생각하면 됩니다.
하지만 !!!
이렇게 px나 dip만을 이용해서 모든 해상도를 고려한 레이아웃이 술술술 나온다면 얼마나 좋겠습니까?
저도 갤럭시S2와 갤럭시탭7인치를 갖고 개발하다가 큰 난관에 봉착하게 되었는데
이 녀석들이 같은 dpi를 가지고 있는 겁니다. 화면 해상도는 480x800과 600x1024인데 dpi는 둘 다 240dpi입니다.
즉, 갤럭시S2에 맞게 GUI를 구성하면 갤럭시탭에서 깨진 GUI를 보여주게 되더군요.
결국, 이런 저런 문제 해결을 고려하다가 레이아웃에서 가중치(weight)값을 이용해서 화면을 구성하는 방법을 택하게 되었습니다.
어제 하루종일 px와 dip를 갖고 고민을 했지만, weight를 이용하니 고민이 한번에 날아갔습니다. +_+
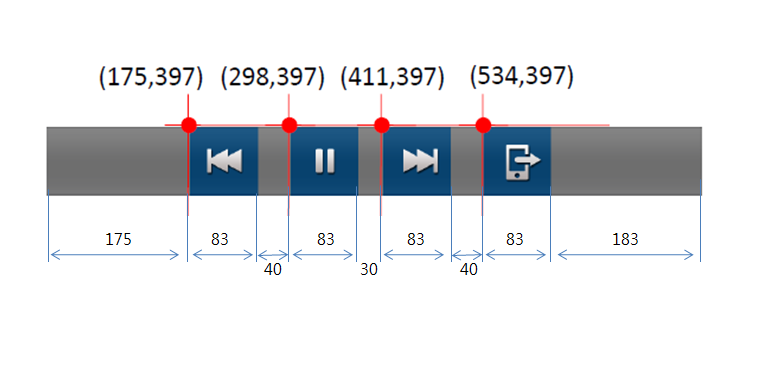
만약 이와 같은 GUI를 구성한다고 할 때, 레이아웃은 다음과 같이 작성하면 됩니다.
아무 것도 없는 공간에 LinearLayout을 이용해서 공간을 할당하는게 키포인트입니다.
샘플 xml 코드는 다음과 같습니다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:background="@drawable/player_landscape_bg_control">
<LinearLayout
android:layout_width="0px"
android:layout_height="fill_parent"
android:layout_weight="175"/>
<ImageButton
android:id="@+id/btnImgP_ZoomOut"
android:layout_width="0px"
android:layout_height="wrap_content"
android:layout_weight="83"
android:background="@drawable/photoviewer_btn_zoom_out_landscape"/>
<LinearLayout
android:layout_width="0px"
android:layout_height="fill_parent"
android:layout_weight="40"/>
<ImageButton
android:id="@+id/btnImgP_PlayAndPause"
android:layout_width="0px"
android:layout_height="wrap_content"
android:layout_weight="83"
android:background="@drawable/photoviewer_btn_play_landscape"/>
<LinearLayout
android:layout_width="0px"
android:layout_height="fill_parent"
android:layout_weight="30"/>
<ImageButton
android:id="@+id/btnImgP_ZoomIn"
android:layout_width="0px"
android:layout_height="wrap_content"
android:layout_weight="83"
android:background="@drawable/photoviewer_btn_zoom_in_landscape" />
<LinearLayout
android:layout_width="0px"
android:layout_height="fill_parent"
android:layout_weight="40"/>
<ImageButton
android:id="@+id/btnImgP_ChangeDMR"
android:layout_width="0px"
android:layout_height="wrap_content"
android:layout_weight="83"
android:background="@drawable/photoviewer_btn_changedisplay_landscape" />
<LinearLayout
android:layout_width="0px"
android:layout_height="fill_parent"
android:layout_weight="183"/>
</LinearLayout>
샘플은 가로 방향의 빈 공간에 대해서만 가중치를 줬지만 weight는 가로든 세로든 어디에나 적용할 수 있습니다.
그리고 무사히 갤럭시S2와 갤럭시탭에서 같은 화면을 보여줄 수 있게 되었습니다.
편하게 사용하려고 만든 dip 단위가 참 쓸모가 없다라는걸 느꼈던 순간이네요. -_-;;

















