안드로이드 푸쉬 알림 기능, GCM 사용
3. 서버 측 프로그램 만들기 |
지난 시간에는 클라이언트 앱을 만들었습니다. 이번에는 서버 측 프로그램을 만들겠습니다. 지난 시간에 언급했듯이, 서버 측 프로그램은 다양한 방식으로 만들 수 있습니다. JSP를 이용하거나 자바프로그램을 이용해 만들 수 있으며, 심지어 앱으로도 만들 수 있습니다. 구글 클라우드 서비스에 메시지를 보낼 수 있으면 됩니다.
여기서는 자바 프로그램으로 서버 프로그램을 만들어 보겠습니다.
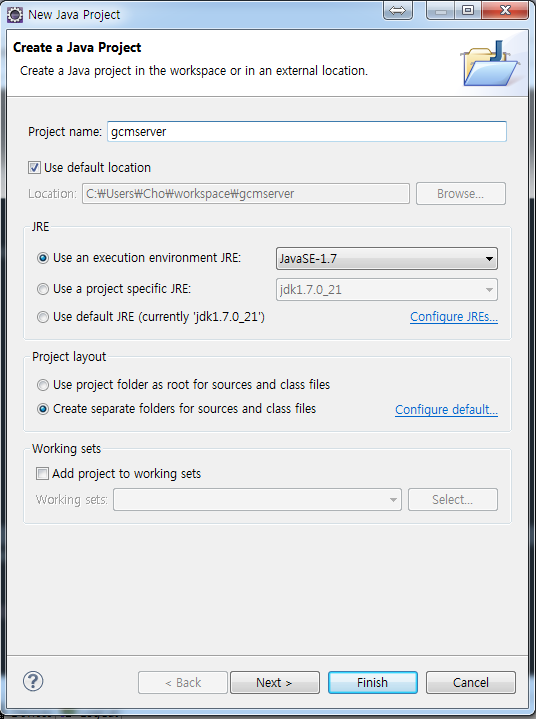
일단 이클립스에서 자바 프로젝트를 만듭니다.

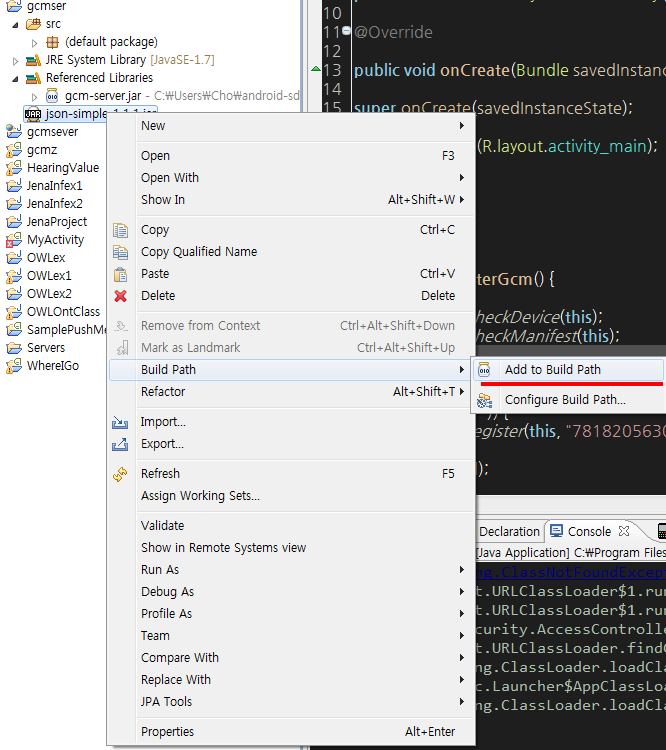
자바 프로젝트를 만들고 제일 먼저 해야 할 일은 라이브러리를 추가하는 것 입니다. 서버에서 필요한 라이브러리는 gcm-server.jar 와 json-simlple입니다. sdk에서 다운받을 수 있습니다. 혹시 모르니 첨부하겠습니다.
|
첨부하는 방법은 프로젝트 폴더에 붙여넣은 다음 add path를 해주면 됩니다. 아니면 프로젝트 설정에 들어가셔서 path를 잡아주셔도 됩니다.

이렇게 두개를 추가하시면 준비는 OK 입니다. 이제 자바 클래스파일을 하나 만들고 다음과 같이 입력합니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 | import java.io.IOException; import java.util.ArrayList; import java.util.List; import com.google.android.gcm.server.Message; import com.google.android.gcm.server.MulticastResult; import com.google.android.gcm.server.Result; import com.google.android.gcm.server.Sender; public class GCMServerSide { public void sendMessage() throws IOException { Sender sender = new Sender("API key"); String regId = "등록 ID"; Message message = new Message.Builder().addData("msg", "push notify").build(); List<String> list = new ArrayList<String>(); list.add(regId); MulticastResult multiResult = sender.send(message, list, 5); if (multiResult != null) { List<Result> resultList = multiResult.getResults(); for (Result result : resultList) { System.out.println(result.getMessageId()); } } } public static void main(String[] args) throws Exception { GCMServerSide s = new GCMServerSide(); s.sendMessage(); } } |
API Key 와 등록 ID는 이전 글에서 얻은 값을 넣어줍니다.
Message message = new Message.Builder().addData("msg", "push notify").build(); |
실제로 보내는 메시지를 정하는 코드입니다. 액티비티간에 intent를 사용해 값을 전달하는 것과 같은 방법으로 message 객체를 만들어 보냅니다. "msg"라는 값 안에 "push notify"를 넣어서 전달한다는 뜻입니다. "push notify"를 수정하셔서 원하는 메시지를 보내봅시다.
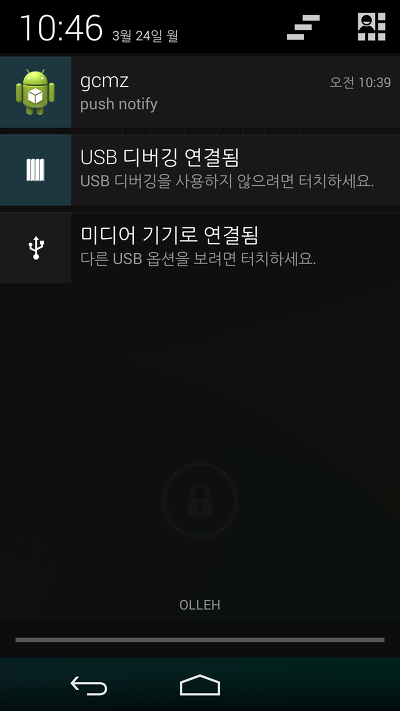
클라이언트 앱을 이용해 기기등록을 마친 상태이고 등록ID를 서버에 적고 API key와 프로젝트 ID를 제대로 입력했다면, 서버 자바 프로그램을 실행시켰을 때, 등록한 폰에 푸쉬 알림이 오게 됩니다.
아마 푸쉬알림을 받으면 서버 측에서 수정한 "msg"의 문자가 오지 않고 단지 "push"라고만 써 있을 겁니다. 왜냐하면, 클라이언트 쪽에서 받는 메시지를 어떻게 처리할지 정하지 않았기 때문입니다.
클라이언트 앱에서 다음 코드를 수정하면 서버 측에서 전달한 메시지를 다룰 수 있습니다.
1 2 3 4 5 6 7 8 | @Override protected void onMessage(Context context, Intent intent) { String msg = intent.getStringExtra("msg"); Log.e("getmessage", "getmessage:" + msg); generateNotification(context,msg); } |
generateNotification에 두 번째 인자값이 표시되는 메시지를 정하는 값입니다. 여기에 서버 측에서 보낸 intent에 msg 를 받아서 출력하면 서버에서 우리가 보내려고 수정한 메시지가 알림에 뜨게 됩니다.

저는 그냥 push notify로 해서 저렇게 나오네요. gcmz 는 앱 이름입니다. 이렇게 하나의 기기를 가지고 푸쉬 알림을 하는 프로그램을 만들어 봤는데, 만약 여러 대의 앱에 푸쉬알림을 보내려면 등록 ID를 관리하는 DB가 있어야 합니다. 클라이언트 측에서 등록 ID를 DB에 저장하고, 서버에서는 메시지를 보낼 때 DB에서 등록 ID를 전부 가져와서 보내야 합니다. 이 부분은 다음 포스팅에서 다루도록 하겠습니다.

 gcm-server.jar
gcm-server.jar