안드로이드 앱을 만들 때 자주 사용하는 탭 뷰입니다.
탭을 3~4개정도 만들고 각 탭에 아이콘을 만들려고 합니다.
탭 추가하기 |
탭호스트와 하나의 탭을 만들었을때 아래와 같은 화면이 만들어 집니다. 탭뷰를 사용하는데 탭이 하나라면 탭뷰를 사용 할 필요가 없겠죠? 여러개의 탭을 만들어 봅시다.

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | public class MainActivity extends TabActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); TabHost tabHost = getTabHost(); TabHost.TabSpec spec; Intent intent; intent = new Intent().setClass(this, Tab1.class); spec = tabHost.newTabSpec("Info").setIndicator("게임정보").setContent(intent); tabHost.addTab(spec); intent = new Intent().setClass(this, Tab2.class); spec = tabHost.newTabSpec("rom").setIndicator("다운로드").setContent(intent); tabHost.addTab(spec); intent = new Intent().setClass(this, Tab2.class); spec = tabHost.newTabSpec("help").setIndicator("도움말").setContent(intent); tabHost.addTab(spec); intent = new Intent().setClass(this, Tab2.class); spec = tabHost.newTabSpec("help").setIndicator("설정").setContent(intent); tabHost.addTab(spec); } |
탭 뷰를 만드는 방법은 간단합니다. 탭 액티비티를 포함한 클래스에서 TabHost와 TabSpec을 이용해 탭을 하나하나 추가합니다. 탭을 추가할 경우 각각의 인텐트를 만들어 탭 메인 액티비티와 탭 액티비티를 연결합니다.

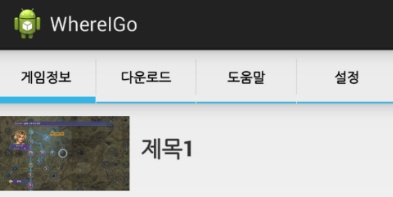
탭 4개를 붙였더니 어느정도 앱의 모습이 나옵니다.
평소에는 잘 몰랐는데 저 위에 앱 이름이 나오는 부분이 신경쓰이는 군요.. 뭔가 쓸대없이 자리를 차지하고 있습니다... 쳇.. 없애볼까요?
액션바 제거하기 |
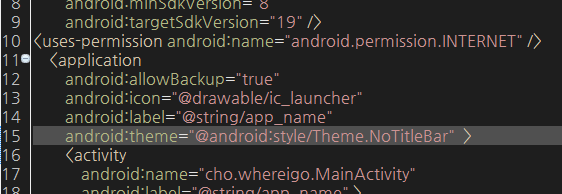
앱 상단에 있는 바를 액션바라고 합니다. 보통 앱이름이나 설정 및 여러 기능들을 추가 할 수 있는데요. 저는 사용하지 않기 때문에 제거하도록 하겠습니다. 제거하는 방법은 여러가지가 있는데 저는 안드로이드 매니패스트를 수정해서 바꿔보도록 하겠습니다.

매니패스트에서 android:theme 부분을 위처럼 설정하시면 액션바가 사라지게 됩니다. 하지만 테마가 바뀌기 때문에 앱 전체가 이전 모습과 조금 다른 모습이 됩니다.

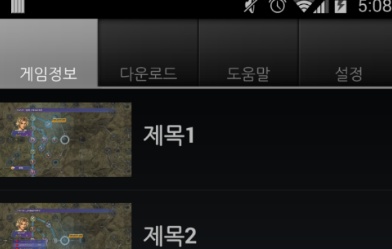
아까 하얀색이였던 배경색이 전부 까만색으로 변했습니다. android:theme 자리에 원래 있던 값이 이전에 사용하던 하얀색 테마를 설정하는 값이었습니다. 하지만 제가 만드는 앱은 이런 어두운 분위기가 더 잘 어울리는 것 같아서 그냥 두기로 했습니다.
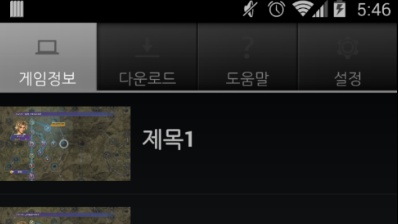
색은 마음에 드는데 탭 바에 있는 글들이 전부 아래로 내려가서 왠지 위 빈공간이 허전하게 느껴집니다. 저 빈공간에 해당 탭에 알맞은 아이콘을 넣어보면 더 멋진 앱이 될 것 같습니다.
아이콘 추가하기 |
심심해 보이는 탭에 아이콘을 추가하겠습니다.

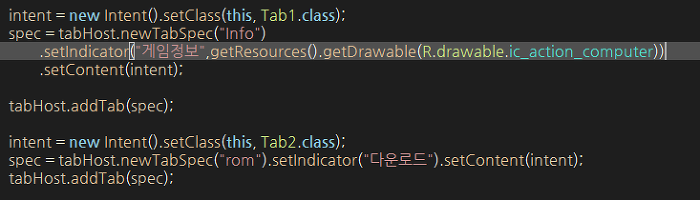
사용하고자 하는 아이콘을 프로젝트에 추가한 다음, setIndicator 인자값에 이미지의 주소만 넣으면 출력이 됩니다. 참 쉽죠?

전부 추가한 모습입니다.
이 방법은 텍스트와 아이콘형식의 그림을 넣는 방법입니다. 탭 버튼 전체를 그림으로 대체하려면 다른 방법을 사용해야 합니다. 버튼 자체를 뷰형식으로 받아 올 수 있다고 하는데 다음에 해보도록 하겠습니다.
