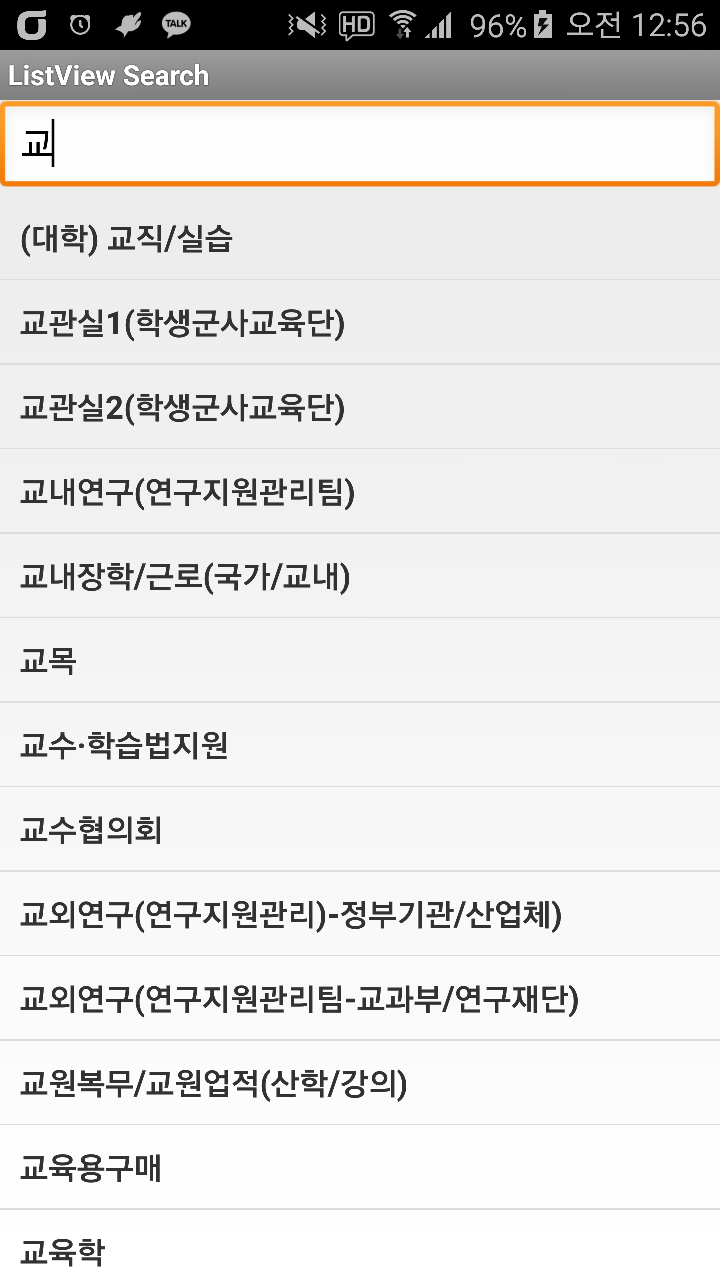
현재 전화할 곳을 검색해서 필터링기능을 적용시켜 해당 문자열에 맞는 장소를 클릭하면 전화가 가게 하는 기능을 구현하였다.
전화번호가 저장되어있는 엑셀의 csv 파일을 읽어와서 리스트에 뿌려주는 형식으로 구현을 하였는데
csv 파일을 읽어와서 필터링을 거칠때 중요한 이슈는 "안녕하세요바보" 라는 문자열이 있으면 안녕 이라 검색을하면
"안녕하세요바보" 라고 바로나오지만 "바보" 라고 검색을하면 해당 문자열이 검색이 되지않는 문제점이 있었다.
하지만 문자열 자체가 "안녕하세요 바보" 라고 띄어쓰기가 적용되어 있으면 "바보" 라고 검색해도 해당 문자열이 검색이 되는걸
확인하였다. 그래서 모든 엑셀데이터는 검색이 용이하게 띄어쓰기를 알맞게 적용해 준뒤에 소스파일에 csv 파일을 추가시켰다.
EditText 를 통해서 텍스트가 변할때 바로 필터링을 적용해서 검색하는 기능을 만들기 위해서는
EditText.addTextChangedListener(new TextWatcher() {
@Override
public void onTextChanged(CharSequence cs, int arg1, int arg2, int arg3) {
// When user changed the Text
// PhoneNumberActivity.this.adapter.getFilter().filter(cs); 원래 가져다 쓰는방법
PhoneNumberActivity.this.getFilter().filter(cs); // 직접 구현
}
@Override
public void beforeTextChanged(CharSequence arg0, int arg1, int arg2, int arg3) {
// TODO Auto-generated method stub
}
@Override
public void afterTextChanged(Editable s) {
// TODO Auto-generated method stub
}
});
위에 검은색으로 찐하게 해놓은 부분은 ArrayAdapter 에서 구현되어 있는 부분을 가져다 쓰는부분이다.
이 기능으로는 필터링해서 보여주는 부분은 가능하지만 필터링 된 데이터를 가져다 쓰는데는 무리가 있었다.(내가 모르는 방법이 있을수도있다.)
그래서 adapter.getFilter().Filter(cs) 부분을 새롭게 구현해서 사용하였다.
먼저 해당 액티비티에서 implements Filterable 를 해주고 getFilter() 부분을 Override 시켜준 뒤
@Override
public Filter getFilter() {
// TODO Auto-generated method stub
return myFilter;
}
Filter myFilter = new Filter() {
@Override
protected void publishResults(CharSequence constraint, FilterResults results) {
// TODO Auto-generated method stub
ArrayList<String> temp_list = new ArrayList<String>();
call = (ArrayList<ListItem>) results.values; // 2) result 된 데이터를 받아온다
for(int i=0; i<call.size(); i++){
temp_list.add(call.get(i).getCall_name());
}
String[] products = (String[]) temp_list.toArray(new String[temp_list.size()]);
adapter = new ArrayAdapter<String>(PhoneNumberActivity.this, R.layout.phone_list_item, R.id.product_name, products);
lv.setAdapter(adapter); // 3) 필터링이 적용된 데이터를 listview에 set 시킨다
if (results.count > 0) {
adapter.notifyDataSetChanged();
} else {
adapter.notifyDataSetInvalidated();
}
}
@Override
protected FilterResults performFiltering(CharSequence prefix) {
FilterResults results = new FilterResults();
if (mOriginalValues == null) {
synchronized (mLock) {
mOriginalValues = new ArrayList<ListItem>(call);
}
}
if (prefix == null || prefix.length() == 0) {
ArrayList<ListItem> list;
synchronized (mLock) {
list = new ArrayList<ListItem>(mOriginalValues);
}
results.values = list;
results.count = list.size();
} else {
String prefixString = prefix.toString().toLowerCase();
ArrayList<ListItem> values;
synchronized (mLock) {
values = new ArrayList<ListItem>(mOriginalValues);
}
final int count = values.size();
final ArrayList<ListItem> newValues = new ArrayList<ListItem>();
for (int i = 0; i < count; i++) {
final String valueName = values.get(i).getCall_name();
final String valueNumber = values.get(i).getCall_name();
final String valueText = valueName.toString().toLowerCase();
// First match against the whole, non-splitted value
if (valueText.startsWith(prefixString)) {
newValues.add(new ListItem(valueName, valueNumber));
} else {
final String[] words = valueText.split(" ");
final int wordCount = words.length;
// Start at index 0, in case valueText starts with space(s)
for (int k = 0; k < wordCount; k++) {
if (words[k].startsWith(prefixString)) {
newValues.add(new ListItem(valueName, valueNumber));
break;
}
}
}
}
results.values = newValues;
results.count = newValues.size();
}
return results; // 1) 필터링 적용 된 데이터를 보내준다
}
};
이러한 식으로 새롭게 구현해서 해당 파일에 같이 구현해 준뒤에 사용을 하였다.
위와 같은 소스로 results에는 장소의이름 및 전화번호가 저장이 되게 되어
ArrayList 에 필터링 거친 데이터를 자유자재로 넣어서 요리 할 수 있게 구현하였다.