안드로이드 에디트텍스트(EditText)는 TextView로부터 파생된 클래스로 TextView는 단순히 Text를 보여주는 역할을 한다면 EditText는 Text를 입력 및 수정까지 가능한 뷰(View) 위젯입니다.
1. EditText 기본 사용법
EditText를 화면에 배치하는 방법은 간단합니다. 레이아웃 리소스 XML에서 <EditText></EditText> 사이에 EditText의 속성을 정의하면 됩니다.
<EditText
android:id="@+id/sample_EditText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:ems="10"
android:inputType="textPersonName"
android:text="Sample EditText" />

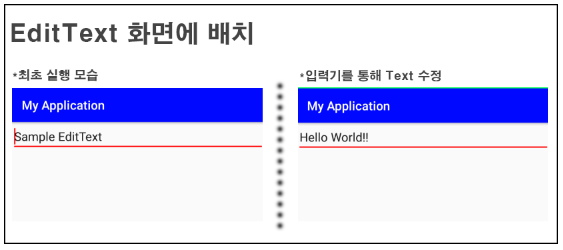
▼ App을 실행하면 EditText가 화면에 배치된 것을 확인할 수 있습니다. Layout 리소스 xml에서 EditText의 Text 속성값을 "Sample EditText"로 지정하였기 때문에 초기 App 실행 시점의 Text영역에는 "Sample EditText"가 나타납니다. EditText를 클릭하면 Text 입력기가 실행되고 Text 입력이 가능합니다.
2. EditText 입력 및 수정 방지
부모 클래스로부터 상속받은 속성 중 enabled 속성을 사용하면 EditText에 텍스트를 입력 및 수정이 불가능한 상태로 설정할 수 있습니다. default 속성값은 true로 사용 가능한 상태이며 false로 지정하게 되면 EditText를 사용할 수 없는 상태가 됩니다.
<EditText
android:id="@+id/Sample1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:ems="10"
android:inputType="textPersonName"
android:text="editable = true" />
<EditText
android:id="@+id/Sample2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:ems="10"
android:inputType="textPersonName"
android:text="editable = false" />
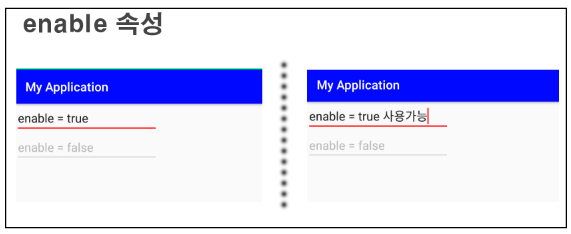
▼ EditText 2개를 배치하였습니다. 하나는 enabled = "true" 로 지정하고 다른 하나는 enabled = "false"로 지정하였습니다.

▼ enabled = "true" 지정한 EditText의 경우 텍스트 입력 및 수정을 할수 있습니다. 반면에 enabled = "false" 지정한 EditText의 경우는 EditText 클릭 자체가 불가능하며 Text 입력기도 실행시킬 수 없는 상태가 됩니다.
3. EditText 속성 - hint / textColorHint
hint 속성은 EditText 배경에 속성값으로 지정한 문자열을 나타나게 합니다. Text 영역에 어떠한 내용을 입력하라는 간단한 안내 문구나 텍스트 입력 예시를 표시할 때 사용합니다. textColorHint 속성은 hint 속성에 의해 지정된 문자열의 색상을 지정할 때 사용합니다.
<EditText
android:id="@+id/Sample1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:ems="10"
android:hint="이메일을 입력하세요."
android:inputType="textPersonName"
android:textColorHint="@color/colorAccent" />

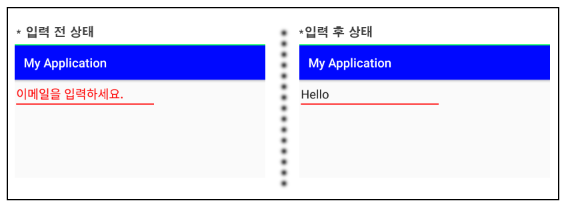
▼ App을 최초 실행하면 hint 속성의 속성값으로 지정했던 문자열이 배경화면에 나타납니다. 텍스트의 색상은 textColorHint에서 지정되었던 red 색상을 가진 채로 말이죠. 해당 텍스트는 EditText를 클릭하고 텍스트를 입력하는 순간 사라집니다.
4. EditText 속성 - selectAllOnFocus / textColorHighlight
selectAllOnFocus 속성은 EditText를 클릭하였을 때 텍스트 영역을 전체 선택된 상태를 만들고자 할 때 사용합니다. EditText를 클릭하고 텍스트를 입력하게 되면 기존에 있는 텍스트 내용은 일괄적으로 삭제되면서 새로 입력된 텍스트가 입력됩니다. textColorHighlight 속성은 EditText에서 Text에 해당하는 사각형 영역을 표현할 때 사용합니다.
<EditText
android:id="@+id/Sample1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:ems="10"
android:inputType="textPersonName"
android:selectAllOnFocus="true"
android:text="Sample"
android:textColorHighlight="@color/colorPrimary" />

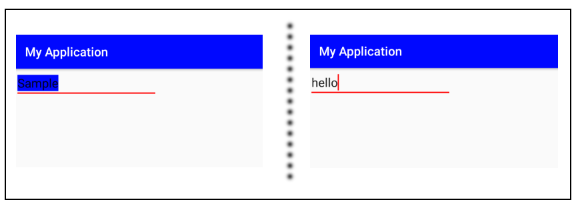
▼selectAllOnFocus = "true"로 지정하였기 때문에 "Sample" 전체 텍스트 영역이 선택됩니다. 이때 새로운 텍스트를 텍스트 입력기를 통해 입력하게 되면 기존의 "Sample" 텍스트는 한꺼번에 사라지고 새로운 텍스트가 입력됩니다. 이때 선택된 텍스트의 사각형 영역은 textColorHighlight 속성을 통해 지정하였습니다.
5. EditText 속성 - maxLength
maxLength 속성은 EditText에 입력 가능한 텍스트의 수를 지정할 수 있습니다.
<EditText
android:id="@+id/editText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:ems="10"
android:inputType="textPersonName"
android:maxLength="5"
android:text="Name" />
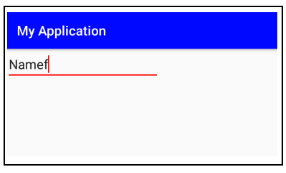
▼ EditText를 배치하고 maxLength = "5" 지정하여 최대입력 가능한 텍스트 길이를 5로 지정하였습니다.

▼ 텍스트 길이는 5글자로 설정하였기 때문에 위 결과화면에서 더 이상의 텍스트 입력은 불가능합니다.
6. 자바 소스에서 EditText의 Text 가져오기
App에 EditText를 배치하였다는 것은 사용자가 입력한 데이터를 핸들링 해야할 필요성이 있기 때문입니다. 이번엔 EditText에 입력된 Text를 가져와 TextView의 Text에 Setting 하는 방법을 살펴보겠습니다.
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/txtView"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:id="@+id/Sample_LinearLayout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<EditText
android:id="@+id/editText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:ems="10"
android:inputType="textPersonName"
android:text="Name" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:onClick="btn_Click"
android:text="Button" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="TextView" />
</LinearLayout>
</LinearLayout>
</android.support.constraint.ConstraintLayout>

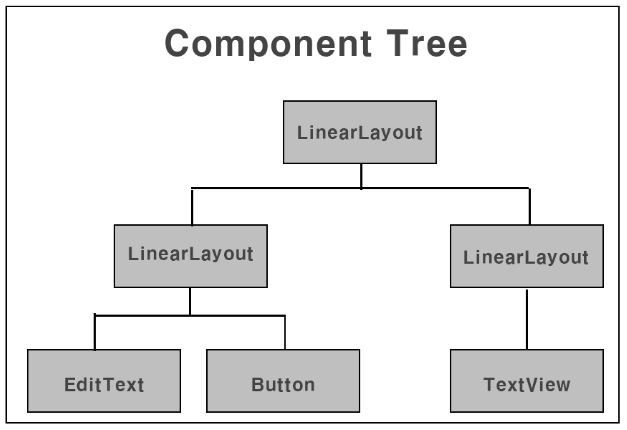
▼ 레이아웃은 간단합니다. 최상위에 수직 LinearLayout을 배치하고 그 밑에 수평 LinearLayout 2개를 배치합니다. 첫 번째 수평 LinearLayout 밑에는 EditText와 Button을 배치하고 두 번째 LinearLayout에는 TextView를 배치하였습니다.
package com.example.myapplication;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.LinearLayout;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void btn_Click(View view)
{
TextView textView = (TextView)findViewById(R.id.textView);
EditText editText = (EditText)findViewById(R.id.editText);
textView.setText(editText.getText());
}
}
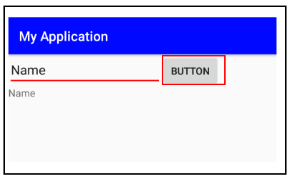
▼ Button을 클릭하면 EditText의 Text를 TextView에 나타나게 하는게 목적입니다. 그러기 위해서 Button Event Handler로 btn_Click을 등록하고 구현하였습니다. 구현 내용은 먼저 id 속성값을 사용하여 EditText와 TextView의 참조객체를 생성합니다. 그런다음 TextView의 setText() 메소드를 통해 Text를 지정하는데 Text는 EditText의 getText() 메소드를 통해 EditText의 Text를 가져와 지정하게 됩니다. 반대로 EditText에 Text를 지정하고 싶을 때도 setText() 메소드를 사용하시면 됩니다.

7. 참고문서
https://developer.android.com/reference/android/widget/EditText
EditText의 속성은 위에 언급한 내용말고도 정말 많습니다. EditText의 InputType 속성에 대해서는 따로 포스팅 할 예정이고 필요한 EditText의 속성을 알고자 할 때 참고하시면 좋을 것 같습니다.
 안드로이드 - 옵션 메뉴 (Option Menu) 구현 방법
안드로이드 - 옵션 메뉴 (Option Menu) 구현 방법
 안드로이드 - 액티비티(Activity)와 액티비티 생명 주기(A...
안드로이드 - 액티비티(Activity)와 액티비티 생명 주기(A...














