안드로이드의 ToolBar는 버전 5.0(API 21)부터 추가된 위젯입니다. 앱 상단에 보이는 App Title과 비롯하여 다양한 메뉴를 제공하는 앱바(App Bar)를 만들 때 사용되는 위젯입니다.

1. ToolBar를 이용하여 App Bar 구현예제
1.1 기본으로 제공하는 ActionBar 사용하지 않게 설정
먼저 ToolBar를 통해 App Bar를 구현하기전에 액티비티(Activity) 자체에서 기본으로 제공되는 ActionBar를 사용하지 않도록 설정을 해야 합니다. /res/values/style.xml 경로에서 style 요소의 name 속성 값이 "AppTheme"인 요소의 parent 속성 값을 아래와 같이 수정합니다.
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">

1.2 액티비티 XML 레이아웃 리소스에 ToolBar 추가하기
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
android:minHeight="?attr/actionBarSize"
android:theme="?attr/actionBarTheme" />
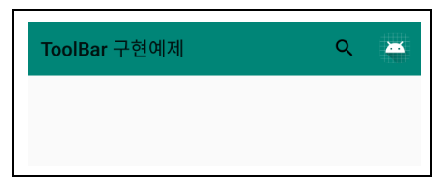
▼ 액티비티(Activity) XML 레이아웃 리소스 영역에 ToolBar를 추가합니다.
1.3 ToolBar를 App Bar로 지정하기
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar)findViewById(R.id.toolbar);
toolbar.setTitle(R.string.myAppName);
setSupportActionBar(toolbar);
}
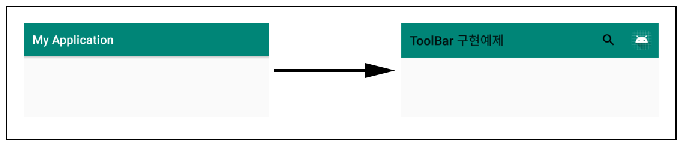
▼ 이제 XML에 추가했던 ToolBar를 액티비티의 App Bar로 지정해야 합니다. 그러기 위해서 먼저 findViewById 함수를 통해 ToolBar 참조를 얻어옵니다. 그런 다음 App Bar에 표시되는 Title을 변경하기 위해 String 리소스 ID값을 넘겨줍니다. 해당 예제에서 String Resource는 /res/values/string.xml 위치에 아래와 같이 정의하였습니다.
<resources>
<string name="app_name">My Application</string>
<string name = "myAppName">"ToolBar 구현예제"</string>
</resources>
▼ 그런다음 해당 ToolBar를 AppBar로 지정하기 위해 setSupportActionBar() 함수를 호출합니다. 인자 정보로는 ToolBar 위젯에 대한 참조입니다.
1.4 앱바(App Bar)에 메뉴(Menu) 추가하기
먼저 App Bar에 메뉴를 추가하기 위해서는 MenuItem이 정의된 Menu Resource 파일을 먼저 생성해야 합니다. 리소스 파일의 경로는 /res/values/menu이며 해당 디렉터리는 프로젝트를 생성할 당시 default로 생성되는 경우도 있지만 생성되지 않는 경우도 있습니다. 만약 생성이 되어있지 않다면 /res/values/ 경로 아래에 menu 디렉터리를 생성을 먼저 하시기 바랍니다.
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/search"
android:icon="@drawable/ic_search_black_24dp"
android:title="Item"
app:showAsAction="always" />
<item
android:id="@+id/option"
android:icon="@mipmap/ic_launcher_round"
android:title="Item"
app:showAsAction="always" />
</menu>
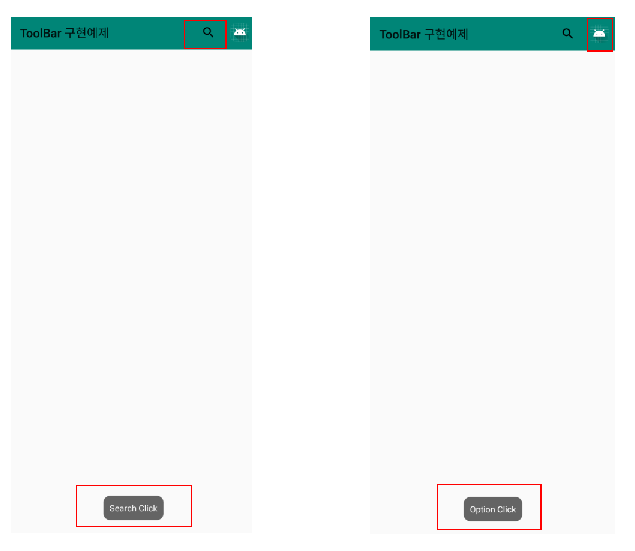
▼ MenuItem을 정의하고 각 Icon 속성이 참조하는 drawable Resource는 시스템이 기본적으로 제공하는 리소스를 사용하였습니다. 만약 원하는 Icon이 따로 있을경우 /res/drawable/ 아래에 원하는 이미지에 대한 리소스를 먼저 정의하고 사용하시기 바랍니다.
@Override
public boolean onCreateOptionsMenu(Menu menu)
{
getMenuInflater().inflate(R.menu.appbar_menu, menu);
return true;
}
▼ 메뉴 리로스 정의가 끝나면 이제 메뉴가 App Bar에 표시돼야 합니다. 액티비티의 onCreateOptionsMenu() 함수를 재정의합니다. getMenuInflater()를 통해 Inflater 객체를 가져와 앞서 정의했던 Menu Resource의 ID 값을 인자로 넘겨주게 됩니다. 그러면 전개자가 리소스의 내용을 읽어 Menu Item에 대한 객체를 생성하고 해당 메뉴를 App Bar에 반영하게 됩니다.
1.5 AppBar의 메뉴 이벤트 처리
@Override
public boolean onOptionsItemSelected(MenuItem item)
{
switch (item.getItemId())
{
case R.id.search :
Toast.makeText(getApplicationContext(), "Search Click", Toast.LENGTH_SHORT).show();
return true;
case R.id.option :
Toast.makeText(getApplicationContext(), "Option Click", Toast.LENGTH_SHORT).show();
return true;
default:
return super.onOptionsItemSelected(item);
}
}
▼ App Bar에 추가된 Menu에 이벤트 처리를 위해서는 onOptiosItemSelected() 함수를 재정의 합니다. 해당 함수의 호출과 동시에 매개변수로 넘어오는 인자는 클릭된 MenuItem에 대한 참조 객체가 넘어옵니다. 해당 예제에서는 각 ID 값을 통해 Swich~case 문으로 분기하여 Toast 메시지를 띄우도록 구현하였습니다.


 안드로이드 - 프래그먼트 (Fragment) 사용하기
안드로이드 - 프래그먼트 (Fragment) 사용하기
 안드로이드 - 토스트(Toast) 메시지 사용하기.
안드로이드 - 토스트(Toast) 메시지 사용하기.