<!doctype html>
< html lang="en">
< head>
<meta charset="utf-8"/>
<title> Dougy's HTML5 </title>
< /head>
< body style="background-color:#8EE5EE;">
<div id="big_wrapper">
<video src="song.mp4"> </video>
</div>
< /body>
< /html>
제 동영상 파일은 이름이 song.mp4 입니다.


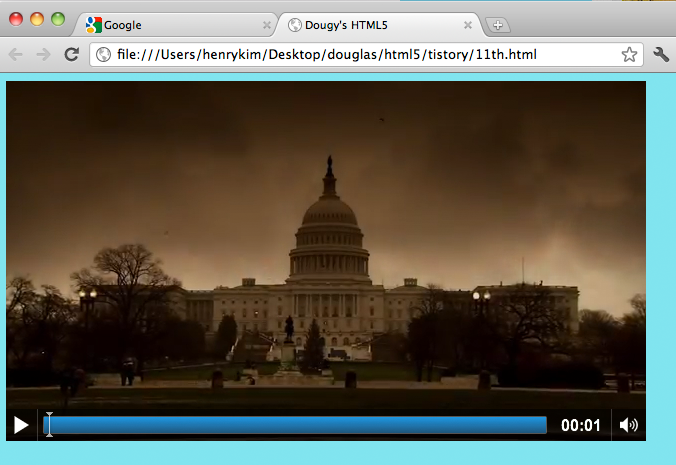
그냥 video 태그에 controls만 넣었는데 플레이버튼, 정지버튼,진행상황 bar 그리고 볼륨조절까지 다 나오네요.
video tag 안에 width와 height도 넣을 수 있습니다. 그러면 동영상 사이즈가 변할 겁니다.
이 video tag 안에 넣을 수 있는 속성들은 아래와 같은 것들이 있습니다.
 다 보시면 아실 겁니다.
다 보시면 아실 겁니다.
아래와 같이 video 태그를 바꿔보세요.
< video src="song.mp4" controls width="640" height="360" loop poster="video05.png"> </video>
너비, 높이를 지정했고 루프를 선언했고 poster에 한 이미지를 지정했습니다.
(저는 HTML5 로고를 사용했습니다.)
 그러면 처음 실행될 때 poster에서 지정된 이미지가 나타나고 재생 버튼을 누르면 동영상이 시작됩니다.
그러면 처음 실행될 때 poster에서 지정된 이미지가 나타나고 재생 버튼을 누르면 동영상이 시작됩니다.
여기에 autoplay를 추가하면 자동으로 동영상이 시작되겠죠?
여러분들이 필요한 속성을 사용하시면 됩니다.
< html lang="en">
< head>
<meta charset="utf-8"/>
<title> Dougy's HTML5 </title>
< /head>
< body style="background-color:#8EE5EE;">
<div id="big_wrapper">
<video src="song.mp4"> </video>
</div>
< /body>
< /html>
제 동영상 파일은 이름이 song.mp4 입니다.

크롬 브라우저에서 실행하면 위와 같이 나옵니다.
동영상이 play되지도 않고 어디 play버튼이나 stop 버튼 뭐 이런게 하나도 없습니다.
video 태그를 아래와 같이 고쳐 보세요.
< video src="song.mp4" controls > </video>

그냥 video 태그에 controls만 넣었는데 플레이버튼, 정지버튼,진행상황 bar 그리고 볼륨조절까지 다 나오네요.
video tag 안에 width와 height도 넣을 수 있습니다. 그러면 동영상 사이즈가 변할 겁니다.
이 video tag 안에 넣을 수 있는 속성들은 아래와 같은 것들이 있습니다.

아래와 같이 video 태그를 바꿔보세요.
< video src="song.mp4" controls width="640" height="360" loop poster="video05.png"> </video>
너비, 높이를 지정했고 루프를 선언했고 poster에 한 이미지를 지정했습니다.
(저는 HTML5 로고를 사용했습니다.)

여기에 autoplay를 추가하면 자동으로 동영상이 시작되겠죠?
여러분들이 필요한 속성을 사용하시면 됩니다.
 인텐트를 이용한 Activity간 데이터 전달 (사용자 정의 ...
인텐트를 이용한 Activity간 데이터 전달 (사용자 정의 ...






