<!doctype html>
< html lang="en">
< head>
<title> Dougy's HTML5 HTML5 Drag N Drop</title>
<meta charset="utf-8"/>
<link rel="stylesheet" href="dragdoug01.css">
<script src="dragdoug02.js"></script>
< /head>
< body>
<section id="leftbox">
Drag an image in me!
</section>
<section id="rightbox">
<img id="deco" src="drag.jpg" width="200">
</section>
< /body>
< /html>
자 이렇게 두개의 나란한 박스로 사용될 두개의 section을 만들었습니다.
이 section 들을 박스로 만들고 왼쪽 오른쪽 배치하고 색을 입히고 하는 것들은 dragdoug01.css에서 할겁니다.
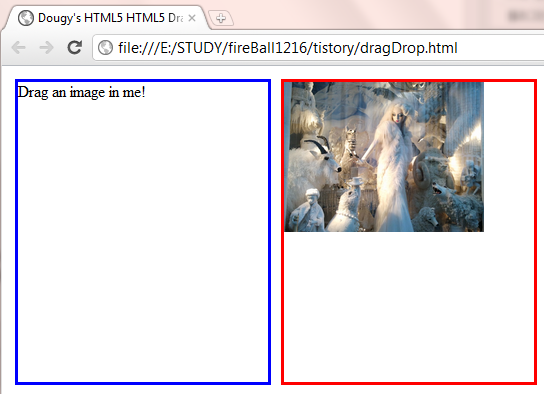
일단 html만 완료된 상태로 브라우저에 출력하면 아래와 같습니다.
 그림이 우아하죠? 크리스마스 이브때 맨하튼 5번가에 갔었어요. 거기에 매년 연말이 되면 가게들 window decoration이 아주 멋진데요. 이 사진은 Berg Dorf goodman store의 Decoration 입니다.
그림이 우아하죠? 크리스마스 이브때 맨하튼 5번가에 갔었어요. 거기에 매년 연말이 되면 가게들 window decoration이 아주 멋진데요. 이 사진은 Berg Dorf goodman store의 Decoration 입니다.
일단 HTML은 완료 됐구요. 다음 CSS를 만들겠습니다.
#leftbox{
float:left;
width:250px;
height:300px;
margin:5px;
border:3px solid blue;
}
#rightbox{
float:left;
width:250px;
height:300px;
margin:5px;
border:3px solid red;
}
id가 leftbox인 section 먼저 작업하면 float:left로 했으니까 이 section 이 왼쪽에 위치하게 되고 그 다음 오는 요소는 오른쪽에 배치될 겁니다. 그리고 너비,높이, 마진, 보더 등을 정하구요. rightbox도 마찬가지로 했습니다.
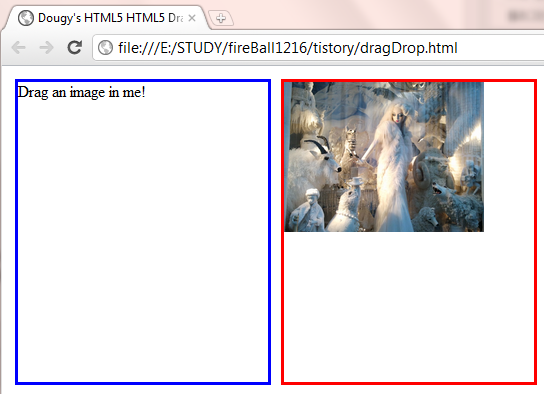
 자 이제 원하는 모양대로 왼쪽, 오른쪽 박스가 만들어졌고 왼쪽에는 글자가 오른쪽에는 이미지가 있습니다.
자 이제 원하는 모양대로 왼쪽, 오른쪽 박스가 만들어졌고 왼쪽에는 글자가 오른쪽에는 이미지가 있습니다.
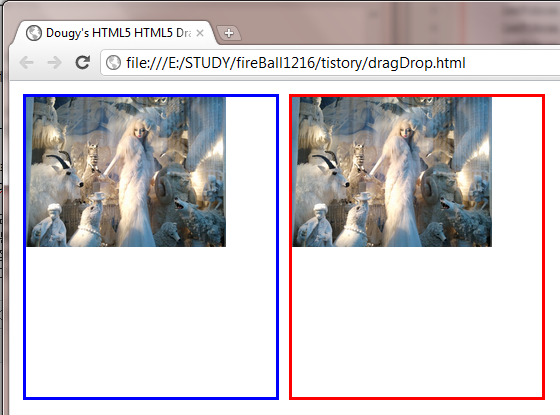
지금 오른쪽에 있는 이미지를 왼쪽으로 드래그 앤 드롭 해 보세요.
제 브라우저에서는 드래그 할 때 이미지가 따라 오지만 마우스 표시가 금지표시(Ø)처럼 나오네요. 여러분은 좀 다르게 나올 수 있습니다. 이건 브라우저에서 기본적으로 설정된 기능입니다.
이제 우리는 이 브라우저에서 기본적으로 설정된 기능을 실행하지 않고 우리가 직접 만든 기능이 실행 되도록 프로그래밍을 할 겁니다.
이제 자바스크립트 코드를 아래와 같이 만드세요.
function doFirst(){
mypic = document.getElementById('deco');
mypic.addEventListener("dragstart",startDrag,false);
leftbox = document.getElementById('leftbox');
leftbox.addEventListener("dragenter",function(e){e.preventDefault();},false);
leftbox.addEventListener("dragover",function(e){e.preventDefault();},false);
leftbox.addEventListener("drop",dropped,false);
}
function startDrag(e){
var code = '<img id="deco" src="drag.jpg" width="200">';
e.dataTransfer.setData('Text',code);
}
function dropped(e){
e.preventDefault();
leftbox.innerHTML = e.dataTransfer.getData('Text');
}
window.addEventListener("load",doFirst,false);
맨 마지막에 있는 이벤트리스너는 브라우저에 해당 페이지가 처음 로드될때 doFirst함수를 실행하라는 말입니다.
그럼 doFirst를 분석해 볼까요?
mypic이라는 변수에 id가 deco라는 객체를 담습니다. html 파일을 보시면 아시겠지만 이건 이미지입니다. 이 mypic에 리스너를 다는데 이벤트는 dragstart입니다.
그러니까 mypic을 드래그 시작할 때 startDrag함수를 실행하라는 겁니다.
다음 leftbox 변수에 id가 leftbox인 요소를 대입합니다.
이 leftbox에는 dragenter와 dragover 이벤트에 브라우저에서 기본적으로 제공되는 기능을 막습니다.
e.preventDefault(); 이것인데요.
이 리스너에서는 함수를 호출하는 것이므로 따로 함수로 만들어서 그 함수를 호출해도 되구요. 위에서처럼 아예 함수를 그 안에 집어 넣어도 됩니다.
다은엔 leftbox의 drop 이벤트에 dropped 함수를 호출하는 리스너를 넣습니다.
이제 이미지를 드래그 할 때 호출되는 startDrag를 볼까요?
code라는 지역변수에 html에서 만들었던 img 태그를 모두 넣습니다.
그리고 이 code Text라는 Key 값으로 setting 합니다.
setData메소드는요.
그리고 leftbox에 이미지가 drop 됐을 때 호출 되는 dropped 함수를 보겠습니다.
브라우저에서 제공되는 drop 이벤트에 대한 기본 기능을 먼저 막았구요.
그리고 leftbox에 geData로 아까 setData로 저장했던 html 코드를 넣습니다.
그러면 leftbox에 이미지를 불러오는 html 코드가 붙여지게 됩니다.

이제 브라우저에서 User 가 이미지를 지정된 곳으로 이동 시킬 수 있게 됐습니다.
여기에 좀 더 세세하게 각 이벤트에 리스너를 달아서 여러 동작들을 주면 좀 더 세련되게 꾸밀 수 있을겁니다.
예를 들어 leftbox에 drop하면 이미지가 이동하니까 leftbox에 마우스가 들어오면 이제 drop하면 이미지가 복사될 거라는 것을 알 수 있도록 leftbox의 색을 바꾼다던지. 진짜 파일이 이동하도록 leftbox에 drop 되면 오른쪽 box의 이미지를 지워버린다든지 하는거요.
아래 예제 코드를 넣습니다.
function doFirst(){
mypic = document.getElementById('deco');
mypic.addEventListener("dragstart",startDrag,false);
mypic.addEventListener("dragend",endDrag,false);
leftbox = document.getElementById('leftbox');
leftbox.addEventListener("dragenter",dragenter,false);
leftbox.addEventListener("dragleave",dragleave,false);
leftbox.addEventListener("dragover",function(e){e.preventDefault();},false);
leftbox.addEventListener("drop",dropped,false);
}
function startDrag(e){
var code = '<img id="deco" src="drag.jpg" width="200">';
e.dataTransfer.setData('Text',code);
}
function dropped(e){
e.preventDefault();
leftbox.innerHTML = e.dataTransfer.getData('Text');
}
function endDrag(e){
pic = e.target;
pic.style.visibility='hidden';
}
function dragenter(e){
e.preventDefault();
leftbox.style.background="SkyBlue";
leftbox.style.border="3px solid red";
}
function dragleave(e){
e.preventDefault();
leftbox.style.background="White";
leftbox.style.border="3px solid blue";
}
window.addEventListener("load",doFirst,false);
자바스크립트의 여러 drag 이벤트를 사용해서 단계별로 기능들을 제공했습니다.
이벤트들은 dragstart,dragend,dragenter,dragleave,dragover,drop 등입니다.
mypic에는 dragstart 이벤트에는 html 이미지 태그를 setData로 저장을 해두고,
dragend 이벤트에서는 이미지를 안 보이도록 합니다.
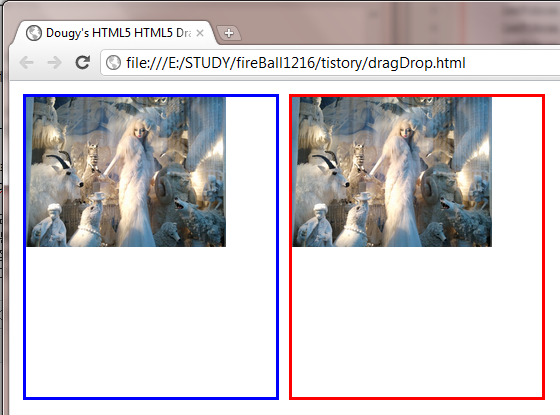
그러면 이미지가 leftbox로 옮겨지만 rightbox 안의 이미지는 없어지게 됩니다.
leftbox에는 dragenter 이벤트에 배경색과 border 색을 바꾸고 dragleave 이벤트에서는 다시 배경과 border 색을 원상태대로 돌려 놓습니다.
이렇게 하면 이미지가 leftbox 안에 들어오면 복사가 가능하다는 의미로 배경색과 border 색이 변하고 drop 해서 복사가 끝나면 다시 원 상태대로 돌아올 겁니다.
사실 이 코드대로 하면 이미지 뿐만 아니라 그냥 마우스를 아무데서나 드래그해서 leftbox에 넣으면 색이 변합니다.
아래 오늘 소스코드를 올려 놓을 께요.
직접 해 보시고 여러분이 생각하신대로 프로그램을 좀 더 발전 시켜보세요.
이 코드를 응용해서 아주 다양한 기능을 만들 수 있을 겁니다.
예를 들어 쇼핑몰 홈페이지에서 쇼핑카트에 담는것을 그냥 드래그 앤 드롭으로 할 수도 있구요.
쇼핑몰 얘기가 나온김에 HTML5에서는 브라우저 내에서 mySQL 같은 Database 기능과 유사한 기능을 사용할 수 있도록 해 줍니다.
< html lang="en">
< head>
<title> Dougy's HTML5 HTML5 Drag N Drop</title>
<meta charset="utf-8"/>
<link rel="stylesheet" href="dragdoug01.css">
<script src="dragdoug02.js"></script>
< /head>
< body>
<section id="leftbox">
Drag an image in me!
</section>
<section id="rightbox">
<img id="deco" src="drag.jpg" width="200">
</section>
< /body>
< /html>
자 이렇게 두개의 나란한 박스로 사용될 두개의 section을 만들었습니다.
이 section 들을 박스로 만들고 왼쪽 오른쪽 배치하고 색을 입히고 하는 것들은 dragdoug01.css에서 할겁니다.
일단 html만 완료된 상태로 브라우저에 출력하면 아래와 같습니다.

일단 HTML은 완료 됐구요. 다음 CSS를 만들겠습니다.
#leftbox{
float:left;
width:250px;
height:300px;
margin:5px;
border:3px solid blue;
}
#rightbox{
float:left;
width:250px;
height:300px;
margin:5px;
border:3px solid red;
}
id가 leftbox인 section 먼저 작업하면 float:left로 했으니까 이 section 이 왼쪽에 위치하게 되고 그 다음 오는 요소는 오른쪽에 배치될 겁니다. 그리고 너비,높이, 마진, 보더 등을 정하구요. rightbox도 마찬가지로 했습니다.

지금 오른쪽에 있는 이미지를 왼쪽으로 드래그 앤 드롭 해 보세요.
제 브라우저에서는 드래그 할 때 이미지가 따라 오지만 마우스 표시가 금지표시(Ø)처럼 나오네요. 여러분은 좀 다르게 나올 수 있습니다. 이건 브라우저에서 기본적으로 설정된 기능입니다.
이제 우리는 이 브라우저에서 기본적으로 설정된 기능을 실행하지 않고 우리가 직접 만든 기능이 실행 되도록 프로그래밍을 할 겁니다.
이제 자바스크립트 코드를 아래와 같이 만드세요.
function doFirst(){
mypic = document.getElementById('deco');
mypic.addEventListener("dragstart",startDrag,false);
leftbox = document.getElementById('leftbox');
leftbox.addEventListener("dragenter",function(e){e.preventDefault();},false);
leftbox.addEventListener("dragover",function(e){e.preventDefault();},false);
leftbox.addEventListener("drop",dropped,false);
}
function startDrag(e){
var code = '<img id="deco" src="drag.jpg" width="200">';
e.dataTransfer.setData('Text',code);
}
function dropped(e){
e.preventDefault();
leftbox.innerHTML = e.dataTransfer.getData('Text');
}
window.addEventListener("load",doFirst,false);
맨 마지막에 있는 이벤트리스너는 브라우저에 해당 페이지가 처음 로드될때 doFirst함수를 실행하라는 말입니다.
그럼 doFirst를 분석해 볼까요?
mypic이라는 변수에 id가 deco라는 객체를 담습니다. html 파일을 보시면 아시겠지만 이건 이미지입니다. 이 mypic에 리스너를 다는데 이벤트는 dragstart입니다.
그러니까 mypic을 드래그 시작할 때 startDrag함수를 실행하라는 겁니다.
다음 leftbox 변수에 id가 leftbox인 요소를 대입합니다.
이 leftbox에는 dragenter와 dragover 이벤트에 브라우저에서 기본적으로 제공되는 기능을 막습니다.
e.preventDefault(); 이것인데요.
이 리스너에서는 함수를 호출하는 것이므로 따로 함수로 만들어서 그 함수를 호출해도 되구요. 위에서처럼 아예 함수를 그 안에 집어 넣어도 됩니다.
다은엔 leftbox의 drop 이벤트에 dropped 함수를 호출하는 리스너를 넣습니다.
이제 이미지를 드래그 할 때 호출되는 startDrag를 볼까요?
code라는 지역변수에 html에서 만들었던 img 태그를 모두 넣습니다.
그리고 이 code Text라는 Key 값으로 setting 합니다.
setData메소드는요.
• setData(type, data)
- key/value 쌍으로 MIME 타입과 데이터 저장(여러 세트 저장 가능)
- Draggable의 dragstart 이벤트에서 Draggable의 정보를 저장하기 위해 사용
- 브라우저의 기본 드래그 요소나 외부 애플리케이션의 드래그 요소는 자동으로 여러 세트의 MIME 타입이 지정됨
• getData(type)
- 지정한 MIME 타입의 데이터 반환
- droppable의 drop 이벤트에서 draggable의 정보를 꺼내기 위해 사용
이렇습니다.그리고 leftbox에 이미지가 drop 됐을 때 호출 되는 dropped 함수를 보겠습니다.
브라우저에서 제공되는 drop 이벤트에 대한 기본 기능을 먼저 막았구요.
그리고 leftbox에 geData로 아까 setData로 저장했던 html 코드를 넣습니다.
그러면 leftbox에 이미지를 불러오는 html 코드가 붙여지게 됩니다.

이제 브라우저에서 User 가 이미지를 지정된 곳으로 이동 시킬 수 있게 됐습니다.
여기에 좀 더 세세하게 각 이벤트에 리스너를 달아서 여러 동작들을 주면 좀 더 세련되게 꾸밀 수 있을겁니다.
예를 들어 leftbox에 drop하면 이미지가 이동하니까 leftbox에 마우스가 들어오면 이제 drop하면 이미지가 복사될 거라는 것을 알 수 있도록 leftbox의 색을 바꾼다던지. 진짜 파일이 이동하도록 leftbox에 drop 되면 오른쪽 box의 이미지를 지워버린다든지 하는거요.
아래 예제 코드를 넣습니다.
function doFirst(){
mypic = document.getElementById('deco');
mypic.addEventListener("dragstart",startDrag,false);
mypic.addEventListener("dragend",endDrag,false);
leftbox = document.getElementById('leftbox');
leftbox.addEventListener("dragenter",dragenter,false);
leftbox.addEventListener("dragleave",dragleave,false);
leftbox.addEventListener("dragover",function(e){e.preventDefault();},false);
leftbox.addEventListener("drop",dropped,false);
}
function startDrag(e){
var code = '<img id="deco" src="drag.jpg" width="200">';
e.dataTransfer.setData('Text',code);
}
function dropped(e){
e.preventDefault();
leftbox.innerHTML = e.dataTransfer.getData('Text');
}
function endDrag(e){
pic = e.target;
pic.style.visibility='hidden';
}
function dragenter(e){
e.preventDefault();
leftbox.style.background="SkyBlue";
leftbox.style.border="3px solid red";
}
function dragleave(e){
e.preventDefault();
leftbox.style.background="White";
leftbox.style.border="3px solid blue";
}
window.addEventListener("load",doFirst,false);
자바스크립트의 여러 drag 이벤트를 사용해서 단계별로 기능들을 제공했습니다.
이벤트들은 dragstart,dragend,dragenter,dragleave,dragover,drop 등입니다.
mypic에는 dragstart 이벤트에는 html 이미지 태그를 setData로 저장을 해두고,
dragend 이벤트에서는 이미지를 안 보이도록 합니다.
그러면 이미지가 leftbox로 옮겨지만 rightbox 안의 이미지는 없어지게 됩니다.
leftbox에는 dragenter 이벤트에 배경색과 border 색을 바꾸고 dragleave 이벤트에서는 다시 배경과 border 색을 원상태대로 돌려 놓습니다.
이렇게 하면 이미지가 leftbox 안에 들어오면 복사가 가능하다는 의미로 배경색과 border 색이 변하고 drop 해서 복사가 끝나면 다시 원 상태대로 돌아올 겁니다.
사실 이 코드대로 하면 이미지 뿐만 아니라 그냥 마우스를 아무데서나 드래그해서 leftbox에 넣으면 색이 변합니다.
아래 오늘 소스코드를 올려 놓을 께요.
직접 해 보시고 여러분이 생각하신대로 프로그램을 좀 더 발전 시켜보세요.
이 코드를 응용해서 아주 다양한 기능을 만들 수 있을 겁니다.
예를 들어 쇼핑몰 홈페이지에서 쇼핑카트에 담는것을 그냥 드래그 앤 드롭으로 할 수도 있구요.
쇼핑몰 얘기가 나온김에 HTML5에서는 브라우저 내에서 mySQL 같은 Database 기능과 유사한 기능을 사용할 수 있도록 해 줍니다.

 tistory.zip
tistory.zip