여기까지 하면 브라우저를 통해서 동영상을 보고 멈추고 하는 기본적인 기능은 다 됐습니다.
이제 동영상이 진행됨에 따라 Progress Bar 가 그 진행상태를 나타내주고 또 마우스로 진행바를 클릭하면 그 위치로 동영상이 옮겨져서 플레이 하도록 하는 기능을 배우겠습니다.
function playOrPause() {
if(!myMovie.paused && !myMovie.ended){
myMovie.pause();
playButton.innerHTML='Play';
window.clearInterval(updateBar);
}else{
myMovie.play();
playButton.innerHTML='Pause';
updateBar=setInterval(update,500);
}
}
지난 시간에 만든 playOrPause 함수인데요 if 안에 window.clearInterval(updateBar) 가 추가 됐고 else 문 안에 updateBar=setInterval(update,500) 이 들어 있습니다.
먼저 else문에 있는 내용을 보면요.
updateBar 변수에 setInterval을 해 줍니다. 그 내용은 0.5초마다 update 함수를 실행하라는 내용입니다.
그리고 if 문에서는 (만약에 동영상이 play 중이면) 이 0.5초마다 update 함수를 call 하는 것을 중지하도록 하고 있습니다.
그럼 이제 update()함수를 만들어 볼까요?
이 update 함수에서는 동영상이 플레이 중이면 그 진행상황을 progress bar에 표시해 줄 겁니다. 그리고 동영상이 끝나면 진행바가 다시 처음으로 세팅되도록 하고 Button 글씨를 play로 바꿔 줄 거구요. 그리고 동영상이 끝나면 더이상 진행바를 업데이트 할 필요가 없으니까 setInterval 한 것도 clear 시킬겁니다.
이것을 자바스크립트가 알아듣는 언어로 번역하면 아래와 같습니다.
function update(){
if(!myMovie.ended){
var size=parseInt(myMovie.currentTime*barSize/myMovie.duration);
progressBar.style.width=size+'px'
}else{
progressBar.style.width='0px'
playButton.innerHTML='Play';
window.clearInterval(updateBar);
}
}
if 문은 myMovie가 ended가 아니면.. 즉 플레이 중이면(pause 중이어도 해당 됩니다.) 실행하라는 겁니다.
그 내용은 지역변수(var) size에 myMovie 의 전체 길이 중 지금 현재 위치를 구해서 barSize(600) 에 맞게 그 비율 대로 표시 할 수 있는 숫자를 구합니다.
(동영상의 전체 시간-길이- 는 브라우저가 이미 가지고 있습니다.)
지난번에 css파일 안에서 progressBar 의 width를 1px로 해 놨는데요.(사실은 이걸 이제 0px)으로 해야 합니다. 이 길이를 size 만큼으로 변경 시킬 겁니다.
자바스크립트에서 css 내의 값을 바꾸는 방법은 변수.style을 사용하면 됩니다.
위에서와 같이 progressBar.style의 width= size로 하는 겁니다. 그리고 css에서는 px라는 단위를 사용해야 되기 때문에 +'px'을 해 줍니다.
이제 0.5초마다 이 update 함수가 불려지면서 progressBar의 길이를 점점 바꿀 겁니다.
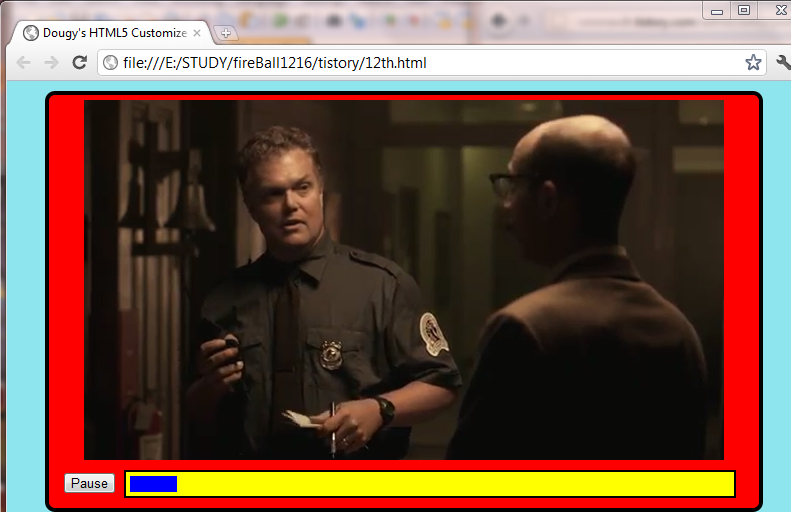
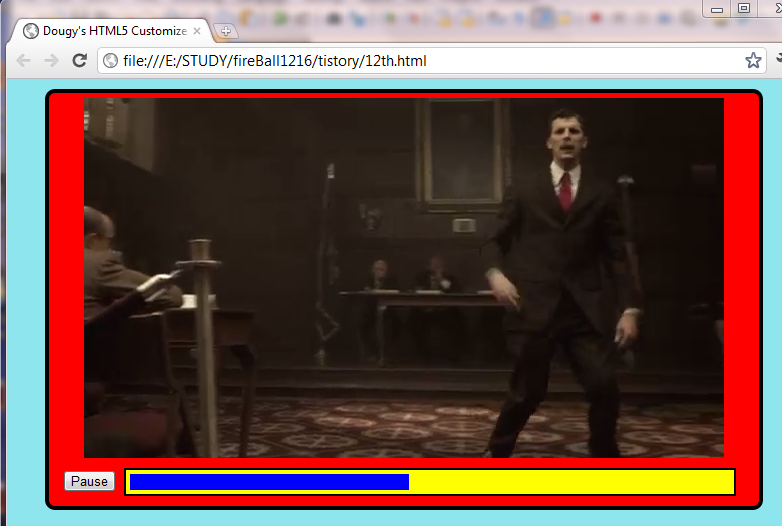
 이제 동영상이 진행되는것에 맞춰 progress bar 가 진행 되고 Pause를 누르면 동영상과 함께 진행바도 멈춤니다.
이제 동영상이 진행되는것에 맞춰 progress bar 가 진행 되고 Pause를 누르면 동영상과 함께 진행바도 멈춤니다.
그런데 아직 노란선을 누르면 동영상이 그 위치로 가서 플레이 되고 진행바도 그 위치에서 이어서 진행되도록 하는 기능은 없습니다.
이것은 clickedBar라는 함수에서 구현 할 겁니다. 잊으셨는지 모르겠는데 doFirst() 함수에서 이미 bar.addEventListener('click',clickedBar,false); 를 선언해 뒀습니다.
bar(id가 defaultBar) 즉 노란선을 클릭하면 clickedBar 함수를 call 하는 리스너 입니다.
그러니 이젠 이 함수를 구현하기만하면 됩니다
이 함수에서는 마우스로 클릭된 지점을 구해서 그만큼 barSize를 정하고 동영상을 그 지점부터 시작하도록 해야 합니다.
function clickedBar(e) {
if(!myMovie.paused && !myMovie.ended){
var mouseX = e.pageX-bar.offsetLeft;
var newtime = mouseX*myMovie.duration/barSize;
myMovie.currentTime = newtime;
progressBar.style.width=mouseX+'px'
}
}
여기서 e 는 해당 이벤트 입니다. 리스너를 click에 걸었으니까 e 는 그 click에 대한 정보를 담고 있습니다.
클릭한 지점은 x,y 좌표로 표현할 수 있습니다.
e.pageX는 클릭한 지점의 X좌표 입니다.
그 다음 offSetLeft 는 객체의 위치 중 width와 관련된 property 입니다.
자세한 사항은 여기를 참조하세요.
이 x 값을 지역변수 mouseX에 담습니다.
다음 지역변수 newtime에 동영상 전체 길이에 비례한 barSize내의 값을 담습니다.
그리고 다음 줄에서는 동영상의 현재 위치를 newtime으로 바꾸고요.
마지막 줄에서는 progressBar의 길이를 mouseX 필셀로 업데이트 합니다.
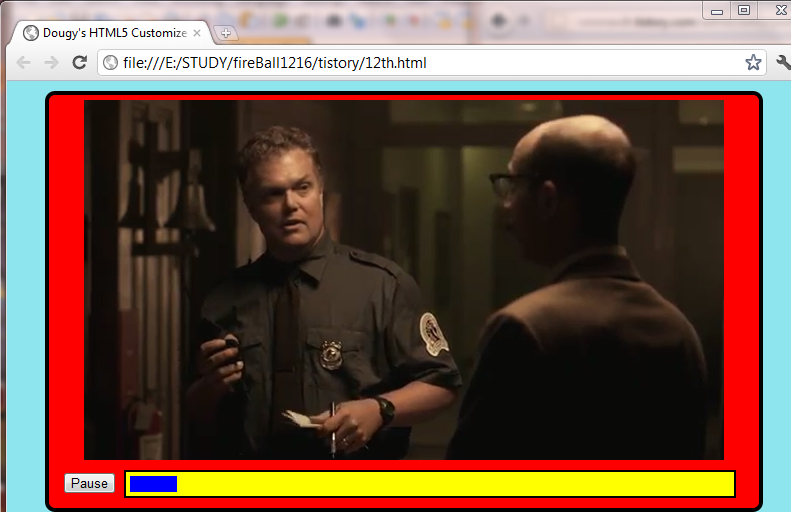
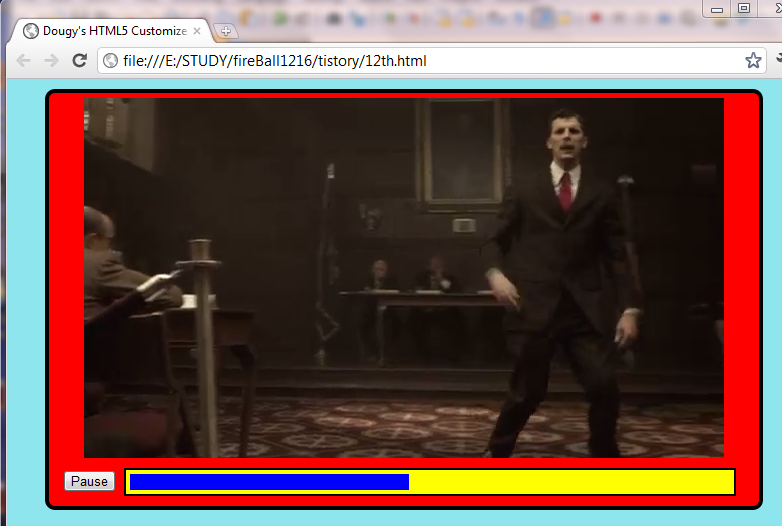
 이제 progressBar 에 대한 기능 구현까지 모두 완료 했습니다.
이제 progressBar 에 대한 기능 구현까지 모두 완료 했습니다.
html과 css 파일은 지난 글에 업로드한 파일 그대로구요.
자바스크립트 파일만 업로드 할께요.
여러분은 html 파일 안에 있는 동영상 이름만 여러분이 가지고 있는 것으로 바꾸시면 됩니다.
HTML5 로 나만의 동영상 플레이어 스킨 만들기는 completed 됐구요.
다음엔 아마 HTML5 의 Canvas 에 대해 공부할 겁니다.
이제 동영상이 진행됨에 따라 Progress Bar 가 그 진행상태를 나타내주고 또 마우스로 진행바를 클릭하면 그 위치로 동영상이 옮겨져서 플레이 하도록 하는 기능을 배우겠습니다.
function playOrPause() {
if(!myMovie.paused && !myMovie.ended){
myMovie.pause();
playButton.innerHTML='Play';
window.clearInterval(updateBar);
}else{
myMovie.play();
playButton.innerHTML='Pause';
updateBar=setInterval(update,500);
}
}
지난 시간에 만든 playOrPause 함수인데요 if 안에 window.clearInterval(updateBar) 가 추가 됐고 else 문 안에 updateBar=setInterval(update,500) 이 들어 있습니다.
먼저 else문에 있는 내용을 보면요.
updateBar 변수에 setInterval을 해 줍니다. 그 내용은 0.5초마다 update 함수를 실행하라는 내용입니다.
그리고 if 문에서는 (만약에 동영상이 play 중이면) 이 0.5초마다 update 함수를 call 하는 것을 중지하도록 하고 있습니다.
그럼 이제 update()함수를 만들어 볼까요?
이 update 함수에서는 동영상이 플레이 중이면 그 진행상황을 progress bar에 표시해 줄 겁니다. 그리고 동영상이 끝나면 진행바가 다시 처음으로 세팅되도록 하고 Button 글씨를 play로 바꿔 줄 거구요. 그리고 동영상이 끝나면 더이상 진행바를 업데이트 할 필요가 없으니까 setInterval 한 것도 clear 시킬겁니다.
이것을 자바스크립트가 알아듣는 언어로 번역하면 아래와 같습니다.
function update(){
if(!myMovie.ended){
var size=parseInt(myMovie.currentTime*barSize/myMovie.duration);
progressBar.style.width=size+'px'
}else{
progressBar.style.width='0px'
playButton.innerHTML='Play';
window.clearInterval(updateBar);
}
}
if 문은 myMovie가 ended가 아니면.. 즉 플레이 중이면(pause 중이어도 해당 됩니다.) 실행하라는 겁니다.
그 내용은 지역변수(var) size에 myMovie 의 전체 길이 중 지금 현재 위치를 구해서 barSize(600) 에 맞게 그 비율 대로 표시 할 수 있는 숫자를 구합니다.
(동영상의 전체 시간-길이- 는 브라우저가 이미 가지고 있습니다.)
지난번에 css파일 안에서 progressBar 의 width를 1px로 해 놨는데요.(사실은 이걸 이제 0px)으로 해야 합니다. 이 길이를 size 만큼으로 변경 시킬 겁니다.
자바스크립트에서 css 내의 값을 바꾸는 방법은 변수.style을 사용하면 됩니다.
위에서와 같이 progressBar.style의 width= size로 하는 겁니다. 그리고 css에서는 px라는 단위를 사용해야 되기 때문에 +'px'을 해 줍니다.
이제 0.5초마다 이 update 함수가 불려지면서 progressBar의 길이를 점점 바꿀 겁니다.

그런데 아직 노란선을 누르면 동영상이 그 위치로 가서 플레이 되고 진행바도 그 위치에서 이어서 진행되도록 하는 기능은 없습니다.
이것은 clickedBar라는 함수에서 구현 할 겁니다. 잊으셨는지 모르겠는데 doFirst() 함수에서 이미 bar.addEventListener('click',clickedBar,false); 를 선언해 뒀습니다.
bar(id가 defaultBar) 즉 노란선을 클릭하면 clickedBar 함수를 call 하는 리스너 입니다.
그러니 이젠 이 함수를 구현하기만하면 됩니다
이 함수에서는 마우스로 클릭된 지점을 구해서 그만큼 barSize를 정하고 동영상을 그 지점부터 시작하도록 해야 합니다.
function clickedBar(e) {
if(!myMovie.paused && !myMovie.ended){
var mouseX = e.pageX-bar.offsetLeft;
var newtime = mouseX*myMovie.duration/barSize;
myMovie.currentTime = newtime;
progressBar.style.width=mouseX+'px'
}
}
여기서 e 는 해당 이벤트 입니다. 리스너를 click에 걸었으니까 e 는 그 click에 대한 정보를 담고 있습니다.
클릭한 지점은 x,y 좌표로 표현할 수 있습니다.
e.pageX는 클릭한 지점의 X좌표 입니다.
그 다음 offSetLeft 는 객체의 위치 중 width와 관련된 property 입니다.
자세한 사항은 여기를 참조하세요.
이 x 값을 지역변수 mouseX에 담습니다.
다음 지역변수 newtime에 동영상 전체 길이에 비례한 barSize내의 값을 담습니다.
그리고 다음 줄에서는 동영상의 현재 위치를 newtime으로 바꾸고요.
마지막 줄에서는 progressBar의 길이를 mouseX 필셀로 업데이트 합니다.

html과 css 파일은 지난 글에 업로드한 파일 그대로구요.
자바스크립트 파일만 업로드 할께요.
여러분은 html 파일 안에 있는 동영상 이름만 여러분이 가지고 있는 것으로 바꾸시면 됩니다.
HTML5 로 나만의 동영상 플레이어 스킨 만들기는 completed 됐구요.
다음엔 아마 HTML5 의 Canvas 에 대해 공부할 겁니다.

 dougy01.js
dougy01.js