안드로이드 팝업창 띄우기
일단 팝업창 띄우기 예제는 많기는 한데 용도가 경고하거나 알림용이다
나는 그런 용도보다는 설명용이라 아예 xml파일을 팝업창에 보여주고 싶었다.
우선 팝업창을 만드는 작업이 필요하다.
일단 팝업창 띄우기 위한 버튼
버튼을 만들 xml파일에 만들어준다.
ex)hidden.xml
1 2 3 4 5 6 7 8 9 10 11 12 13 | <?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <Button android:id="@+id/alert" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="히든설명" /> </LinearLayout> |
이제 액티비티 설정부분
버튼 만든 해당 액티비티에 만들어준다.
ex)HiddenActivity.java
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | import android.app.Activity;import android.app.AlertDialog;import android.app.ProgressDialog;import android.content.DialogInterface;import android.os.Bundle;import android.view.View;import android.widget.Button;import android.widget.Toast;public class MessageDemo extends Activity implements View.OnClickListener{ Button alert; //팝업버튼선언 @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); //팝업버튼 설정 alert=(Button)findViewById(R.id.alert);//R.id.alert는 팝업버튼 아이디 alert.setOnClickListener(this); } public void onClick(View view){ if(view==alert){ //view가 alert 이면 팝업실행 즉 버튼을 누르면 팝업창이 뜨는 조건 new AlertDialog.Builder(this) .setTitle("히든목록") //팝업창 타이틀바 .setMessage("FinessShot") //팝업창 내용 .setNeutralButton("닫기",new DialogInterface.OnClickListener() { public void onClick(DialogInterface dlg, int sumthin) { //닫기 버튼을 누르면 아무것도 안하고 닫기 때문에 그냥 비움 } }) .show(); // 팝업창 보여줌 } }} |
여기까지 해주면 히든설명 이라는 버튼을 누르면 팝업창이 뜨게된다.
하지만 팝업창에서 보여줄 내용이 많을때 이렇게 하면 내용이 짤리고 공간이 부족했다.
그래서 이제부터 xml파일을 하나 만들고 그 내용들을 팝업창에 보여주도록 할 것이다.
우선 팝업창에 보여줄 xml파일을 따로 만든다
ex) dialog.xml
내용이 길어서 스크롤뷰를 적용하였다.
23번째 줄 android:text= "여기에 표시해줄 내용을 쓴다"
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | <ScrollView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/popup" <!-- 아이디 선언, 액티비티에서 필요함--> android:layout_width="match_parent" android:layout_height="match_parent" android:background="#191A19" android:orientation="vertical" tools:context=".HiddenActivity" > <!--해당 액티비티 선언--> <LinearLayout android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textColor="#B4B4B4" android:layout_gravity="center" android:textSize="15sp" android:text=" -Argues With Officials : 애매한 판정일 경우 심판과 언쟁을 함\n\n -Avoids Using Weaker Foot : 약한발은 잘 사용하지 않음\n\n -Cautious With Crosses : 코너킥 및 크로스에 대해 인터셉트 시도 보단 골 라인을 지키려 한다\n\n -Comes For Crosses : 코너킥 및 크로스에 대해 적극적으로 인터셉트를 시도한다\n\n -Corner Specialist : 코너킥 시 좀더 많은 골 찬스를 발생시킴 \n\n -Counter Attacker : 역습상황으로 전환할때의 반응속도가 향상됨\n\n -Diver : 태클을 당하면 넘어지면서 반칙을 유도함\n\n -Dives Into Tackles : 슬라이딩 태클을 자주 시도함\n\n -Early Crosser : 얼리크로스 능력치 뛰어남\n\n -Fancy Feet : 보다 정교하고 화려한 퍼스트 터치 발동\n\n -Finesse Header : 정확한 헤딩을 시도함\n\n -Finesse Shot : 정확한 슛팅을 시도함\n\n -Flair : 공을 받거나 받은 후에 일정한 공간과 시간이 있다면 자발적으로 트릭을 사용함\n\n -Forward pushes wide left : 공격시 왼쪽을 선호하는 움직임\n\n -Forward pushes wide Right : 공격시 오른쪽을 선호하는 움직임\n\n -Giant Thorw in : 드로잉을 아주 멀리 던짐 \n\n -GK Long Throw : 골킥을 멀리 찰 수 있음\n\n -GK One On One : 1:1상황에서의 방어능력이 뛰어남\n\n -GK Puncher : 펀칭의 능력이 뛰어나고 자주시도함\n\n -GK up for Corners : 키퍼가 경기종료시간이 얼마 안남았을때 코너킥 상황에 공격하러 올라감\n\n -Heel Passer : 힐패스능력이 뛰어남\n\n -High Determination : 지고있는 상황에서 일관성 상향\n\n -Holds Up : 공격상황에서 몸싸움 경합시 밸런스 상향..." android:textStyle="bold" android:typeface="normal" /> </LinearLayout> </ScrollView> |
이제 액티비티에 코드를 수정하자
HiddenActivity.java 파일로 돌아가서 onClick 함수에서 선언한 부분을 수정한다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | public void onClick(View view){ if(view==alert){ //view가 alert 이면 팝업실행 즉 버튼을 누르면 팝업창이 뜨는 조건 Context mContext = getApplicationContext(); LayoutInflater inflater = (LayoutInflater) mContext.getSystemService(LAYOUT_INFLATER_SERVICE); //R.layout.dialog는 xml 파일명이고 R.id.popup은 보여줄 레이아웃 아이디 View layout = inflater.inflate(R.layout.dialog,(ViewGroup) findViewById(R.id.popup)); AlertDialog.Builder aDialog = new AlertDialog.Builder(CustomActivity.this); aDialog.setTitle("히든스탯 목록"); //타이틀바 제목 aDialog.setView(layout); //dialog.xml 파일을 뷰로 셋팅 //그냥 닫기버튼을 위한 부분 aDialog.setNegativeButton("닫기", new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int which) { } }); //팝업창 생성 AlertDialog ad = aDialog.create(); ad.show();//보여줌! } |
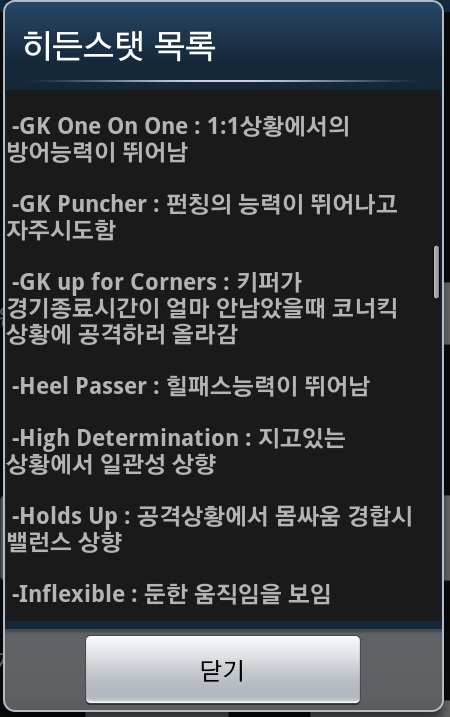
이렇게 해준 뒤 실행해보면

이런 식으로 스크롤 뷰로 팝업창에 나타난다.
한마디로 팝업창안에 xml 파일내용이 들어가서 보여준다.
출저 : http://yonoo88.tistory.com/410
 블루투스(Bluetooth) 통신에 대해 알아보자
블루투스(Bluetooth) 통신에 대해 알아보자







