이제 doug01.js 파일을 만들겠습니다.
우선 아래 내용을 코딩해 넣으세요.
function doFirst(){
barSize=600;
myMovie=document.getElementById('myMovie');
playButton=document.getElementById('playButton');
bar=document.getElementById('defaultBar');
progressBar=document.getElementById('progressBar');
playButton.addEventListener('click',playOrPause,false);
bar.addEventListener('click',clickedBar,false);
}
우선 함수를 하나 만듭니다. 이름은 마음대로 하면 되는데 여기서는 doFirst()로 했습니다.
이 함수 안에는 우리가 control 할 여러 요소들을 객체로 만드는 일 부터 합니다.
우선 barSize라는 변수를 만들었는데요. 이것은 동영상이 진행될 때 얼마나 진행됐는지를 알려줄 progress bar 입니다. 처음 값을 600으로 주었습니다.
이것은 600픽셀이라는 의미입니다.
자바스크립트에서는 px라는 것을 사용하지 않습니다.
웹 작업을 하다보면 HTML, CSS, Javascript 이렇게 최소한 세가지 language를 사용해야 하는데. 이 세 가지 언어 규칙이 같지 않아서 많이 헛갈릴 수 있습니다.
계속 경험을 쌓고 반복 하면서 익숙해 질 수 밖에 없습니다.
어쨌든 자바스크립트에서는 px를 사용하지 않습니다.
두번째 변수는 myMovie 입니다. 이것은 HTMl 내에서 id가 myMovie로 돼 있는 부분입니다. video 태그에 있었죠?
이 변수를 가지고 video 태그에서 사용할 수 있는 여러 속성들을 사용할 겁니다.
문법은 HTML 문서를 가르키는 document 를 사용하고 . 으로 연결한 다음 getElementById 라는 메소드를 사용합니다. id를 가지고 html 문서내에 id 가 Movie인 부분을 앞으로 사용하겠다는 의미입니다.
다음 변수는 playButton 입니다. 위에 설명한 내용과 동일합니다.
그리고 bar, 와 progressBar 도 변수로 받아 놨습니다. 이제 이 변수들을 사용해서 동적으로 control 할 수 있습니다.
그 다음엔 위 playButton 에 리스너를 달았는데요. 클릭을 할 경우 playOrPause 라는 함수(메소드)를 실행하라는 메소드 입니다.
마지막에 false는 아래 설명을 참조하세요.
Required. Boolean that specifies whether the event needs to be captured or not.
여기서 click 이외에 리스너로 사용할 수 있는 이벤트 들이 아주 많습니다.
그 정보는 여기 에서 확인하세요.
그 다음엔 bar에도 똑 같이 클릭 리스너를 달았습니다. bar를 클릭할 경우 clickedBar라는 함수가 불려질 겁니다.
이 playOrPause와 clickedBar 함수는 우리가 만들어야 합니다.
이 함수들을 만들기 전에 우리가 만들어 놓은 doFirst() 함수를 어디선가 call 해야 이 함수가 실행 됩니다.
그리고 이 함수는 처음 브라우저가 켜질 때 불려져야 합니다.
그러니 일단 아래와 같이 하세요.
window.addEventListener('load',doFirst,false);
이 의미는 어떤 객체에 리스너를 다는 것이 아니라 window 즉 화면이 뜰 때 리스너를 달겠다는 것이구요. 인수 중 첫번째 load 는 HTML이 화면에 로딩 될 때 실행하라는 것이고 실행할 함수는 doFirst 라는 것 입니다.
 여기까지 하고 실행하면 아직 아무런 동작도 하지 않습니다.
여기까지 하고 실행하면 아직 아무런 동작도 하지 않습니다.
왜냐하면 지금까지는 우리들이 사용할 객체들만 만들어 놨지 이 객체들에 대해서 어떻게 작동하라고 하는 명령은 하지 않았으니까요.
우선 playButton을 누르면 실행하라고 한 playOrPause 함수를 만들겠습니다.
우리가 할 일은
처음에 플레이 버튼을 누르면 동영상이 실행이 됩니다.
그리고 버튼의 Play라는 글이 Pause라는 글자로 바뀌고 플레이 되는 동안 progress Bar 가 동영상 상영됨에 따라 진행이 되도록 해야 합니다.
그런데 이 동작은 동영상이 stop 되 있을 때 진행될 시나리오이고 동영상이 플레이 되고 있을 때는 다르게 동작을 해야 합니다.
이 때는 버튼에 글자가 Pause로 돼 있을 겁니다. 이 버튼을 누르면 동영상을 멈추고 버튼의 글자를 Pause로 바꿔야 합니다.
function playOrPause() {
if(!myMovie.paused && !myMovie.ended){
myMovie.pause();
playButton.innerHTML='Play';
}else{
myMovie.play();
playButton.innerHTML='Pause';
}
}
myMovie.paused 는 id가 myMovie(Video 태그) 가 paused 됐다는 것을 말하고 myMovie.ended 는 동영상이 끝났다는 것을 말합니다. 그리고 그 앞에 !는 not이라는 의미 입니다.
그러니까 if 안에 있는 코드는 동영상이 paused 상태가 아니고 또 동영상이 ended 상태가 아니면.. 즉 동영상이 play 되고 있으면 이런 동작을 하라는 의미입니다.
if문 안을 보면 처음에 myMovie.play()가 나옵니다. 이것은 동영상을 플레이하라는 겁니다.
여기서 paused,ended,play() 등은 브라우저에 이미 들어가 있는 기능들 입니다. 그러므로 개발자가 따로 이런 함수를 만들 필요는 없습니다.
그 다음엔 playButton이라는 변수의 html을 바꾸라는 것입니다. 즉 text를 Play로 바꾸게 됩니다.
그 다음 else는 그렇지 않으면 이라는 뜻입니다. 그러니까 이에 if 문이 동영상이 재생되고 있으면 이라는 뜻이니까 else는 동영상이 재생되고 있지 않으면 이라는 의미입니다.
그러면 myMovie를 재생하고 playButton 의 텍스트를 Pause 입니다.
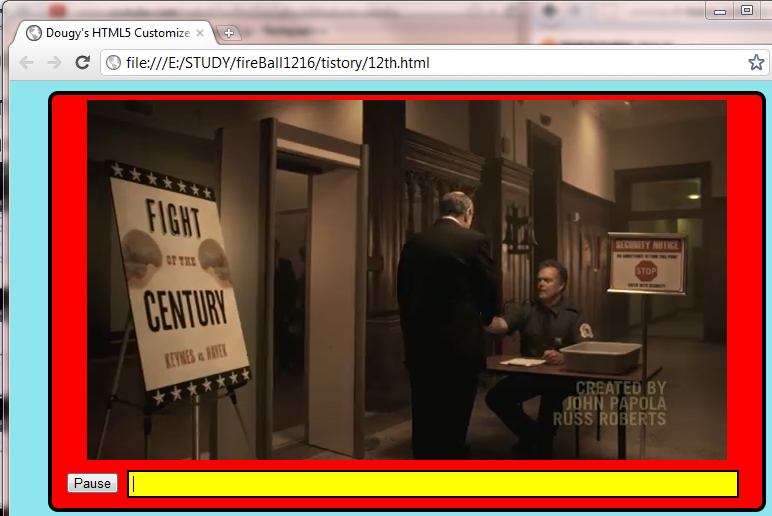
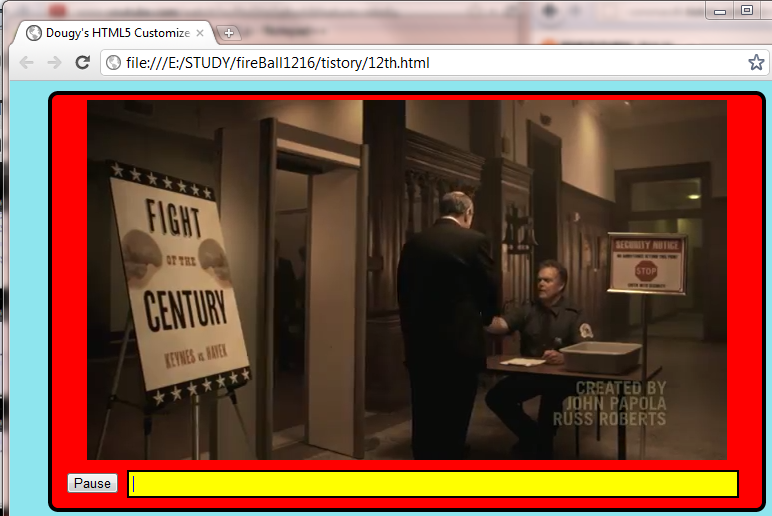
여기까지 하셨으면 저장하고 브라우저를 다시 재실행 해 보세요.

 이제 Play 버튼을 누르면 동영상이 재생이 되면서 버튼에 Pause라는 글자가 들어갑니다.
이제 Play 버튼을 누르면 동영상이 재생이 되면서 버튼에 Pause라는 글자가 들어갑니다.
그리고 이 Pause를 누르면 동영상이 멈추고 버튼 글자는 Play로 되구요.
우선 아래 내용을 코딩해 넣으세요.
function doFirst(){
barSize=600;
myMovie=document.getElementById('myMovie');
playButton=document.getElementById('playButton');
bar=document.getElementById('defaultBar');
progressBar=document.getElementById('progressBar');
playButton.addEventListener('click',playOrPause,false);
bar.addEventListener('click',clickedBar,false);
}
우선 함수를 하나 만듭니다. 이름은 마음대로 하면 되는데 여기서는 doFirst()로 했습니다.
이 함수 안에는 우리가 control 할 여러 요소들을 객체로 만드는 일 부터 합니다.
우선 barSize라는 변수를 만들었는데요. 이것은 동영상이 진행될 때 얼마나 진행됐는지를 알려줄 progress bar 입니다. 처음 값을 600으로 주었습니다.
이것은 600픽셀이라는 의미입니다.
자바스크립트에서는 px라는 것을 사용하지 않습니다.
웹 작업을 하다보면 HTML, CSS, Javascript 이렇게 최소한 세가지 language를 사용해야 하는데. 이 세 가지 언어 규칙이 같지 않아서 많이 헛갈릴 수 있습니다.
계속 경험을 쌓고 반복 하면서 익숙해 질 수 밖에 없습니다.
어쨌든 자바스크립트에서는 px를 사용하지 않습니다.
두번째 변수는 myMovie 입니다. 이것은 HTMl 내에서 id가 myMovie로 돼 있는 부분입니다. video 태그에 있었죠?
이 변수를 가지고 video 태그에서 사용할 수 있는 여러 속성들을 사용할 겁니다.
문법은 HTML 문서를 가르키는 document 를 사용하고 . 으로 연결한 다음 getElementById 라는 메소드를 사용합니다. id를 가지고 html 문서내에 id 가 Movie인 부분을 앞으로 사용하겠다는 의미입니다.
다음 변수는 playButton 입니다. 위에 설명한 내용과 동일합니다.
그리고 bar, 와 progressBar 도 변수로 받아 놨습니다. 이제 이 변수들을 사용해서 동적으로 control 할 수 있습니다.
그 다음엔 위 playButton 에 리스너를 달았는데요. 클릭을 할 경우 playOrPause 라는 함수(메소드)를 실행하라는 메소드 입니다.
마지막에 false는 아래 설명을 참조하세요.
One of the following values:
| Register the event handler for the bubbling phase. | |||||||
| Register the event handler for the capturing phase. |
그 정보는 여기 에서 확인하세요.
그 다음엔 bar에도 똑 같이 클릭 리스너를 달았습니다. bar를 클릭할 경우 clickedBar라는 함수가 불려질 겁니다.
이 playOrPause와 clickedBar 함수는 우리가 만들어야 합니다.
이 함수들을 만들기 전에 우리가 만들어 놓은 doFirst() 함수를 어디선가 call 해야 이 함수가 실행 됩니다.
그리고 이 함수는 처음 브라우저가 켜질 때 불려져야 합니다.
그러니 일단 아래와 같이 하세요.
window.addEventListener('load',doFirst,false);
이 의미는 어떤 객체에 리스너를 다는 것이 아니라 window 즉 화면이 뜰 때 리스너를 달겠다는 것이구요. 인수 중 첫번째 load 는 HTML이 화면에 로딩 될 때 실행하라는 것이고 실행할 함수는 doFirst 라는 것 입니다.

왜냐하면 지금까지는 우리들이 사용할 객체들만 만들어 놨지 이 객체들에 대해서 어떻게 작동하라고 하는 명령은 하지 않았으니까요.
우선 playButton을 누르면 실행하라고 한 playOrPause 함수를 만들겠습니다.
우리가 할 일은
처음에 플레이 버튼을 누르면 동영상이 실행이 됩니다.
그리고 버튼의 Play라는 글이 Pause라는 글자로 바뀌고 플레이 되는 동안 progress Bar 가 동영상 상영됨에 따라 진행이 되도록 해야 합니다.
그런데 이 동작은 동영상이 stop 되 있을 때 진행될 시나리오이고 동영상이 플레이 되고 있을 때는 다르게 동작을 해야 합니다.
이 때는 버튼에 글자가 Pause로 돼 있을 겁니다. 이 버튼을 누르면 동영상을 멈추고 버튼의 글자를 Pause로 바꿔야 합니다.
function playOrPause() {
if(!myMovie.paused && !myMovie.ended){
myMovie.pause();
playButton.innerHTML='Play';
}else{
myMovie.play();
playButton.innerHTML='Pause';
}
}
myMovie.paused 는 id가 myMovie(Video 태그) 가 paused 됐다는 것을 말하고 myMovie.ended 는 동영상이 끝났다는 것을 말합니다. 그리고 그 앞에 !는 not이라는 의미 입니다.
그러니까 if 안에 있는 코드는 동영상이 paused 상태가 아니고 또 동영상이 ended 상태가 아니면.. 즉 동영상이 play 되고 있으면 이런 동작을 하라는 의미입니다.
if문 안을 보면 처음에 myMovie.play()가 나옵니다. 이것은 동영상을 플레이하라는 겁니다.
여기서 paused,ended,play() 등은 브라우저에 이미 들어가 있는 기능들 입니다. 그러므로 개발자가 따로 이런 함수를 만들 필요는 없습니다.
그 다음엔 playButton이라는 변수의 html을 바꾸라는 것입니다. 즉 text를 Play로 바꾸게 됩니다.
그 다음 else는 그렇지 않으면 이라는 뜻입니다. 그러니까 이에 if 문이 동영상이 재생되고 있으면 이라는 뜻이니까 else는 동영상이 재생되고 있지 않으면 이라는 의미입니다.
그러면 myMovie를 재생하고 playButton 의 텍스트를 Pause 입니다.
여기까지 하셨으면 저장하고 브라우저를 다시 재실행 해 보세요.


그리고 이 Pause를 누르면 동영상이 멈추고 버튼 글자는 Play로 되구요.

 12th.html
12th.html main07.css
main07.css