스토리 보드 짜기
IT 기획자로서의 능력을 평가받을 때, 가장 먼저 스토리보드의 완성도를 볼 것이다.
스토리보드는 '커뮤니케이션'이다. 웹이나 모바일 프로젝트를 시작하기에 앞서, 요구사항을 파악하고 개발자와 디자이너, 퍼블리셔, 클라이언트들 ( 종종 클라이언트들도 스토리보드를 요구하기도 한다. ) 끼리 소통할 수 있도록 만드는 문서가 스토리보드이다.
하지만 주의해야할 것은 디자인 시안이 아니라는 점이다. 너무 레이아웃에 치중한 화려한 스토리보드는 오히려 객관적인 정보전달에 방해물이 될 뿐이다. 디자인 시안은 디자이너가 만들어야할 몫이라는 점을 기억하고, 원 목적에 충실한 스토리보드를 제작하는 것이 키포인트다.
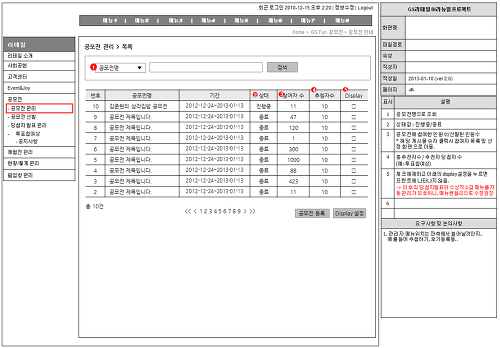
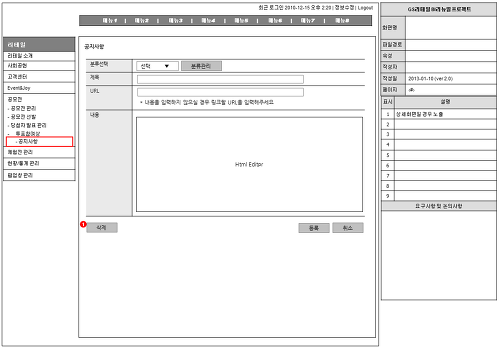
가장 평범하게 , 널리 쓰는 양식을 샘플로 준비해보았다. 보통 PPT로 많이 작성한다.
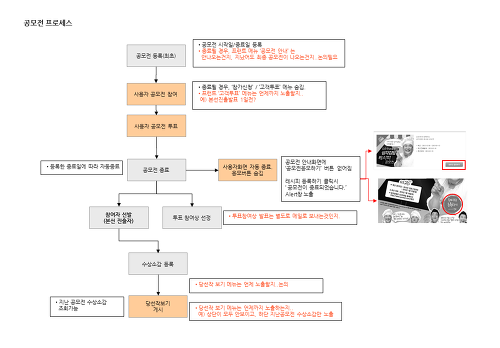
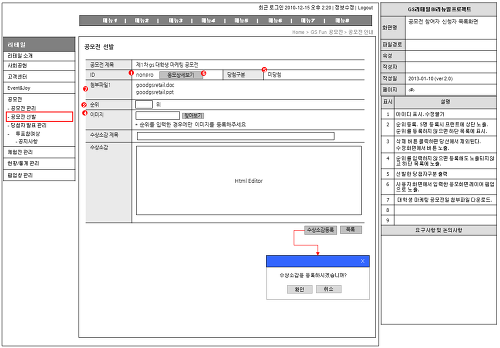
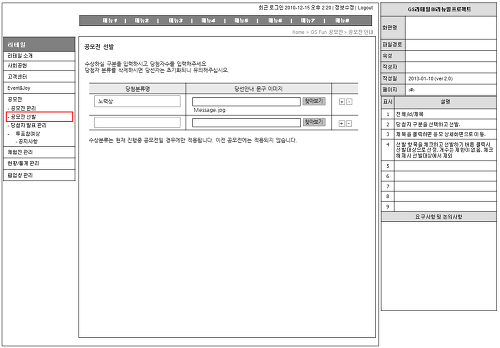
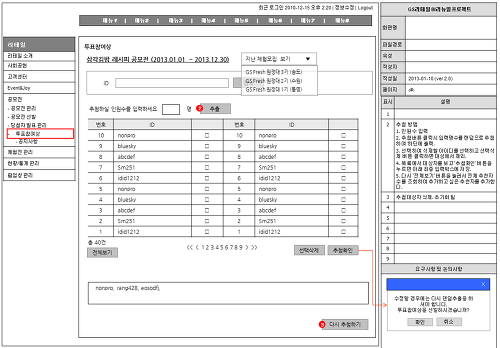
비록 단일페이지이더라도, 한장속에는 flow가 잘 나타나야 한다. 샘플을 보자.
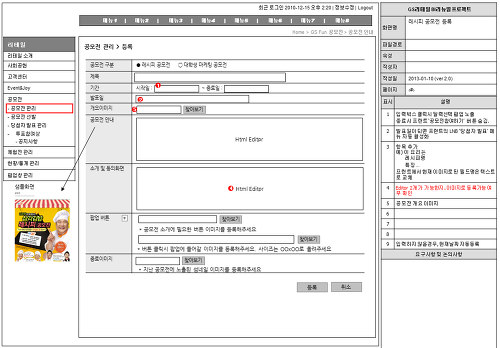
1. 스토리보드의 시작은 개요와 프로세스, IA 등이다. 샘플에는 개요와 IA가 빠졌다.

2. 오른쪽에 Description 부분을 보자 (설명). 사실 스토리보드에서 가장 중요한 부분이라 할 수 있다. 예를들어 게시판 구축을 jsp로 할지 html형태로 할지.. 기술적인 부분까지 개발자와 미팅 후 스토리보드에 기재해야 한다. 보다 상세한 설명이 요구되는 곳이다.



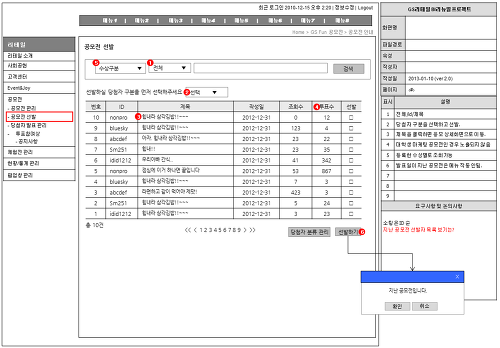
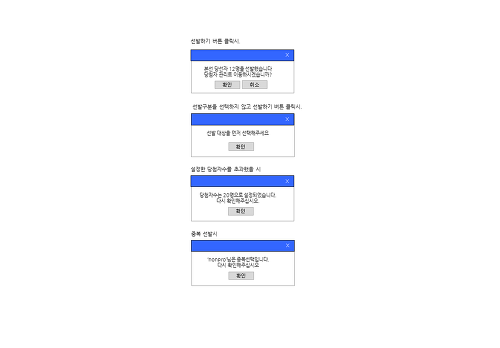
3. 보이는 부분뿐 아니라, 이벤트가 발생할 시에 뜨는 팝업이나 경고 메시지에 대해서도 꼼꼼히 기록해주는 것을 잊지 말자. ( 그 누구보다 프로젝트에 대해 꼼꼼히 분석해야한다. )
Tip. 모바일 프로젝트 시 , 안드로이드와 아이폰의 버튼 구성, 해상도의 다름을 이해하고 각기 다른 방식으로 분석하는 것이 좋다.





이런식으로 스토리보드의 틀을 짤 수 있다.
특히, 스토리보드는 일관성이 중요하다. 타이틀의 폰트, 크기, 색상, 위치는 다른 슬라이드의 타이틀들과 똑같아야 한다. 이를 위해서 그리드 기능과 슬라이드마스터 기능을 활용하는 것이 효율적이다. 또한 신뢰성에 영향을 끼칠 수 있는 '오탈자' 등을 마지막까지 꼼꼼이 체크하는 습관을 기르자.
 탭 뷰에 탭 추가하기, 아이콘 넣기
탭 뷰에 탭 추가하기, 아이콘 넣기






