GoogleMap으로 작업중에 MarkerOptions 로 해당 마커의 세부정보를 담아서 여러개의 마커를 맵상에 띄울 수 있는데
아래의 소스내용을 보면 snippet 부분이 해당 내용이다.
(소스는 마커정보 일부분)
|
1
2
3
4
5
6
|
LatLng aLatLng = new LatLng(Double.parseDouble(lat),Double.parseDouble(lng));
MarkerOptions markerOptions = new MarkerOptions();
markerOptions.position(aLatLng);
markerOptions.title("제목입니다.");
markerOptions.snippet("내용입니다.\n다음줄입니다.\n셋째줄입니다.");
mMap.addMarker(markerOptions);
|
cs |
실제 결과화면을 보면 snippet 문자열은 세줄형태로 나와야하는데, 기본 snippet 특성상 한줄만 화면에 보여준다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
// 하나의 윈도우인포창 설정하기 - 마커클릭시 하나의 창뜬다.
mMap.setInfoWindowAdapter(new GoogleMap.InfoWindowAdapter() {
@Override
public View getInfoWindow(Marker marker) {
return null;
}
@Override
public View getInfoContents(Marker marker) {
LinearLayout info = new LinearLayout(mContext);
info.setOrientation(LinearLayout.VERTICAL);
TextView title = new TextView(mContext);
title.setTextColor(Color.BLACK);
title.setGravity(Gravity.CENTER);
title.setTypeface(null, Typeface.BOLD);
title.setText(marker.getTitle());
TextView snippet = new TextView(mContext);
snippet.setTextColor(Color.GRAY);
snippet.setGravity(Gravity.LEFT);
snippet.setText(marker.getSnippet());
info.addView(title);
info.addView(snippet);
return info;
}
});
|
cs |
infowindow 라는 하나의 인포창을 띄우는 어탭터소스 내용이다.
안에 보면 10라인과 같이 해당 마커를 하나 클릭하면 콜백처리하여 그 마커정보를 자동으로 읽어 오는데 여기에는 \n 형식도 출력하면서 전체 내용 줄을 출력할 수 있다.
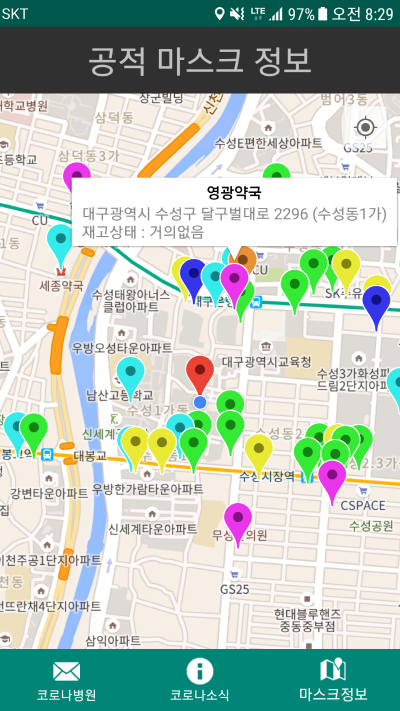
[실행 결과 화면]